Les packages sont une partie essentielle de nombreux langages de programmation, et JavaScript ne fait pas exception. Ils peuvent être utilisés pour ajouter diverses fonctionnalités à votre application ou script, de la création d'un serveur Web à l'envoi d'e-mails.
Sans packages, vous devrez réinventer la roue en programmant la même fonctionnalité dans chacun de vos projets qui en ont besoin. Intéressé? Ce guide explique comment installer et utiliser des packages en JavaScript avec npm.
Qu'est-ce que Node Package Manager (npm)?
JavaScript utilise Node Package Manager, souvent abrégé en npm, comme gestionnaire de packages et référentiel de packages. Node est l'abréviation de Node.js, l'environnement d'exécution JavaScript utilisé pour exécuter du code JavaScript en dehors du navigateur.
Avec plus d'un million de packages hébergés sur le site Web npm, les développeurs peuvent rechercher et parcourir l'immense catalogue de bibliothèques JavaScript. Certains de ces packages sont téléchargés plus de 10 millions de fois par semaine. Le site Web fournit des informations sur tous les packages hébergés, comme le code source, la documentation, le numéro de version et la taille décompressée.
Parallèlement au site Web, npm fournit également un outil de ligne de commande qui permet aux développeurs d'installer ou de désinstaller ces packages.
L'outil de ligne de commande npm est intégré à Node.js. Par conséquent, il est essentiel de télécharger Node.js sur votre machine avant d'utiliser les packages JavaScript.
Visitez le fonctionnaire Site Web Node.js pour télécharger la version appropriée en fonction de votre système d'exploitation. Une fois téléchargé, suivez les instructions à l'écran pour terminer le processus d'installation.
Pour plus d'informations, consultez notre guide sur installation de Node.js sous Windows. Si vous prévoyez d'installer plusieurs versions de Node.js sur votre machine Linux, des outils tels que NVM peut vous aider à gérer plusieurs installations Node.js.
Pour vérifier votre installation, ouvrez l'invite de commande sous Windows ou le terminal sous Linux et macOS et exécutez les commandes suivantes:
node --version
npm --versionSi l'installation réussit, le terminal affichera la version installée de Node.js et npm.
Installer des packages
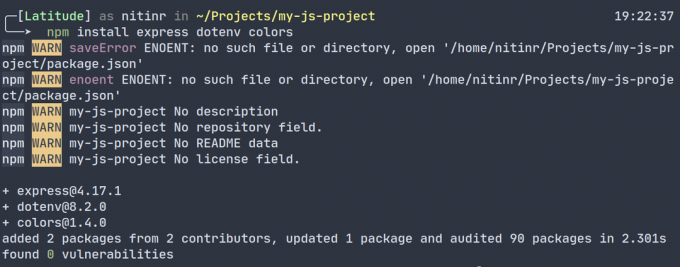
L'outil de ligne de commande npm rend l'installation de packages dans vos projets JavaScript ou Node.js extrêmement simple grâce à sa commande à ligne unique. Ouvrez l'invite de commande ou le terminal dans le répertoire de votre projet et exécutez la commande suivante:
npm installer Vous pouvez également installer plusieurs packages à l'aide d'une seule commande en séparant les noms de packages par un espace de cette manière:
npm installer ... Utilisation des packages installés
Une fois que vous avez installé les packages à l'aide de la commande npm install, il est temps pour vous de commencer à les utiliser. Vous remarquerez peut-être qu'un nouveau dossier nommé node_modules et 2 nouveaux fichiers, package.json et package-lock.json, ont été générés automatiquement. Vous n'avez pas à vous soucier de ces fichiers. npm les génère pour garder une trace des dépendances de votre projet.
Pour utiliser les packages installés, vous devrez les exiger ou les importer dans votre code JavaScript. La syntaxe pour ce faire peut être l'une de ces deux commandes en fonction de la version de JavaScript que vous utilisez:
package const = require ('nom-package');
importer le package depuis 'nom-package';Vous pouvez consulter la documentation du package que vous utilisez sur le site Web de npm pour connaître la syntaxe exacte.
Désinstaller des packages
La désinstallation des packages est aussi simple que leur installation. La commande de désinstallation des packages de votre projet est:
désinstaller npm Tout comme la commande install, vous pouvez également désinstaller plusieurs packages en une seule commande via:
désinstaller npm ... Utilisation efficace des packages
Bien que les packages puissent vous faciliter la vie en tant que développeur, ils créent également une dépendance entre votre projet et les packages que vous utilisez. Par conséquent, il est recommandé de réfléchir avant d'installer plusieurs packages.
Plutôt que de modifier en profondeur les packages installés selon vos besoins, vous pouvez également créer vos propres packages et les publier gratuitement sur npm. Avec un modèle de conception approprié, vous pouvez créer des packages pour vous et votre équipe à utiliser dans de futurs projets et rendre votre code réutilisable.
Crédit d'image: Ferenc Almasi sur Unsplash
Comprendre comment utiliser les modèles de conception vous permettra d'utiliser du code réutilisable en JavaScript. Voici ce que vous devez savoir.
Lire la suite
- Programmation
- JavaScript
- Gestionnaires de packages

Nitin est un développeur de logiciels passionné et un étudiant en génie informatique développant des applications Web à l'aide des technologies JavaScript. Il travaille en tant que développeur Web indépendant et aime écrire pour Linux et la programmation pendant son temps libre.
Abonnez-vous à notre newsletter
Rejoignez notre newsletter pour des conseils techniques, des critiques, des ebooks gratuits et des offres exclusives!
Un pas de plus…!
Veuillez confirmer votre adresse e-mail dans l'e-mail que nous venons de vous envoyer.