Publicité
Un effet knockout vous permet de placer une couche de couleur unie sur une photo ou une image, puis de découper une partie de cette couche solide pour révéler l'image derrière elle. Vous pouvez le faire avec du texte ou des formes dans Photoshop et Illustrator, mais le processus est légèrement différent pour chaque programme.
Pour obtenir un effet knock-out dans Photoshop ou Illustrator, la première chose à faire est d'ouvrir votre image. Dans cet exemple, nous allons utiliser une forme rectangulaire sur l'image et retirer le texte de cette forme.
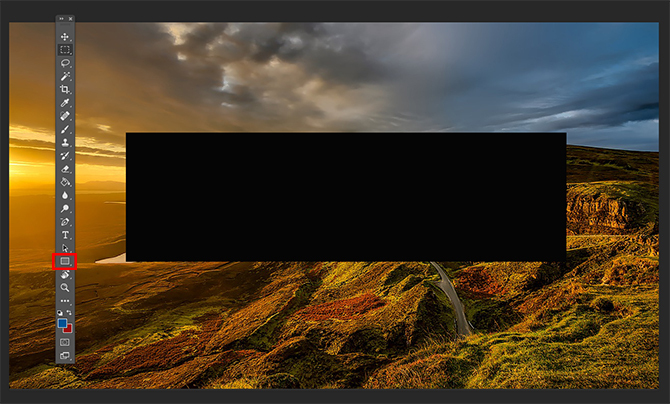
Étape 1: Tout d'abord, dessinez votre rectangle à l'aide de l'outil forme. Vous pouvez soit sélectionner l'outil de forme dans le menu Outils, soit utiliser le raccourci clavier U. Lorsque vous dessinez votre rectangle, vous pouvez soit choisir une forme libre et faire glisser le rectangle sur l'écran pour créez la forme que vous voulez, ou vous pouvez cliquer n'importe où sur l'image pour entrer les dimensions de votre rectangle dans pixels.

Étape 2: Ensuite, vous voudrez taper votre texte sur un calque séparé dans Photoshop ou sur le même calque dans Illustrator. Si vous préférez utiliser une forme ou une icône pour votre knockout, vous pouvez placer cette forme là où vous auriez placé le texte.
Photoshop
Si vous utilisez Photoshop, passez à cette étape. Sinon, sautez vers le bas.
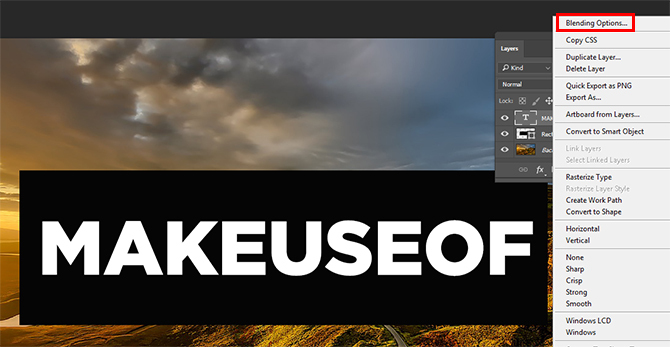
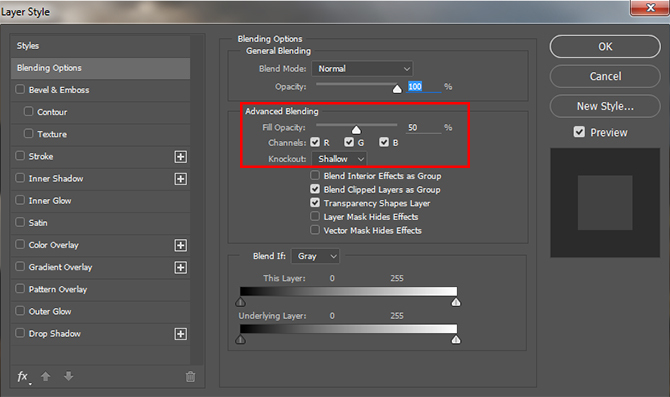
Étape 3: Faites un clic droit sur votre calque de texte et sélectionnez Options de fusion. Dans l'onglet qui s'ouvre, recherchez le Assommer réglage sous Mélange avancé. Vous pouvez choisir entre un Peu profond ou Profond effet à partir d'un menu déroulant.

Lorsque vous effectuez votre sélection pour la première fois, vous ne verrez rien se passer sur votre image tant que vous n'aurez pas fait glisser le Opacité barre au-dessus du réglage. Ici, vous avez un contrôle total sur la quantité de ce texte original qui sera visible. La couleur de votre texte fera la différence ici, à moins que vous ne choisissiez une opacité de 0 %. Cependant, si vous avez une photo particulièrement chargée, vous ne voudrez probablement pas choisir une opacité très faible afin de garder le texte lisible. (Si vous souhaitez prévisualiser les modifications avant d'accepter les modifications, assurez-vous que l'option de prévisualisation est cochée.)

Vous pouvez ensuite faire glisser et ajuster le rectangle et les calques de texte pour les placer exactement où vous le souhaitez sur votre image.
Illustrateur
Dans Illustrator, vous suivez les étapes 1 et 2 décrites ci-dessus, mais pour obtenir l'effet knock-out, vous devrez utiliser un outil différent.
Étape 3: Une fois que vous avez inséré votre texte, dans le menu, toujours sur votre calque de texte, allez dans Taper > Créer des contours ou vous pouvez utiliser le raccourci clavier Maj + Cmd/Ctrl + O. Cela convertira votre texte en formes plutôt qu'en texte modifiable. Assurez-vous que votre texte est au-dessus de la forme et non derrière. (Cette étape ne sera pas nécessaire si vous avez utilisé une forme à l'étape 2 au lieu du texte.)
Étape 4 (Facultatif): Si vous souhaitez pouvoir contrôler l'opacité comme cela est possible dans Photoshop, faites une copie du calque de texte avec le raccourci clavier Cmd/Ctrl + C. Vous n'aurez rien à faire avec avant l'étape 6.
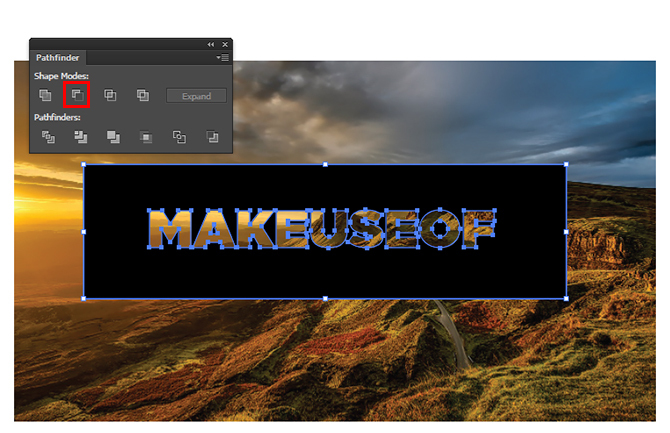
Étape 5 : Sélectionnez à la fois votre forme et votre texte et accédez à votre Éclaireur outils. S'il n'est pas déjà ouvert, vous pouvez l'ouvrir en allant sur Fenêtre > Pathfinder ou en utilisant le raccourci clavier Maj + Cmd/Ctrl + F9.

Étape 6: Dans l'outil Pathfinder, sélectionnez le Moins le front option en dessous Modes de forme. Cela supprimera le texte de votre forme.
Étape 7 (Facultatif): Si vous souhaitez contrôler l'opacité de votre effet knock-out, appuyez sur Maj + Cmd/Ctrl + V pour coller votre texte à l'endroit exact d'où vous l'avez copié. (Assurez-vous de le faire avant de déplacer l'un de vos calques.) Vous pouvez ensuite ajuster l'opacité de ce calque en allant dans le Transparence panneau, que vous pouvez ouvrir en allant dans Fenêtre > Transparence. Ajustez le curseur d'opacité jusqu'à ce que vous ayez la nuance exacte que vous voulez.
Avec une opacité d'environ 20 %, voici à quoi ressemble le produit final :

À quels types d'utilisations pouvez-vous penser pour cette technique? Faites le nous savoir dans les commentaires.
Nancy est une écrivaine et éditrice vivant à Washington DC. Elle était auparavant rédactrice pour le Moyen-Orient chez The Next Web et travaille actuellement dans un groupe de réflexion basé à Washington sur les communications et la sensibilisation des médias sociaux.

