Publicité
 Beaucoup d'entre vous ont probablement sauté sur le WordPress ou la Tumblr train, mais il y a encore un certain nombre de personnes qui s'accrochent à Blogger. Google suit les Jones avec sa nouvelle interface Blogger in Draft, et l'outil Web offre toujours une alternative moins chère pour une personnalisation totale et des noms de domaine originaux pour les blogs personnels.
Beaucoup d'entre vous ont probablement sauté sur le WordPress ou la Tumblr train, mais il y a encore un certain nombre de personnes qui s'accrochent à Blogger. Google suit les Jones avec sa nouvelle interface Blogger in Draft, et l'outil Web offre toujours une alternative moins chère pour une personnalisation totale et des noms de domaine originaux pour les blogs personnels.
Si vous êtes un utilisateur de Blogger, vous vous êtes peut-être déjà demandé: « Comment puis-je créer l'un de ces formulaires de contact super cool que tous les autres blogs du monde ont? » Heureusement, si vous êtes aussi un Google Docs utilisateur, cela peut être fait avec une relative facilité (et absolument sans douleur).
Faire le formulaire
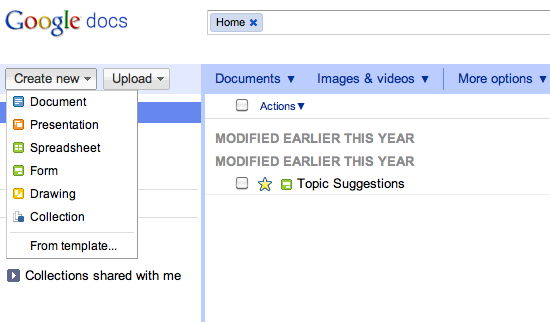
Pour commencer, connectez-vous à Google Docs et créez un nouveau formulaire comme le montre l'image ci-dessous. Vous pouvez saisir un titre pour votre formulaire pour rester organisé, mais vous pouvez en fait laisser cette section de votre formulaire comme "Sans titre"
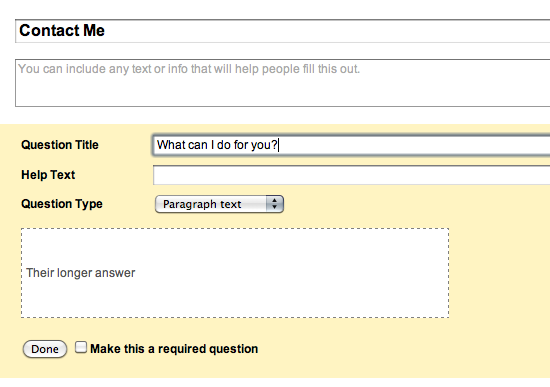
et ça ne changerait rien. Afin d'en faire une page de contact légitime, vous devez fournir aux utilisateurs le type de question « texte de paragraphe ». Cela laisse suffisamment de place pour de longues questions ou commentaires.

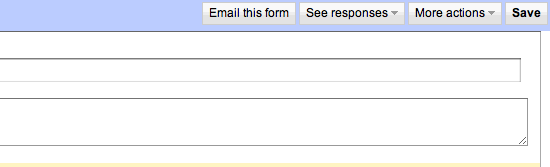
Veuillez noter que le formulaire par défaut insère automatiquement deux exemples de questions. Assurez-vous de supprimer le deuxième échantillon, sinon vous aurez une enquête fantôme dont vous n'avez pas vraiment besoin. Cependant, si vous souhaitez ajouter plus de questions en utilisant différents formats de réponses (cases à cocher, choix multiples, etc.), vous êtes libre de le faire. Vous pouvez même faire les réponses requises pour des éléments tels que les coordonnées. Une fois que vous avez terminé, assurez-vous de ne pas oublier de l'enregistrer.

Déchirer le formulaire
Vous savez peut-être déjà que les formulaires Google ont tendance à s'en tenir à des modèles non personnalisables qui souvent ne s'harmonisent pas bien avec la conception de votre blog. Bien sûr, vous pouvez intégrer le formulaire à l'aide d'un code iFrame, mais il conserve toujours le même format que les modèles préconçus à l'emporte-pièce. Heureusement, il existe un moyen de contourner cela.
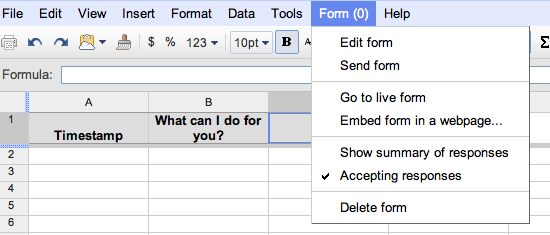
Après avoir rempli votre formulaire, retournez sur votre page d'accueil Docs et ouvrez la feuille de calcul du formulaire que vous venez de créer. En remarque, cette feuille de calcul vous permettra de voir toutes les soumissions à votre formulaire. Lorsque vous arrivez sur cette page, sélectionnez "Former" dans la barre de menu, puis cliquez sur "Accéder au formulaire en direct“.


Lorsque vous regardez votre page de formulaire, vous devez utiliser la fonctionnalité que votre navigateur autorise pour consulter le code source de la page. Depuis que j'utilise Chrome sur mon Mac pour ce tutoriel, j'ai simplement utilisé mon trackpad pour ouvrir le menu contextuel et sélectionné "Afficher la source de la page“.


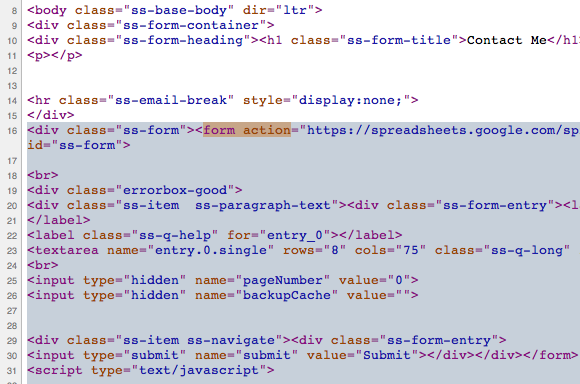
Ici, les choses peuvent devenir fastidieuses, alors faites très attention. Vous devez utiliser la fonction Rechercher de votre navigateur (CTRL + F) pour localiser le terme "action de formulaire“. Lorsque vous le trouvez, vous devriez voir ce code :
Notez l'emplacement de cette ligne de code, puis recherchez le prochain morceau de code :
Copiez de la première ligne de code mentionnée à la ligne de code suivante. Si vous vous sentez plus à l'aise de coller ce code dans une application de texte, allez-y. Vous l'utiliserez momentanément.
Installation du formulaire
Après avoir copié avec succès le code sélectionné dans votre presse-papiers, vous devez accéder à votre tableau de bord Blogger. Comme je l'ai déjà dit, j'utilise l'interface Blogger in Draft, mais si vous utilisez l'interface utilisateur d'origine, vous pourrez toujours suivre.
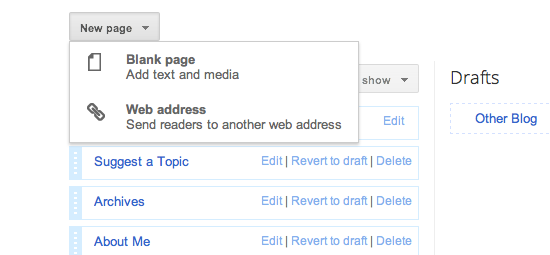
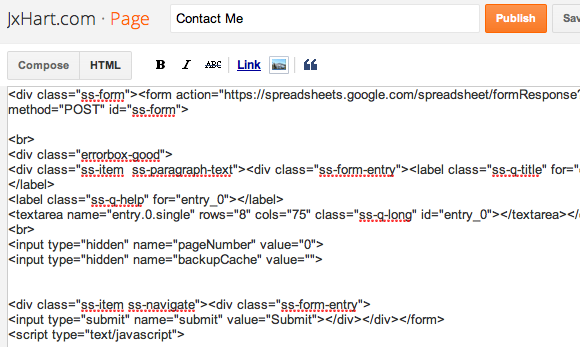
Tout d'abord, vous devez créer une nouvelle page pour votre blog et l'intituler "Contactez moi" ou quelque chose de similaire. Après l'avoir ouvert, allez directement au HTML section d'édition de la page et collez le code.


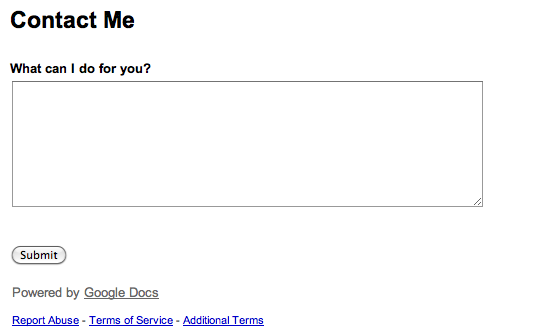
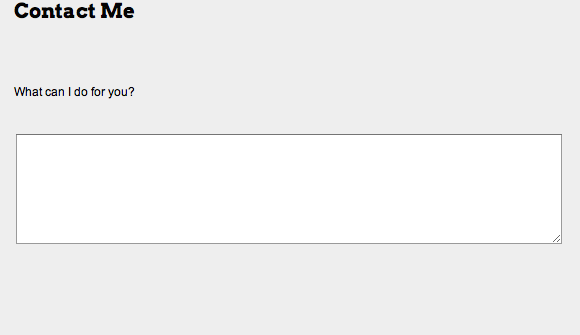
Pour l'instant, vous avez pratiquement terminé la tâche d'installer le formulaire sur votre blog. À ce stade, votre aperçu devrait ressembler à l'image ci-dessous. Cependant, les aperçus seront différents pour différentes personnes en fonction de la machine qu'ils utilisent.

Personnalisation du formulaire
Comme je l'ai découvert avec mon blog personnel, il y aura parfois des problèmes tels qu'il y aura trop l'espace entre le titre de la page et le formulaire lui-même ou la zone de réponse étant trop grand pour la largeur du Blog. Ces problèmes mineurs peuvent être facilement résolus.
Si vous rencontrez des problèmes d'espace entre le titre et les questions, recherchez n'importe quel
fr
balises et supprimez-les. Cependant, si vous rencontrez des problèmes avec la largeur de la zone de réponse, recherchez cette ligne de code :
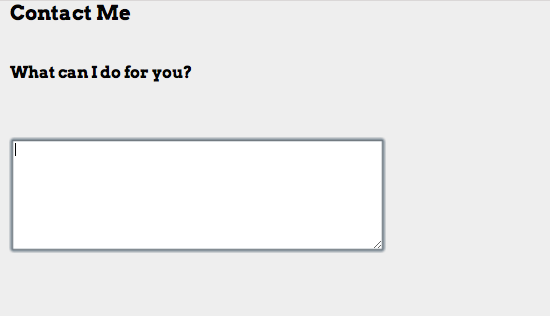
En ajustant la valeur « cols » à un nombre inférieur, vous pouvez modifier la largeur du blog pour l'adapter à des écrans plus petits ou à d'autres navigateurs. De plus, vous pouvez réellement changer les polices des questions lors de la modification de la page. Avec suffisamment de personnalisation, vous pouvez vous retrouver avec quelque chose comme l'image suivante.

Conclusion
C'est un moyen rapide et efficace de placer un formulaire Google Docs correspondant au style sur votre blog Blogger, et le tutoriel pourrait probablement être adapté pour n'importe quel autre blog ou site Web. Vous pouvez faire beaucoup plus que ce que vous voyez ici, alors assurez-vous de jouer avec pendant un petit moment.
Quels autres sites utilisez-vous pour créer des formulaires Web? Comment ce tutoriel a-t-il fonctionné pour vous? Si vous rencontrez des problèmes pour créer votre propre formulaire Web, faites-le nous savoir dans les commentaires ou posez une question à l'adresse MakeUseOf Answers.
Joshua Lockhart est un bon producteur de vidéos Web et un écrivain légèrement au-dessus de médiocre de teneur.