Publicité
JavaScript est devenu un incontournable du développement Web moderne. Ce langage puissant est devenu un outil essentiel à comprendre pour tout développeur Web.
JavaScript a des fonctionnalités spéciales qui le différencient des langages de programmation traditionnels. Nous allons creuser ce que c'est, comment cela fonctionne et ce que vous pouvez en faire. Décomposons-le.
Qu'est-ce que JavaScript?
JavaScript est un langage de script pour le Web. C'est un langage interprété, ce qui signifie qu'il n'a pas besoin d'un compilateur pour traduire son code comme C ou C ++. Le code JavaScript s'exécute directement dans un navigateur Web.
La dernière version du langage est ECMAScript 2018 qui a été publiée en juin 2018.
JavaScript fonctionne avec HTML et CSS pour créer des applications Web ou des pages Web. JavaScript est pris en charge par la plupart des navigateurs Web modernes comme Google Chrome, Firefox, Safari, Microsoft Edge, Opera, etc. La plupart des navigateurs mobiles pour Android et iPhone prennent désormais également en charge JavaScript.
JavaScript contrôle les éléments dynamiques des pages Web. Il fonctionne dans les navigateurs Web et, plus récemment, sur les serveurs Web également. Les interfaces de programmation d'applications (API) sont également prises en charge par JavaScript, vous offrant ainsi plus de fonctionnalités.
Comprendre tous les modes de fonctionnement de JavaScript est un peu plus facile lorsque vous comprenez comment fonctionne la programmation Web, alors apprenons-en plus.
Blocs de construction d'applications Web
Il existe trois composants qui créent des sites Web et des applications: Hypertext Markup Language (HTML), Cascading Style Sheets (CSS) et JavaScript. Chacun a un rôle à jouer dans la création d'une application web.
- HTML est un langage de balisage qui crée le squelette de la page Web. Tous les paragraphes, sections, images, titres et textes sont écrits en HTML. Le contenu apparaît sur le site Web dans l'ordre où il est écrit en HTML.
- CSS contrôle le style et les aspects supplémentaires de la mise en page. CSS est utilisé pour créer la conception du site Web en créant les couleurs, les polices, les colonnes, les bordures, etc. Il fait passer le site Web d'éléments en texte brut à des designs colorés.
- Le troisième élément est JavaScript. HTML et CSS créent la structure, mais ils ne font rien à partir de là. JavaScript crée une activité dynamique sur votre application. Les scripts en JavaScript sont ce qui contrôle les fonctions lorsque l'on clique sur les boutons, comment les formulaires de mot de passe sont authentifiés, comment les médias sont contrôlés.
Les trois parties fonctionnent en harmonie les unes avec les autres pour créer des applications à grande échelle. Ce serait une bonne idée de en savoir plus sur HTML et CSS Apprenez le HTML et le CSS avec ces didacticiels étape par étapeVous voulez en savoir plus sur HTML, CSS et JavaScript? Si vous pensez que vous avez un talent pour apprendre à créer des sites Web à partir de zéro - voici quelques excellents tutoriels étape par étape qui méritent d'être essayés. Lire la suite si vous n'êtes pas entièrement à l'aise avec eux.
Comment fonctionne JavaScript?
Avant d'écrire JavaScript, il est important de savoir comment cela fonctionne sous le capot. Il y a deux éléments importants à connaître: le fonctionnement du navigateur Web et le modèle d'objet de document (DOM).

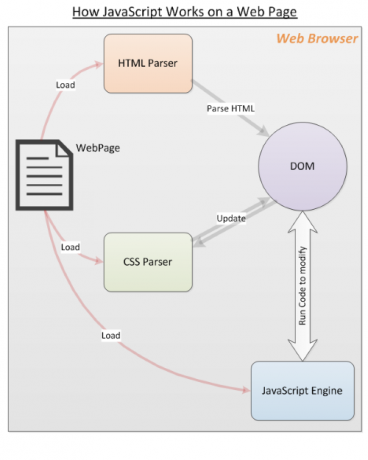
Le navigateur Web charge une page Web, analyse le code HTML et crée ce que l'on appelle un modèle d'objet de document (DOM) à partir du contenu. Le DOM présente une vue en direct de la page Web sur votre code JavaScript.
Le navigateur récupérera alors tout ce qui est lié au HTML, comme les images et les fichiers CSS. Les informations CSS proviennent de l'analyseur CSS.
Le HTML et le CSS sont assemblés par le DOM pour créer d'abord la page Web. Ensuite, le moteur JavaScript des navigateurs charge les fichiers JavaScript et le code en ligne mais n'exécute pas le code immédiatement. Il attend le HTML et le CSS pour terminer le chargement.
Une fois cela fait, le JavaScript est exécuté dans l'ordre d'écriture du code. Il en résulte que le DOM est mis à jour par le code JavaScript et rendu par le navigateur.
L'ordre ici est important. Si le JavaScript n'attendait pas la fin du HTML et du CSS, il ne serait pas en mesure de modifier les éléments DOM.
Que puis-je faire avec JavaScript?
JavaScript est un langage de programmation à part entière qui peut faire la plupart des choses qu'un langage ordinaire comme Python peut faire. Ceux-ci inclus:
- Déclaration de variables Comment déclarer des variables en JavaScriptPour commencer avec JavaScript, vous devez comprendre les variables. Voici trois façons de déclarer des variables en JavaScript. Lire la suite .
- Stockage et récupération de valeurs.
- Définition et appel de fonctions, y compris fonctions fléchées.
- Définition d'objets et de classes JavaScript.
- Chargement et utilisation de modules externes.
- Écriture de gestionnaires d'événements qui répondent aux événements de clic.
- Écriture du code serveur.
- Et beaucoup plus.
Avertissement: Puisque JavaScript est un langage si puissant JavaScript et développement Web: utilisation du modèle d'objet de documentCet article vous présentera le squelette du document avec lequel JavaScript fonctionne. Ayant une connaissance pratique de ce modèle d'objet de document abstrait, vous pouvez écrire du JavaScript qui fonctionne sur n'importe quelle page Web. Lire la suite , il est également possible d'écrire des logiciels malveillants, des virus et des hacks de navigateur pour les infliger aux utilisateurs. Cela va du vol des cookies du navigateur, des mots de passe, des cartes de crédit au téléchargement de virus sur votre ordinateur.
Utiliser JavaScript
Voyons quelques notions de base de JavaScript avec des exemples de code.
Déclaration de variables
JavaScript est typé dynamiquement, ce qui signifie que vous n'avez pas à déclarer le type de vos variables dans votre code.
soit num = 5; laissez myString = "Bonjour"; var interestRate = 0,25; Les opérateurs
Une addition
12 + 5. >> 17. Soustraction
20 - 8. >> 12. Multiplication
5 * 2. >> 10. Division
50 / 2. >> 25. Module
45 % 4. >> 1. Tableaux
laissez myArray = [1,2,4,5]; let stringArray = ["bonjour", "monde"]; Les fonctions
JavaScript peut écrire des fonctions, voici une fonction simple qui ajoute des nombres.
fonction addNumbers (num1, num2) { return num1 + num2; } >> addNumbers (10,5); >> 15.Boucles
JavaScript peut effectuer des boucles pour l'itération, des boucles comme pour boucles et tandis que les boucles.
pour (soit i = 0; i <3; i ++) {console.log ("echo!"); } >> écho! >> écho! >> écho! soit i = 0; while (i <3) {console.log ("echo!"); i ++; } >> écho! >> écho! >> écho! commentaires
// Écrire un commentaire. / * Rédaction d'un commentaire sur plusieurs lignes. Vous pouvez utiliser autant de lignes que vous le souhaitez. pour briser le texte et rendre les commentaires plus lisibles. */
Dans une page Web
La façon la plus courante de charger JavaScript dans une page Web consiste à utiliser le scénario Balise HTML. Selon vos besoins, vous pouvez utiliser l'une des méthodes suivantes.
- Chargez un fichier JavaScript externe dans une page Web comme suit:
- Vous pouvez spécifier l'URL complète si le javascript provient d'un autre domaine de la page Web comme suit:
- JavaScript peut être directement intégré dans le HTML. Voici un.
Outre ces méthodes, il existe des moyens de charger du code JavaScript à la demande. En fait, il existe des cadres dédiés au chargement et à l'exécution des modules JavaScript avec les dépendances correctes résolues au moment de l'exécution.
Ce sont des sujets plus avancés, en ce moment vous apprenez les bases.
Exemples d'extraits de code JavaScript
Voici quelques exemples de code JavaScript simples pour illustrer son utilisation sur les pages Web. Ce sont des exemples de code qui fonctionnent avec le DOM.
- Les éléments suivants sélectionnent tous audacieux éléments du document et définit la couleur du premier sur rouge.
var elems = document.getElementsByTagName ('b'); elems [0] .style.color = 'red'; - Vous voulez changer l'image dans un img étiquette? Ce qui suit associe un gestionnaire d'événements pour le Cliquez sur événement d'un bouton.

- Mettre à jour le contenu textuel d'un paragraphe (p) élément? Met le innerHTML propriété de l'élément comme indiqué:
Bonjour le monde
Ces exemples de code offrent juste un aperçu de ce que vous pouvez faire en utilisant JavaScript sur votre page Web. Il y a de nombreux tutoriels qui peuvent vous apprendre à coder Freebie: Apprenez à coder avec 27 heures de didacticiels vidéoLe pack de codage ultime, qui comprend cinq cours vidéo et 27 heures d'enseignement premium est GRATUIT dès maintenant. Lire la suite pour vous aider à démarrer. Vous pouvez l'essayer sur n'importe quelle page Web, même celle-ci! Ouvrez votre console et essayez du code JavaScript.
Vous savez maintenant ce que fait JavaScript
J'espère que cette introduction a apporté quelques informations sur JavaScript et vous passionne pour la programmation Web. Vous pouvez tout récapituler dans notre aide-mémoire JavaScript pratique La feuille de triche ultime JavaScriptObtenez une mise à jour rapide sur les éléments JavaScript avec cette feuille de triche. Lire la suite . Il y a beaucoup plus à découvrir sur JavaScript. Une fois que vous vous sentez plus à l'aise, pourquoi ne pas essayer de apprendre à utiliser le modèle d'objet de document? Vous pourriez aussi être intéressé à en savoir plus sur TypeScript Qu'est-ce que TypeScript et pourquoi les développeurs devraient-ils l'essayer?Vous trouvez que JavaScript est difficile à adapter après avoir appris un autre langage de programmation? Voici comment TypeScript peut vous aider à changer. Lire la suite .
Anthony Grant est un rédacteur indépendant couvrant la programmation et les logiciels. Il est un spécialiste en informatique spécialisé dans la programmation, Excel, les logiciels et la technologie.
