Publicité
Twitch a changé le visage du jeu au cours des dernières années, avec les meilleurs streamers Twitch qui ont gagné beaucoup d'argent en jouant à leurs jeux préférés. Pour de nombreux téléspectateurs, Twitch est comme une nouvelle forme de médias sociauxet malgré les récents modifications des règles Twitch, sa popularité est plus grande que jamais.
Si vous voulez gagner de l'argent en streaming, vous devrez construire une large audience sur Twitch, et une partie importante de cela est de rendre votre flux professionnel.
Dans cet article, nous allons vous montrer comment créer un simple Superposition Twitch en utilisant Photoshop. Et bien que cette superposition soit destinée à Minecraft, elle peut être modifiée pour fonctionner avec n'importe quel autre jeu. Et cela fonctionnera également parfaitement pour le streaming sur YouTube Gaming ou même Mixer, Alternative de Microsoft à Twitch.
Commencer
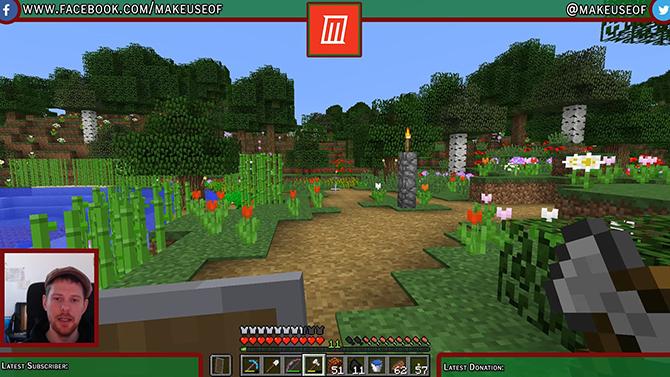
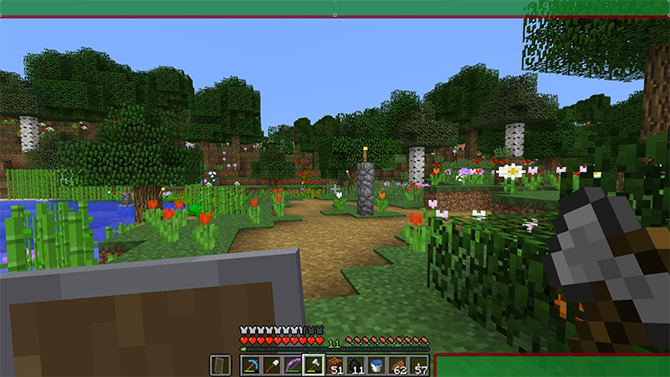
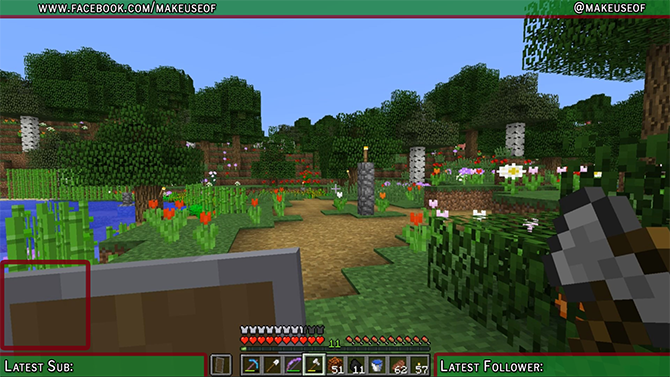
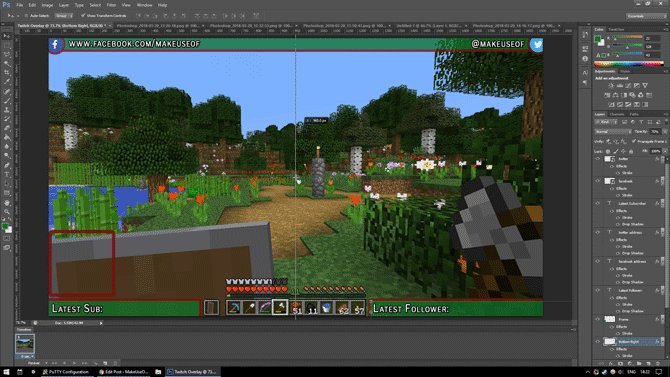
Avant de commencer, regardons ce que nous terminerons aujourd'hui:

Tout dans ce didacticiel est relativement simple, mais si vous êtes nouveau dans Photoshop, il peut être utile de lire d'abord notre
Tutoriel sur les calques Photoshop Conseils Adobe Photoshop: Tutoriel Photoshop Layers Lire la suite . Si vous cherchez une alternative gratuite à Photoshop, GIMP est incroyablement puissant.Si vous souhaitez créer une superposition Twitch sans utiliser Photoshop, ce projet est tout à fait possible dans GIMP. Parce que les outils que vous utiliserez seront un peu différents, je vous suggère de lire notre guide de GIMP Une introduction à l'édition de photos GIMP: 9 choses que vous devez savoirGIMP est la meilleure application de retouche photo gratuite disponible. Voici tout ce que vous devez savoir sur l'édition de photos dans GIMP. Lire la suite première.
Cela dit, voyons comment créer une superposition Twitch avec Photoshop.
Création du canevas
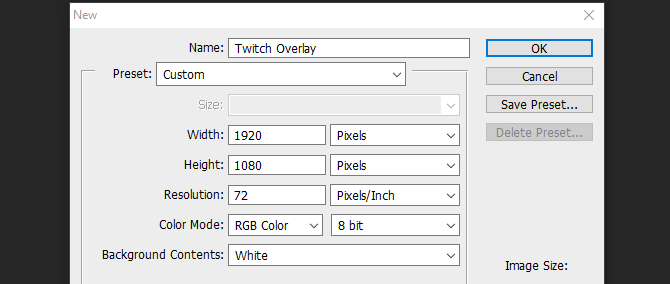
Pour commencer à créer la superposition, ouvrez Photoshop et créez une nouvelle image de la même taille que votre résolution d'écran.

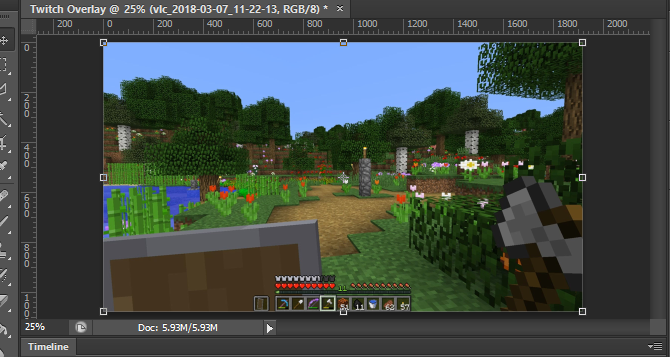
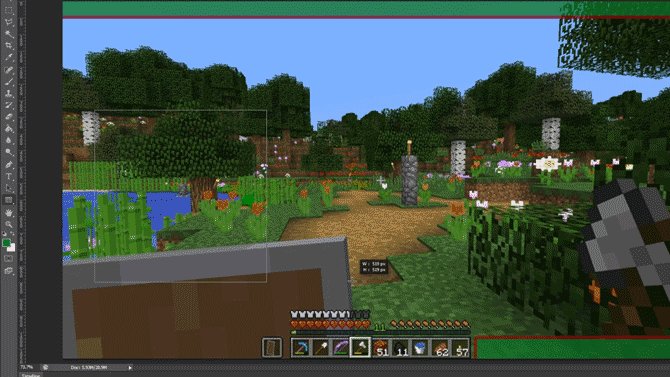
Maintenant que nous avons un document vierge, nous avons besoin d'un guide pour construire notre superposition. Je suggère de prendre une capture d'écran du jeu choisi et de le charger dans Photoshop en cliquant sur Fichier et lieu et en sélectionnant votre image. Étirez l'image sur toute la taille de la toile. Nous pouvons maintenant commencer à créer nos éléments de superposition.

Ajout d'une barre supérieure
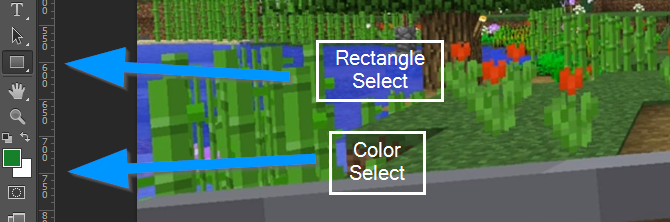
Créez un nouveau calque et nommez-le Bannière supérieure. Sélectionnez le Outil Rectangle dans le menu de gauche. Dans le même menu, ouvrez le sélecteur de couleurs et choisissez votre couleur d'arrière-plan.

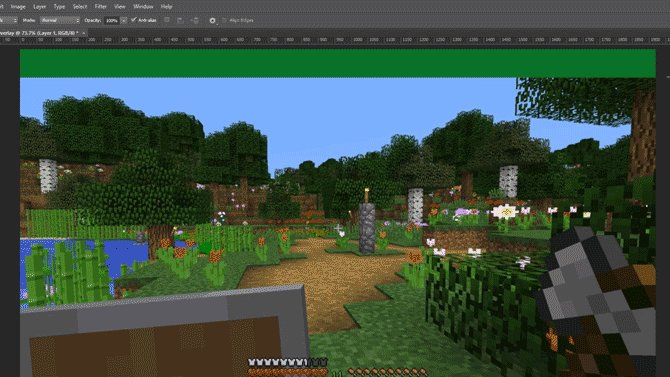
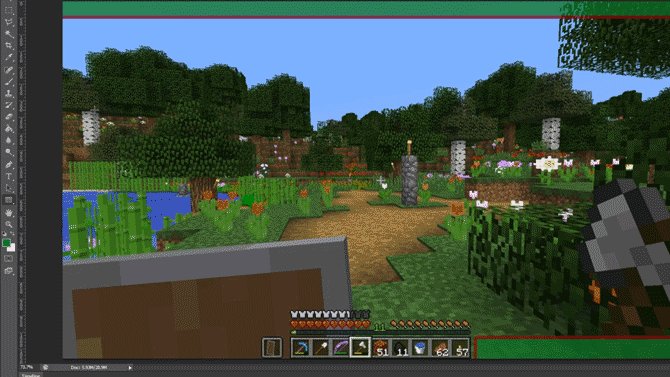
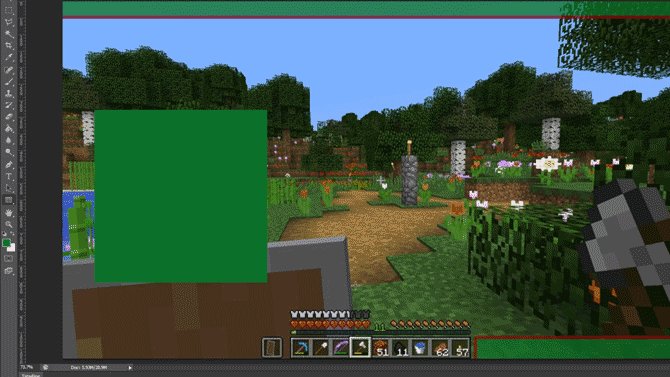
Maintenant, cliquez et faites glisser le haut de votre nouveau calque pour créer une bannière supérieure. Ne vous inquiétez pas si vous superposez les bords du canevas, le rectangle devrait se mettre en place avec le côté.

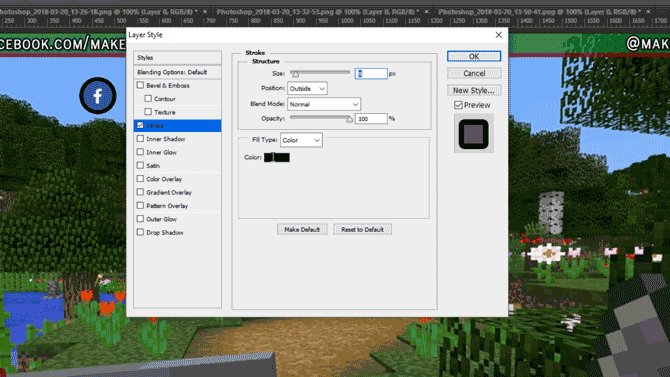
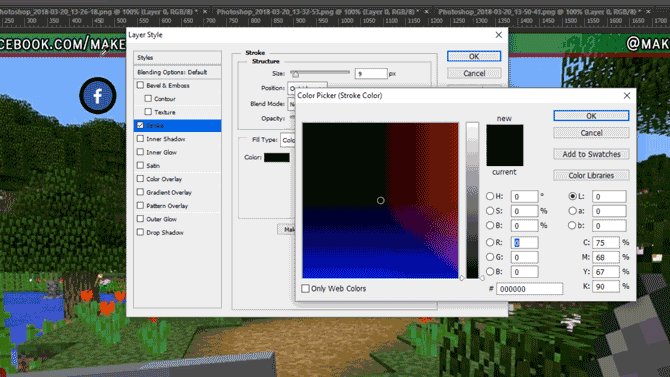
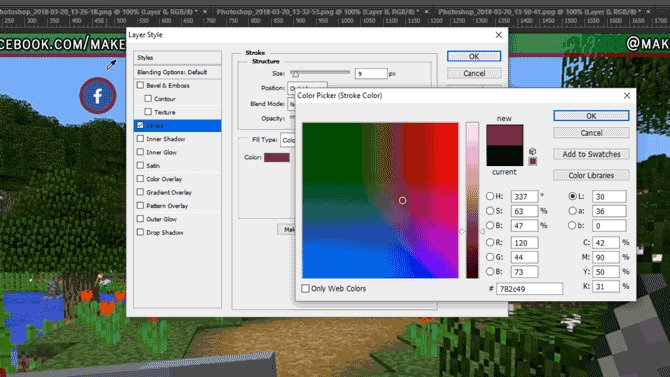
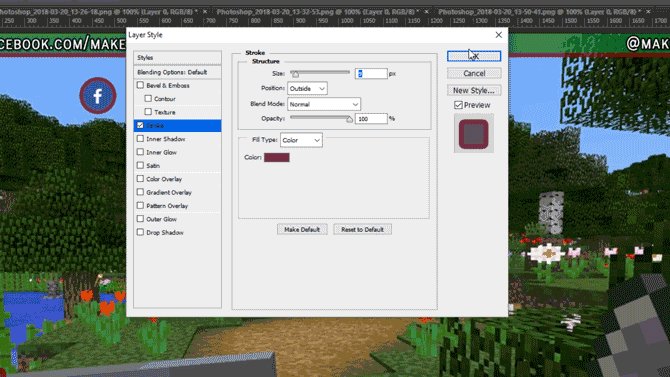
Maintenant, pour donner une bordure à ce rectangle, faites un clic droit sur le calque et sélectionnez Options de fusion. Sélectionner Accident vasculaire cérébral dans le menu qui s'affiche, et définissez la largeur et la couleur du trait sur ce qui vous convient. Dans ce cas, une largeur de 10 pixels avec une couleur rouge foncé semble bonne. Cliquez sur OK et sélectionnez votre couche. Activez l'outil de déplacement en appuyant sur la lettre V et déplacez la bannière du haut vers le haut afin qu'elle ait suffisamment d'espace pour ajouter du texte plus tard, mais qu'elle n'obscurcisse pas trop l'écran du jeu.
Enfin, sélectionnez le calque de bannière supérieur et réduisez son opacité à environ 75%. Cela permettra au jeu de se montrer légèrement et donnera à la superposition un effet plus dynamique.

Vous avez pris un bon départ et vous pouvez utiliser ce que vous avez fait jusqu'à présent pour créer les deux bannières inférieures.
Les bannières du bas
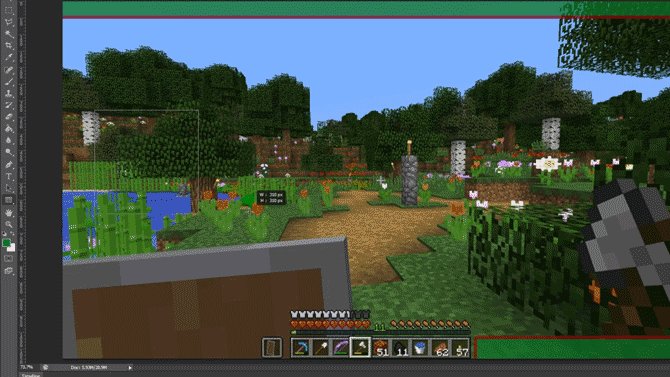
Plutôt que de refaire le même travail pour ces bannières inférieures, cliquez simplement avec le Bannière supérieure et sélectionnez Couche en double. Nommez ce nouveau calque En bas à droite et en utilisant le Outil de déplacement (V sur le clavier), déplacez-le en bas à droite de votre écran. Assurez-vous qu'elle ne chevauche pas la barre d'outils du jeu et utilisez le Ctrl en la faisant glisser pour la placer avec plus de précision.

Pour créer la barre inférieure gauche, suivez simplement la même méthode que ci-dessus et déplacez-la vers le bas en bas à gauche de l'écran. Notre superposition de base est maintenant terminée, nous pouvons donc ajouter un cadre pour notre caméra.
Cadre de la caméra
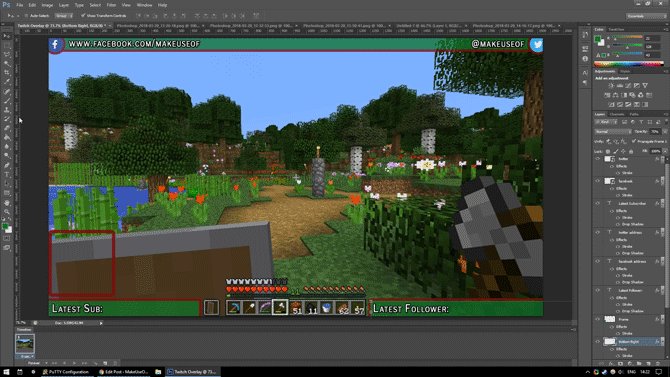
Créez un nouveau calque et appelez-le Cadre. Sélectionnez le Outil Rectangle à nouveau, et créer un carré parfait en maintenant enfoncée la Décalage tout en faisant glisser le curseur de la souris. Ne vous inquiétez pas de la couleur du carré, nous nous débarrasserons du remplissage plus tard.

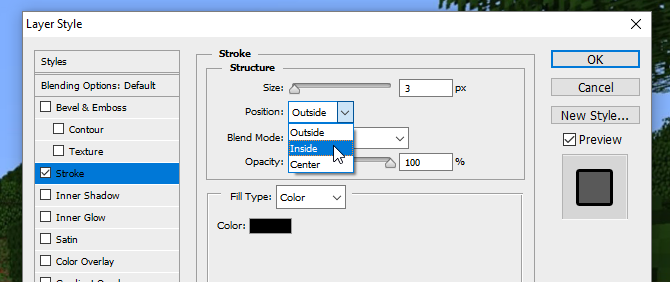
Pour créer le cadre, faites un clic droit sur le calque et sélectionnez Options de fusion. Sélectionner Accident vasculaire cérébral mais cette fois sélectionnez Interne du Position menu déroulant, pour faire entrer le cadre dans le carré plutôt que de le mettre à l'extérieur.

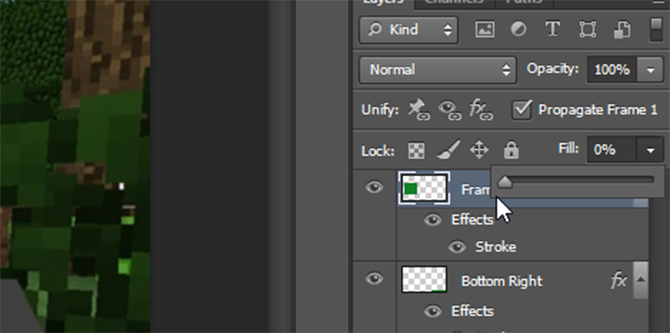
Encore une fois, sélectionnez une couleur et une largeur qui correspondent à la palette de couleurs que vous avez jusqu'à présent. Maintenant, sélectionnez le calque et changez-le Remplir à 0 pour cent, ne laissant que le cadre.

Utilisez le Outil de déplacement pour le placer au-dessus de la bannière en bas à gauche et le redimensionner si vous en avez besoin en Décalage pour conserver son rapport hauteur / largeur.

La superposition commence à se rassembler, mais il est maintenant temps d'ajouter du texte.
Ajout de texte
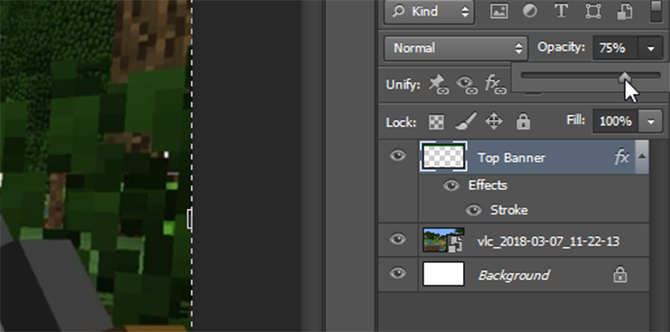
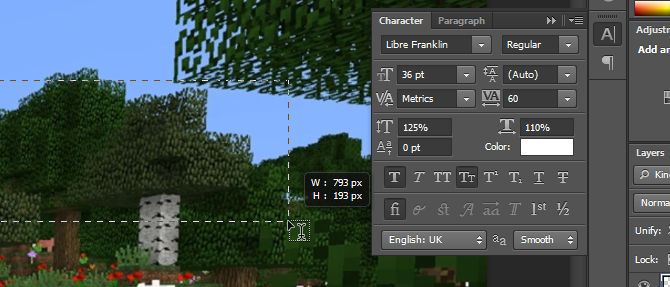
Pour commencer à ajouter du texte, créez un nouveau calque. Utilisez le Outil texte (ou appuyez sur T sur votre keuyboard) et faites glisser une nouvelle zone de texte. Sélectionnez le Personnage menu de droite comme illustré ci-dessous:

Si vous ne voyez pas ce bouton sur votre mise en page Photoshop, vous pouvez ouvrir le menu en cliquant sur Fenêtre> Personnage. Sélectionnez la police et la couleur que vous avez choisies ici et ajoutez votre texte. Utilisez le Outil de déplacement pour placer votre texte sur l'une de vos bannières inférieures. Il devrait se mettre en place, mais le Ctrl La clé peut vous aider à le préciser exactement où vous le souhaitez.

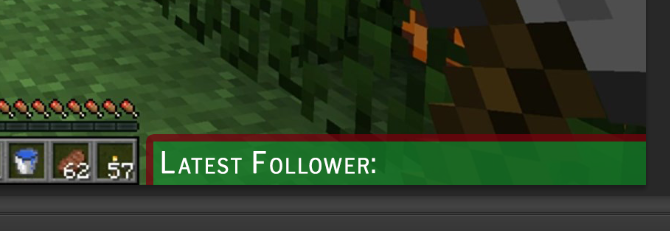
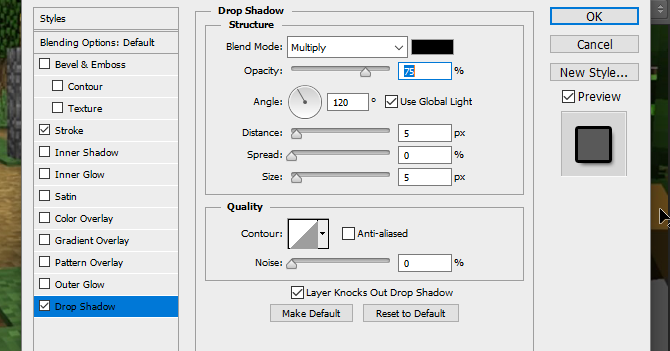
Nous avons maintenant du texte, mais il semble un peu fade. Donc, pour le faire ressortir, faites un clic droit sur le calque de texte, puis sélectionnez à nouveau Options de fusion. Donnez au texte un Accident vasculaire cérébral et aussi Ombre portée pour le faire ressortir un peu. Les valeurs par défaut sont utilisées ici, mais vous pouvez jouer avec les paramètres pour créer également un effet de «texte flottant» beaucoup plus prononcé.

Créez des éléments de texte pour les trois autres coins en cliquant avec le bouton droit sur ce calque et en sélectionnant Couche en doubleet en utilisant Outil de déplacement pour déplacer chaque nouveau calque vers leurs coins respectifs.

Maintenant que notre texte est en place, nous sommes sur le point de terminer. Ajoutons simplement des logos pour les réseaux sociaux et un logo d'en-tête pour la chaîne.
Logos de médias sociaux
Il est plus facile d'utiliser des icônes prédéfinies qui sont commercialement gratuites. Un site comme Recherche d'icônes peut vous aider, mais assurez-vous que toutes les icônes que vous utilisez sont marquées Gratuit pour un usage commercial pour éviter d'avoir des ennuis juridiques plus tard. Importez votre logo dans Photoshop à l'aide du Fichier> Placer menu. Si vous ne voyez pas votre logo, assurez-vous qu'il est en haut en faisant glisser son calque vers le haut du menu des calques.

Nous avons maintenant un logo Facebook, mais c'est un peu fade. Faisons-le entrer en cliquant avec le bouton droit sur son calque et en sélectionnant Options de fusion, suivi par Accident vasculaire cérébral. Donnez-lui un trait extérieur de la même largeur que le trait de votre bannière supérieure. Lors de la sélection de la couleur, vous pouvez utiliser le compte-gouttes pour faire correspondre la couleur à votre bannière supérieure.

Déplacez le logo vers le haut à gauche de l'écran et en utilisant le Ctrl clé, placez-le soigneusement afin qu'il s'insère dans le coin.

Pour le logo Twitter, suivez la même méthode d'utilisation Endroit pour l'ajouter au projet. Vous pouvez gagner un peu de temps ici en sélectionnant la couche de logo Facebook, en cliquant avec le bouton droit et en choisissant Copier le style de calque, avant de revenir à la nouvelle couche de logo Twitter et d'utiliser Coller le style de calque pour lui donner la même largeur de trait et la même couleur. Déplacez ce logo dans le coin supérieur opposé et, si nécessaire, déplacez votre texte pour qu'il tienne.

Ajoutons maintenant le logo central.
Logo de la chaîne
Si vous avez un logo de chaîne, il est bon de l'avoir au premier plan pour que tout le monde puisse le voir immédiatement lorsqu'il commence à regarder. Si vous n'avez pas encore de logo, vous pouvez le remplacer par un du texte personnalisé avec le nom de votre chaîne ou votre site Web.
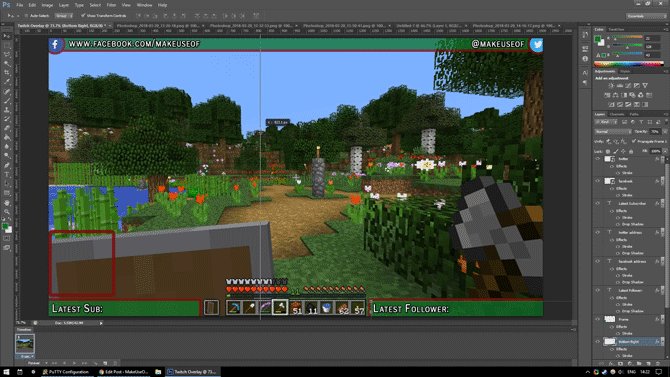
Pour commencer, faites glisser une règle hors de la barre d'outils de gauche, elle devrait s'aligner au centre de l'écran.

Si vous ne voyez pas votre règle ou si elle ne claque pas, regardez sous le Vue menu et vérifiez que les deux Règle et Casser sont sélectionnés.
Endroit votre logo dans le projet. Il doit être automatiquement centré sur la règle. Créez un nouveau calque et faites-le glisser vers le calque sous le logo. Utilisez le Outil Rectangle pour créer un rectangle légèrement plus grand que le logo, lui donnant un effet encadré.

Pour le faire ressortir, donnez à votre carré nouvellement créé Course externe la même couleur que le reste de vos bordures. Pour faciliter le déplacement du logo et de la bordure en un, maintenez Ctrl pour sélectionner les deux couches. Faites un clic droit et sélectionnez Convertir en objet intelligent. Cela stocke à la fois notre logo et notre bordure sur le même calque, qui peut encore être modifié plus tard si nécessaire.

Déplacez votre logo vers le haut de la superposition et redimensionnez-le pour l'adapter. Et c'est tout, nous avons tous terminé.
Enregistrement de la superposition
Avant d'enregistrer la superposition en tant qu'image, enregistrez-la en tant que document Photoshop avec un nom de fichier comme «Minecraft Twitch Template» afin de pouvoir le modifier plus tard pour l'utiliser avec différents jeux.
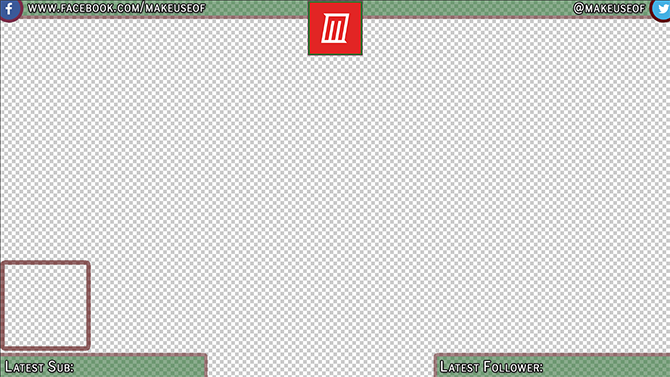
Pour rendre l'arrière-plan transparent, sélectionnez Œil icône sur les calques de capture d'écran et d'arrière-plan de votre jeu, ne laissant apparaître que les éléments de superposition.

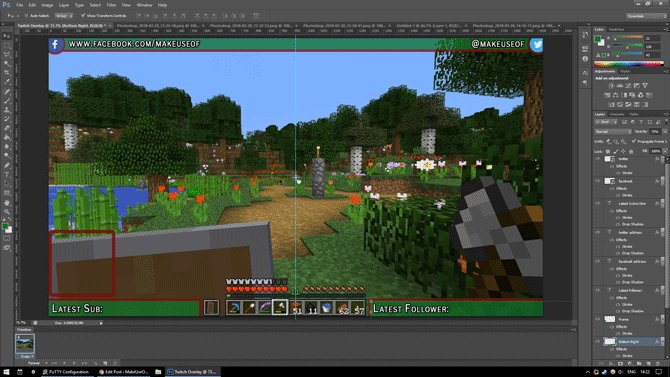
Enregistrez ce fichier avec l'extension .PNG et chargez-le dans le logiciel de streaming de votre choix pour l'utiliser. Voici la superposition terminée dans mon logiciel de streaming, avec la superposition comme couche supérieure, la caméra comme couche intermédiaire et Minecraft comme couche inférieure.

Superposition de Twitch terminée: passez maintenant au streaming!
Maintenant que vous savez comment créer une superposition Twitch, il est temps d’obtenir le streaming! Commencez votre chaîne par configurer votre logiciel de streaming et choisir les jeux auxquels jouer sur Twitch Vous ne pouvez pas obtenir de téléspectateurs sur Twitch? Vous jouez aux mauvais jeuxEssayer de créer un public sur Twitch, c'est comme organiser une fête pour laquelle vous avez oublié d'envoyer des invitations. Si vous souhaitez augmenter votre trafic, considérez ces questions lorsque vous choisissez un jeu. Lire la suite . Et si vous recherchez vraiment la valeur de la production, essayez diffusion avec un écran vert Comment diffuser en direct avec un écran vertNe serait-ce pas cool si nous pouvions utiliser cet effet d'écran vert pour une diffusion en direct - comme sur Google Hangouts ou Skype? "Oui, en effet, ce serait James" est la réponse que vous cherchez ... Lire la suite . Par-dessus tout, amusez-vous!
Ian Buckley est un journaliste indépendant, musicien, interprète et producteur vidéo vivant à Berlin, en Allemagne. Lorsqu'il n'écrit pas ou sur scène, il bricole de l'électronique ou du code DIY dans l'espoir de devenir un savant fou.


