Node.js est devenu l'un des choix les plus populaires pour le développement côté serveur depuis sa sortie initiale il y a plus de dix ans. Bien qu'il soit encore relativement nouveau par rapport à PHP et à d'autres technologies backend, il a été largement adopté par les géants de la technologie tels que LinkedIn, PayPal, Netflix, etc.
Cet article vous apprendra comment créer et exécuter votre propre serveur Web avec Node.js et le framework Web Express.js.
Technologies et packages impliqués
Node.js est un moteur d'exécution JavaScript basé sur le moteur V8 de Chrome qui vous permet d'exécuter du code JavaScript en dehors du navigateur. Traditionnellement, le langage de programmation JavaScript est utilisé pour manipuler le Modèle d'objet de document (DOM), ajoutant de l'interactivité aux sites Web.
Pour cette raison, le code JavaScript a été limité pour s'exécuter uniquement dans le navigateur puisque le DOM n'existe que sur les pages Web. Avec Node.js, vous pouvez exécuter JavaScript en ligne de commande et sur les serveurs. Par conséquent, il est essentiel de
installer Node.js et npm sur votre ordinateur avant de commencer.D'autre part, Express.js est un framework web minimaliste qui est devenu le framework backend de facto pour Node.js. Cependant, Express.js n'est pas une nécessité. Vous pouvez toujours utiliser la fonction intégrée http module de Node.js pour construire votre serveur. Express.js est construit au-dessus du http module et fournit une API plus simple avec toutes les configurations nécessaires.
Construire un serveur Web
Pour mieux organiser votre code, vous pouvez commencer par créer un dossier dans lequel tous les fichiers et dépendances résideront. Étant donné qu'Express.js n'est pas un module Node.js intégré, vous devrez l'installer à l'aide de npm.
Lire la suite: Qu'est-ce que npm?
Pour installer le package Express.js, exécutez la commande npm installer express sur votre terminal ou à l'invite de commande. Assurez-vous que vous vous trouvez dans le répertoire du projet avant de procéder à l'installation.
Une fois terminé, vous pouvez ouvrir le dossier à l'aide d'un éditeur de texte ou IDE de votre choix et créer un nouveau fichier nommé server.js. Pour utiliser le package Express.js, vous devez d'abord en importer et en créer une instance dans le server.js fichier comme ça:
const express = require ('express');
const app = express ();L'objectif principal d'un serveur Web est de répondre aux demandes provenant de différentes routes avec la fonction de gestionnaire appropriée. Ce code gère toutes les requêtes GET adressées à la racine ("/") et répond par "Hello World!"
app.get ('/', (req, res) => {
res.send ('Bonjour le monde
');
});De même, vous pouvez afficher du contenu dynamique et effectuer d'autres opérations en fonction du chemin et du type de demande que vous effectuez. Cela peut être fait en utilisant les paramètres d'itinéraire, indiqués par le point-virgule : devant le paramètre.
app.get ('/: nom', (req, res) => {
res.send (`Bienvenue dans $ {req.params.name}!
`);
};Dans les deux exemples ci-dessus, la première ligne représente l'utilisation du .obtenir() méthode d'Express.js qui prend en 2 paramètres: le point de terminaison ou la route, et une fonction de gestionnaire de rappel qui prend les requêtes et les objets de réponse comme paramètres. Ces 2 paramètres sont automatiquement envoyés lorsque vous faites une demande.
Dans la deuxième ligne, la réponse se fait via le .envoyer() méthode sur l'objet de réponse. À l'intérieur des parenthèses, vous pouvez saisir le texte ou le code HTML de votre choix. Dans le cas des routes dynamiques, accéder req.params.name (puisque vous avez utilisé /:name) de l'objet de requête renverra la valeur du paramètre de route dynamique (Nom dans ce cas.)
Enfin, pour commencer à écouter les requêtes entrantes sur un port, vous pouvez utiliser le .Ecoutez() méthode qui prend le numéro de port et une fonction de rappel facultative à exécuter en cas d'exécution réussie.
app.listen (5000, console.log ('Le serveur s'exécute sur le port 5000'));
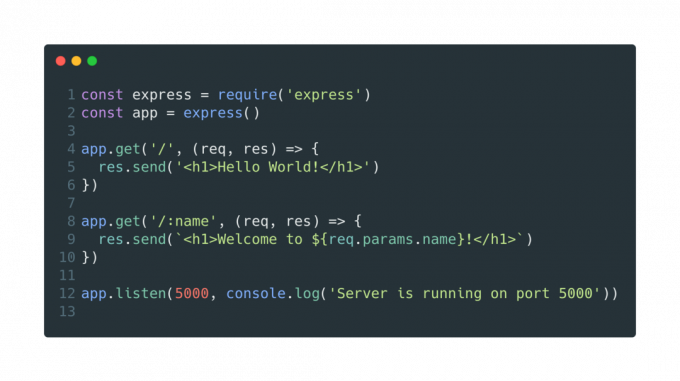
J'ai utilisé le port 5000 dans l'exemple, mais vous pouvez le changer en n'importe quel port valide. C'est tout le code dont vous avez besoin pour créer un serveur Web de base avec Node.js et Express.js. Le même concept peut être étendu pour faire d'autres demandes telles que PUBLIER, METTRE, ou alors EFFACER vers d'autres itinéraires. Voici comment le server.js le fichier ressemblera à:
Test du serveur
Pour exécuter le code et démarrer le serveur, exécutez le serveur de nœuds commande sur votre terminal ou invite de commande dans le répertoire du projet. Cela exécutera la fonction de rappel que vous avez fournie sur le .Ecoutez() méthode.
Pour confirmer que le serveur fonctionne, ouvrez un navigateur Web et visitez http://localhost: 5000
De même, si vous visitez un itinéraire dynamique tel que http://localhost: 5000 / muo, la fonction de deuxième gestionnaire s'exécutera et affichera:
Pour arrêter le serveur, appuyez sur Ctrl + C sous Windows ou Cmd + C sur macOS.
Node.js peut faire plus
La popularité de JavaScript augmente considérablement à mesure que les développeurs l'utilisent aussi bien sur le frontend que sur le backend. Cela élimine le besoin d'apprendre plusieurs langages de programmation et vous aide à démarrer votre voyage en tant que développeur Web complet en utilisant uniquement JavaScript.
Si vous décidez que vous préférez donner un Go au langage de programmation de Google, la création d'un serveur Web de base est un excellent projet de démarrage.
À vos marques, prêts, Golang: commencez à créer des serveurs Web avec Go.
Lire la suite
- Programmation
- JavaScript
- Serveur Web

Nitin est un développeur de logiciels passionné et un étudiant en génie informatique développant des applications Web à l'aide des technologies JavaScript. Il travaille en tant que développeur Web indépendant et aime écrire pour Linux et la programmation pendant son temps libre.
Abonnez-vous à notre newsletter
Rejoignez notre newsletter pour des conseils techniques, des critiques, des ebooks gratuits et des offres exclusives!
Un pas de plus…!
Veuillez confirmer votre adresse e-mail dans l'e-mail que nous venons de vous envoyer.