Publicité
Si vous êtes un programmeur qui n'utilise pas Chrome, vous êtes minoritaire.
Il y a tellement de raisons de préférer ce navigateur pour la programmation, comme l'influence massive de Google sur la direction du Web, les fonctionnalités intégrées qui rendent le développement moins frustrant et le grand nombre de extensions.
Ce dernier point est crucial. Depuis février 2018, Chrome détient plus de 60% de part de marché sur les ordinateurs de bureau- il n'est pas étonnant que la plupart des créateurs d'extensions concentrent d'abord leurs efforts sur Chrome. Cela dit, voici les meilleures extensions Chrome que vous devriez utiliser si vous êtes un développeur de quelque nature que ce soit, mais en particulier un développeur web Programmation vs Développement Web: quelle est la différence?Vous pourriez penser que les programmeurs d'applications et les développeurs Web font le même travail, mais c'est loin d'être la vérité. Voici les principales différences entre les programmeurs et les développeurs Web. Lire la suite .
Extensions de développement générales
1. Session Buddy
Chrome a une fonctionnalité impressionnante appelée profils utilisateur personnalisés qui vous permet de créer des ensembles distincts de signets, paramètres, onglets, historiques, etc. Vous devriez certainement en configurer un spécialement pour la programmation, si ce n'est pas déjà fait.
Mais Session Buddy va un peu plus loin, vous permettant d'enregistrer des «sessions de tabulation» spécifiques et de basculer entre elles à volonté, ce qui est pratique lorsque vous travaillez sur plusieurs projets.
Télécharger:Session Buddy
2. iMacros pour Chrome
iMacros est une extension qui vous permet d'automatiser les tâches répétitives. Vous pouvez «enregistrer» certaines actions (par exemple les clics de souris et les pressions de touches), les enregistrer en tant que macros, puis les exécuter à tout moment en un seul clic. Cela fait gagner beaucoup de temps lors du remplissage des formulaires, des tests de modifications, etc. Pour les macros en dehors de Chrome, nous recommandons les scripts AutoHotkey.
Télécharger:iMacros pour Chrome
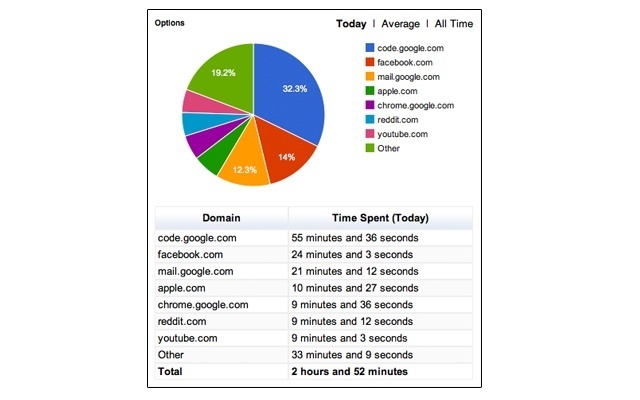
3. Web Timer

Web Timer suit le temps que vous passez (ou perdez) sur divers sites Web, ce qui peut aider à freiner les tendances à la procrastination. Il ne suit que lorsque Chrome est au point et il est suffisamment intelligent pour arrêter le suivi lorsque vous êtes inactif.
Télécharger:Web Timer
Si vous voulez un chronométreur plus avancé, nous recommandons fortement le Toggl multiplateforme La meilleure application de suivi du temps pour Android, iOS et bureauNous vous montrons comment le suivi du temps peut vous être avantageux pour vous ou votre équipe, ce qu'il faut rechercher dans le logiciel de suivi du temps et la meilleure application multiplateforme que nous avons pu trouver pour le travail. Lire la suite .
4. Super capture d'écran
Awesome Screenshot est une extension tout-en-un pour saisir des captures d'écran, enregistrer des vidéos d'écran, annoter et brouiller des images instantanées et partager en un clic vos captures d'écran avec d'autres. Une fonctionnalité intéressante est sa capacité de capture d'écran une page Web entière et assembler le tout comme une image géante. Pour une solution qui fonctionne également en dehors de Chrome, consultez ces meilleurs outils pour créer des captures d'écran.
Télécharger:Super capture d'écran
5. Ouistiti
Marmoset est un petit outil amusant pour créer des captures d'écran 3D de votre code. Une fois que vous avez capturé une image, vous pouvez la faire pivoter, l'incliner et la mettre à l'échelle en 3D, ce qui la rend plus intéressante lorsque vous souhaitez partager des extraits. Il est également utile lors de la création d'images de stock basées sur le code ou d'un aperçu de votre code source sur la page d'accueil de votre projet.
Télécharger:Ouistiti
Extensions de développement Web
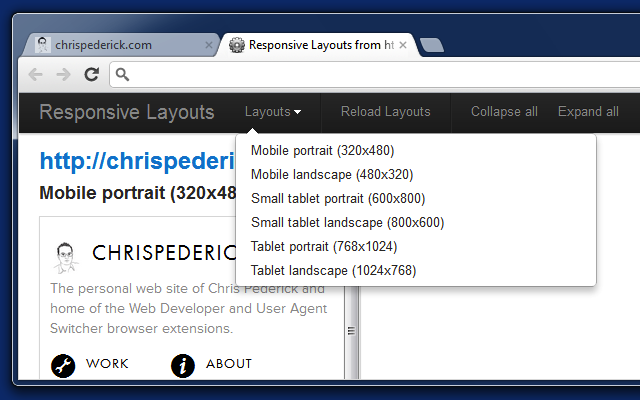
6. Développeur web

S'il y a une extension que vous installez pour faciliter le développement Web, que ce soit celle-ci. Web Developer est doté de plusieurs fonctionnalités pratiques, notamment le basculement en un clic de JavaScript et plugins, redimensionnement des fenêtres pour tester des conceptions réactives, test et débogage d'images, et plus.
Télécharger:Développeur web
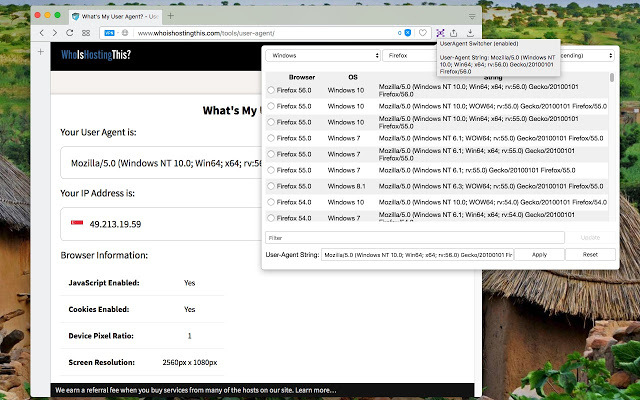
7. Sélecteur d'agent utilisateur

Parmi les nombreuses extensions "User Agent Switcher" du Chrome Web Store, celle-ci est la meilleure. Il est toujours en cours de mise à jour, il ne détourne pas les liens, il est livré avec un certain nombre de chaînes d'agent utilisateur par défaut, mais vous permet également de créer des chaînes d'agent utilisateur personnalisées. C’est la seule extension de ce type qui fonctionne de manière fiable.
Télécharger:Sélecteur d'agent utilisateur
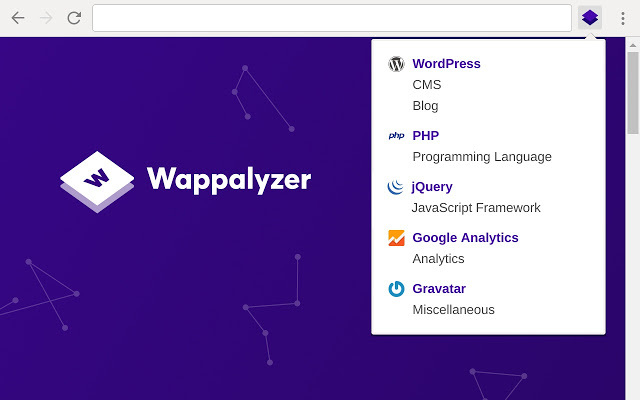
8. Wappalyzer

Si vous voulez savoir quels types de technologies Web alimentent un site particulier, Wappalyzer vous le dira en un seul clic. Il est suffisamment intelligent pour détecter les CMS (par exemple WordPress), les cadres Web (par exemple React), les outils et les utilitaires (par exemple Google Analytics), les plateformes de commerce électronique (par exemple Shopify), et bien plus encore.
Télécharger:Wappalyzer
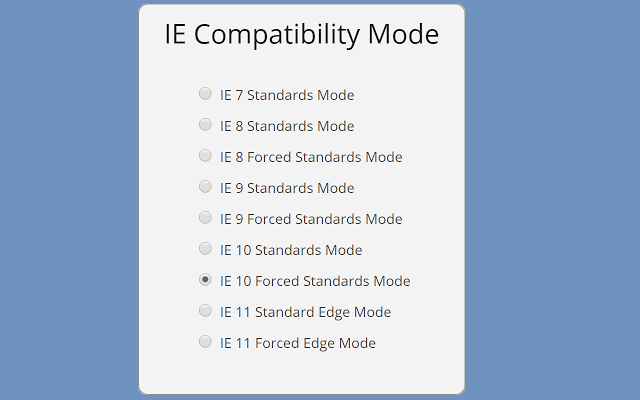
9. Onglet IE

En février 2018, plus de 13% des utilisateurs de postes de travail étaient toujours sur Internet Explorer, ce qui est dommage car IE est loin d'être conforme aux normes Web modernes. C'est pourquoi vous avez besoin d'IE Tab, qui émule IE dans un nouvel onglet et vous permet de tester des sites Web dans différentes versions: IE6, IE7, IE8, IE9, ainsi que des contrôles ActiveX. Vraiment utile si vous avez besoin que votre site Web soit compatible avec TOUS les navigateurs, peu importe leur âge.
Télécharger:Onglet IE
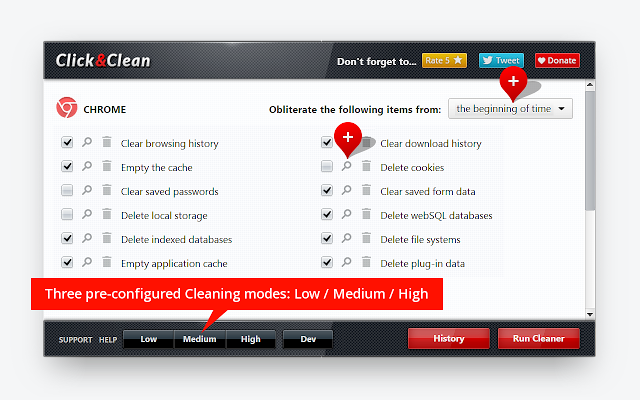
10. Cliquez et nettoyez

Lors du développement d'un site Web, peu de choses sont plus ennuyeuses que l'effacement constant des données de navigation pour vous assurer de charger de nouvelles modifications. Click & Clean accélère non seulement, mais offre également plus de contrôle sur ce que vous pouvez nettoyer (par exemple, supprimer les bases de données et les données de plug-in, conserver les cookies pour certains sites, etc.).
Télécharger:Cliquez et nettoyez
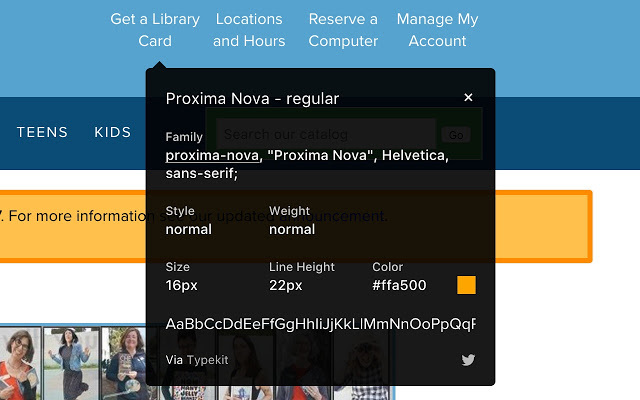
11. WhatFont

WhatFont est le moyen le plus rapide d'identifier les polices sur le Web. C’est une chose de cliquer avec le bouton droit sur un élément, de sélectionner Inspecter l’élément, puis de parcourir la feuille de style pour trouver de quoi il s’agit. Avec WhatFont, non seulement vous pouvez voir ce qu'est une police simplement en survolant un élément, mais cela vous indique également comment cette police est servie (par exemple, Google Fonts, TypeKit, etc.).
Télécharger:WhatFont
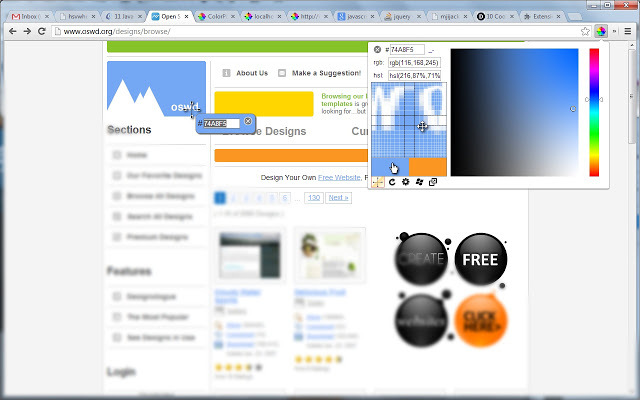
12. Pipette ColorPick

ColorPick Eyedropper est un outil qui vous permet de zoomer et d'obtenir le code couleur exact de n'importe quel pixel sur n'importe quelle page Web. Le code couleur est disponible en hexadécimal, RVB et HSL. C'est extrêmement pratique et beaucoup plus rapide que d'inspecter des éléments pour voir quelles couleurs sont utilisées dans la feuille de style, ou de télécharger des images et de choisir des couleurs dans un éditeur d'images.
Télécharger:Pipette ColorPick
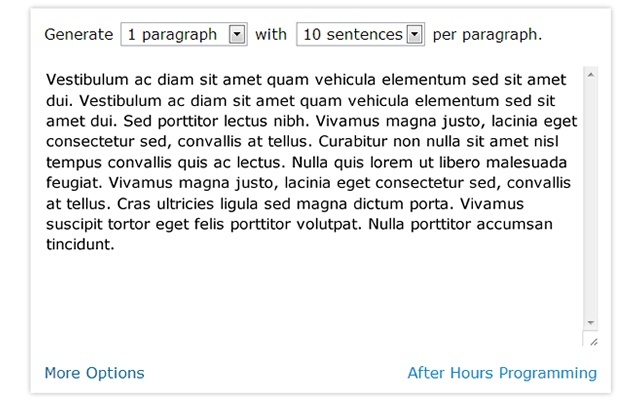
13. Générateur Lorem Ipsum

Lors du développement d'un site Web, vous aurez éventuellement besoin d'un texte factice. Les générateurs Lorem ipsum sont nombreux sur le Web, mais le générateur Lorem Ipsum est toujours immédiatement disponible directement dans votre onglet actuel. C'est rapide et vous pouvez personnaliser le nombre de paragraphes que vous souhaitez et le nombre de phrases par paragraphe.
Télécharger:Générateur Lorem Ipsum
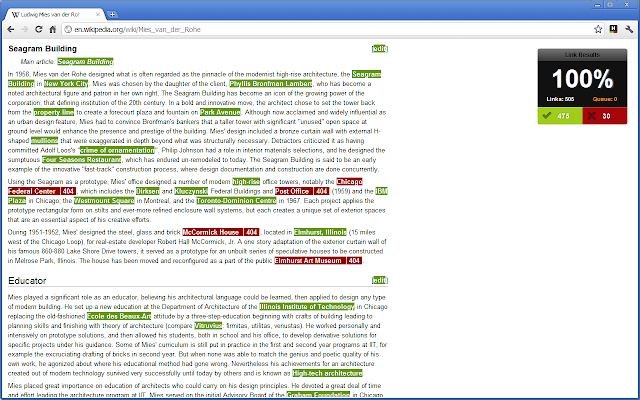
14. Vérifier mes liens

À la fin d'un projet de développement Web, vous souhaiterez effectuer une dernière passe sur toutes les pages principales pour vous assurer que tous vos liens fonctionnent. Check My Links rend ce processus aussi simple que possible. Cliquez simplement sur le bouton et il analysera tous les liens de la page actuelle, puis les mettra en surbrillance selon qu'ils sont cassés ou fonctionnent.
Télécharger:Vérifier mes liens
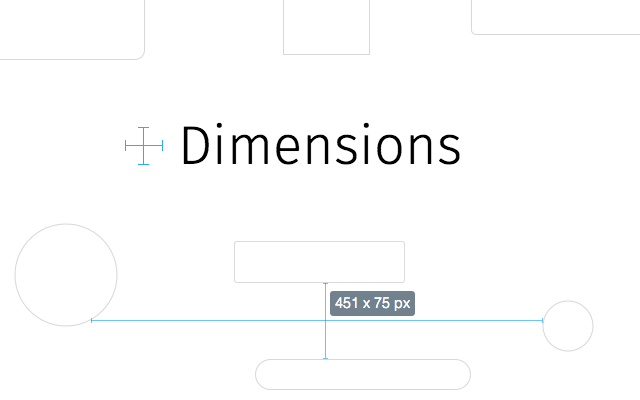
15. Dimensions

Les dimensions sont plus un outil de conception Web que de développement Web, mais comme les deux ont tendance à se chevaucher, vous souhaiterez probablement utiliser cette extension. En bref, il mesure instantanément la distance entre deux éléments Web, y compris le texte, les images, les vidéos et les champs de formulaire. Il peut également mesurer la distance entre le curseur de la souris et l'un de ces éléments Web pris en charge.
Télécharger:Dimensions
Plus d'extensions Chrome qui pourraient s'avérer utiles
En plus de ce qui précède, nous recommandons fortement ces gestion des onglets extensions Chrome et ceux-ci extensions Chrome pour la productivité des entreprises, ce qui peut vous frustrer en tant que développeur utilisant Chrome.
Vous devriez également consulter notre vaste sélection de meilleures extensions Chrome Les meilleures extensions ChromeUne liste des meilleures extensions pour Google Chrome, y compris les suggestions de nos lecteurs. Lire la suite , qui couvre tout, de la sécurité au divertissement, des achats à la productivité générale, et bien plus encore.
Joel Lee a un B.S. en informatique et plus de six ans d'expérience en rédaction professionnelle. Il est le rédacteur en chef de MakeUseOf.


