Publicité
Visual Studio Code est facilement le meilleur éditeur de texte de programmation. Il a remplacé Sublime Text comme mon éditeur de code de choix et je n'y retournerai jamais. C'est un Application JavaScript à base d'électrons (comme Atom, un autre éditeur de texte très apprécié), mais il est rapide comme l'éclair et ne souffre pas de problèmes de performances comme la plupart des applications JavaScript.
Et au cas où vous vous poseriez la question, oui: VS Code est open-source et disponible sur GitHub. Il y a dix ans, si je vous avais dit que Microsoft adopterait les logiciels open source, vous auriez ri. Regardez jusqu'où nous en sommes!
Quoi qu'il en soit, allons-y. Voici plusieurs conseils essentiels sur Visual Studio Code que vous devez apprendre si vous souhaitez augmenter votre productivité et votre flux de travail au niveau suivant.
(Si vous n'êtes toujours pas sûr si vous devez choisir Visual Studio Code sur Atom, nous pouvons vous aider à décider.)
1. Maîtrisez la palette de commandes dans VS Code

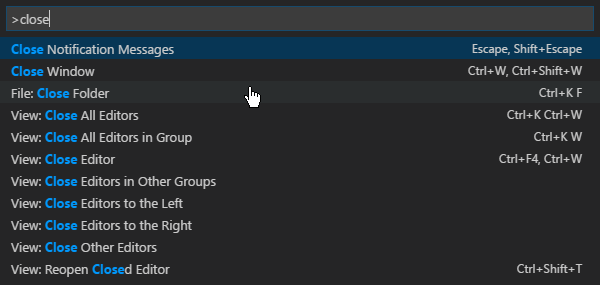
Tout comme Sublime Text (et TextMate avant lui), VS Code a quelque chose appelé palette de commandes. Cette fonctionnalité vous permet d'accéder à diverses commandes simplement en les tapant plutôt que d'être forcé de naviguer dans les menus à l'aide de votre souris.
Vous pouvez afficher la palette de commandes avec le Ctrl + Maj + P raccourci clavier. Commencez simplement à taper ce que vous voulez faire (par exemple, «fermer») et les options seront mises à jour en temps réel. Certaines commandes sont classées (par exemple, "Fichier", Git "," Terminal ", etc.), vous pouvez donc l'utiliser pour localiser des commandes que vous ne semblez pas trouver.
2. Définir un dossier de projet fonctionnel

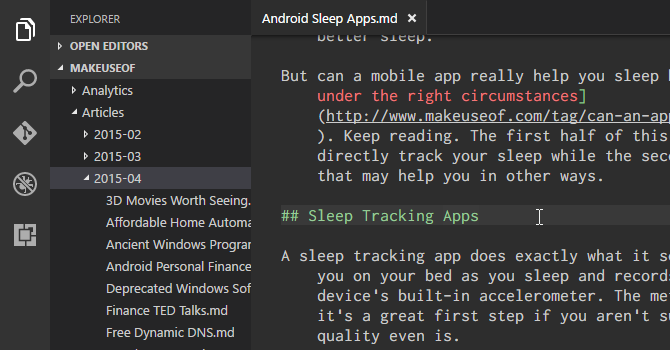
Si vous cliquez sur Explorateur dans la barre latérale de navigation, vous verrez un nouveau sous-panneau s'ouvrir. Ce sous-panneau est divisé en deux sections: Ouvrir les éditeurs (c'est-à-dire les fichiers et documents actuellement ouverts) et Aucun dossier ouvert. C'est ce dernier qui nous intéresse.
Cliquez sur Dossier ouvert (ou vous pouvez accéder à Fichier> Ouvrir un dossier dans la barre de menus) et sélectionnez n'importe quel dossier sur votre système. Cela chargera ce dossier dans VS Code en tant que «projet de travail en cours», vous permettant un accès facile à tous les fichiers et sous-dossiers, afin que vous n'ayez pas à continuer à basculer d'avant en arrière dans l'Explorateur de fichiers.
3. Afficher plusieurs fichiers à la fois

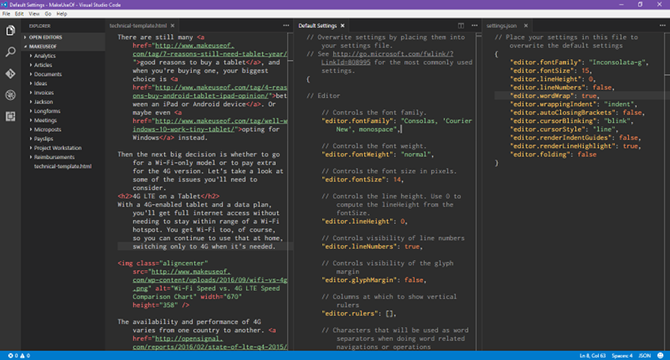
La plupart des éditeurs de texte modernes peuvent prendre en charge plusieurs fichiers à la fois, ce qui vous permet de basculer entre les fichiers ouverts via une sorte d'interface basée sur des onglets. Les éditeurs de texte plus avancés peuvent même prendre en charge l'édition de texte côte à côte, ce que VS Code fait (bien que horizontalement uniquement).
Mais l'édition côte à côte est difficile sur des écrans plus petits, que ce soit sur un ordinateur portable ou un moniteur plus ancien - et c'est là que VS Code brille.
Il a quelque chose appelé panneaux dynamiques, où si l'un des panneaux de document ouverts est trop étroit, il s'élargira automatiquement lorsque vous rendrez ce document actif (c'est-à-dire que vous y placerez votre curseur). Si vous utilisez toujours une résolution proche de 720p, vous allez adorer cette fonctionnalité.
4. Modifier plusieurs lignes à la fois

Si vous avez besoin d'insérer ou de supprimer plusieurs instances de texte dans un document, il vous suffit de créer plusieurs curseurs. Vous pouvez le faire en maintenant enfoncé Alt (ou Option sur Mac) et en cliquant n'importe où dans le texte. Chaque clic crée un nouveau curseur.
Ceci est particulièrement utile pour des choses comme HTML, où vous voudrez peut-être ajouter de nombreuses instances de la même classe ou changer le format de plusieurs hyperliens. Apprenez-le et aimez-le.
5. Aller à la définition

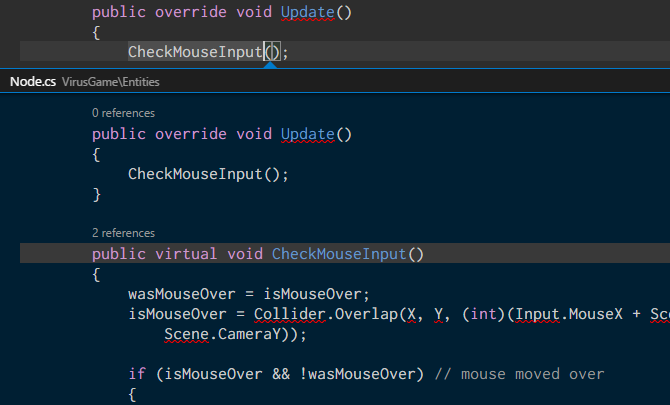
Lorsque vous programmez ou créez des scripts, vous rencontrerez souvent une variable ou une méthode que vous ne reconnaissez pas. Donc que fais-tu? Vous pouvez passer plusieurs minutes à chercher le bon fichier, ou vous pouvez sélectionner la variable / méthode avec votre curseur et appuyer sur F12 pour sauter immédiatement à sa définition.
Ou vous pouvez utiliser le Alt + F12 raccourci clavier pour simplement jeter un coup d'œil à la définition, qui vous montre la définition directement à l'endroit où se trouve votre curseur plutôt que d'ouvrir le fichier source.

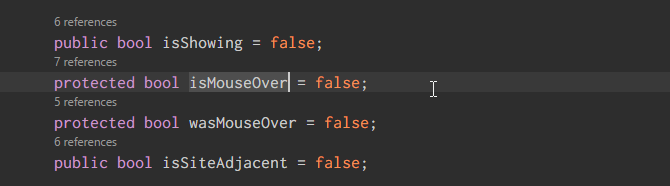
Pour aller dans la direction opposée, vous pouvez sélectionner une variable / méthode définie et utiliser le Maj + F12 raccourci clavier pour y trouver toutes les références. Cela apparaît également en ligne à votre curseur.
Pour que ces fonctionnalités fonctionnent, vous devez vous assurer que le dossier approprié est ouvert en tant que «projet de travail en cours» (voir conseil n ° 2).
6. Renommer toutes les occurrences

Le refactoring est un aspect nécessaire de l'écriture et du maintien d'un code propre 10 conseils pour rédiger un code plus propre et meilleurÉcrire du code propre semble plus facile qu'il ne l'est en réalité, mais les avantages en valent la peine. Voici comment vous pouvez commencer à écrire du code plus propre aujourd'hui. Lire la suite , mais cela peut être un vrai casse-tête, en particulier lorsque vous refactorisez un grand module ou un énorme bloc de code. Ainsi, au lieu de parcourir des dizaines de fichiers juste pour renommer une variable ou une méthode, laissez VS Code le faire pour vous.
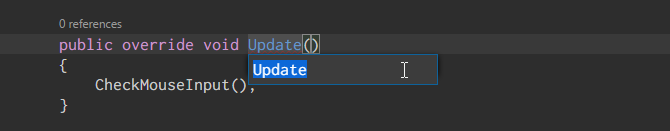
Si vous sélectionnez une variable / méthode et appuyez sur F2, vous pouvez modifier le nom et cela changera chaque instance du nom de cette variable tout au long du projet de travail en cours.
Si vous souhaitez uniquement modifier dans le fichier actuel, utilisez le Ctrl + F2 le raccourci clavier et VS Code feront apparaître un curseur à chaque instance du fichier en cours.
7. Recherche dans plusieurs fichiers

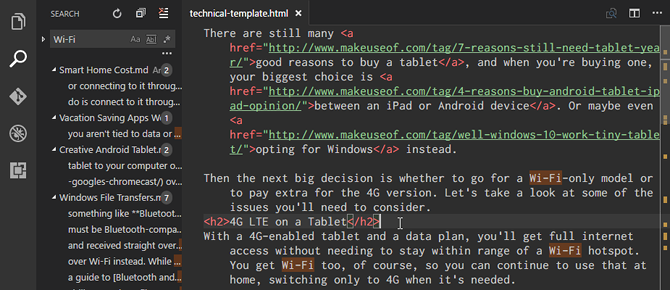
Si vous travaillez avec des fichiers qui ne sont pas du code source, les fonctionnalités de recherche de symboles ci-dessus (dans l'astuce n ° 5) ne seront pas utilisables. Alors, que pouvez-vous faire lorsque vous avez besoin de trouver une phrase ou un mot mais que vous ne savez pas dans quel fichier il se trouve? Vous revenez à la base trouver une fonction.
Ctrl + F vous permet de rechercher dans le fichier actuel, Ctrl + Maj + F vous permet de rechercher dans tous les fichiers de l'ensemble du projet de travail en cours, y compris tous les sous-dossiers de manière récursive.
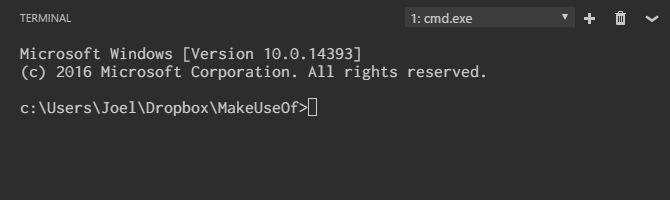
8. Utiliser la ligne de commande dans VS Code

VS Code est livré avec un terminal intégré. Sous Windows, ce terminal apparaît comme invite de commande. Sur Mac et Linux, il apparaît comme une invite Bash. Dans tous les cas, le terminal démarre dans le répertoire du projet de travail en cours (si un est chargé) ou dans votre dossier de départ (si aucun projet n'est chargé).
Il prend également en charge la possibilité d'avoir plusieurs terminaux séparés. Cliquez simplement sur le + en haut à droite pour générer plus d'instances terminales, ou cliquez sur le Poubelle pour fermer le terminal actuel. Le menu déroulant facilite le basculement entre les deux (et ne gaspille pas autant d'espace d'écran qu'une interface basée sur des onglets).
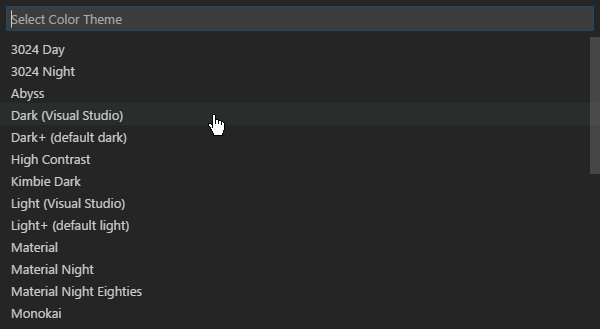
9. Installer un nouveau thème dans VS Code

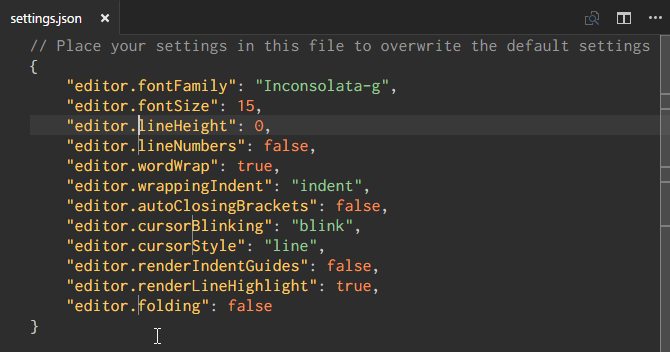
Comme on pouvait s'y attendre, VS Code vous permet de thématiser la coloration syntaxique du texte et du code source. Malheureusement, cela ne permet pas de thématiser l'interface elle-même, mais la coloration syntaxique est l'élément le plus important. Vous seriez surpris de voir à quel point un bon thème peut augmenter votre productivité.
Vous pouvez trouver de nouveaux thèmes sur le VS Code Marketplace (ils sont gratuits) ou vous pouvez les rechercher directement dans VS Code.
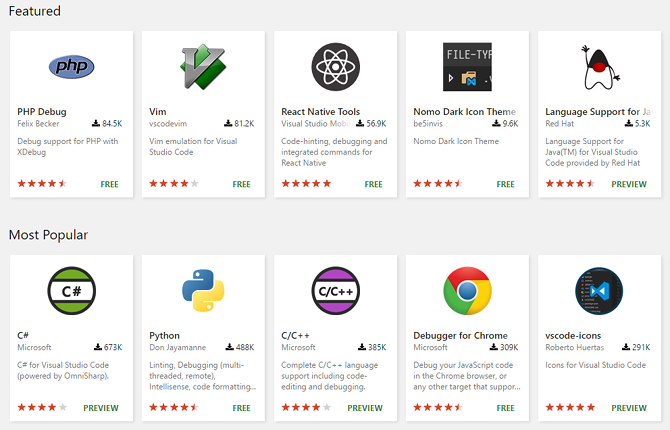
10. Installer des extensions tierces dans VS Code

La dernière caractéristique essentielle à souligner est l'extensibilité de VS Code via extensions tierces. Comme pour les thèmes, vous pouvez les trouver sur le VS Code Marketplace (oui, ils sont également gratuits) ou vous pouvez les rechercher dans VS Code. Accédez au panneau Extensions avec le Ctrl + Maj + X raccourci clavier.
Les extensions sont la clé pour maximiser votre productivité. Vous trouverez ici toutes sortes d'outils, comme des linters, des débogueurs, des extraits de code, des améliorations de la qualité de vie de VS Code lui-même, des outils de génération et même un qui implémente l'émulation Vim. Que diriez-vous de jeter un œil à nos extensions VS Code préférées 9 extensions de code Visual Studio qui rendent la programmation encore plus facileVous voulez plus de Visual Studio Code? Besoin d'outils et d'options de productivité améliorés? Essayez ces extensions de code Visual Studio. Lire la suite ?
Visual Studio Code est le meilleur éditeur de texte
Autant que je l'aime, je serai le premier à admettre que VS Code n'est parfait pour personne - rien ne l'est jamais - et ce n'est peut-être pas ce que vous recherchez. Ou peut-être que c'est exactement ce dont vous avez besoin!
Essayez-le et entrez avec un esprit ouvert. Je pense que vous serez surpris par ce que vous trouverez. Notez que VS Code n'est qu'un éditeur de texte, pas un IDE! (En savoir plus sur le différences entre les éditeurs de texte et les IDE.) Mais vous pouvez utiliser vos compétences VS Code et commencer à coder dans votre navigateur avec Microsoft Visual Studio Online Commencez à coder dans votre navigateur avec Microsoft Visual Studio OnlineLe codage collaboratif pour Visual Studio Code est sur le point de s'améliorer avec l'arrivée de Microsoft Visual Studio Online. Lire la suite .
Joel Lee a un B.S. en informatique et plus de six ans d'expérience en rédaction professionnelle. Il est le rédacteur en chef de MakeUseOf.