Publicité
 Comme beaucoup de gens qui ont une vie bien remplie et bien remplie, trouver le temps d'écrire une entrée de blog est très difficile. Il existe de nombreux plugins Firefox disponibles pour les blogs, tels que les trois Joel précédemment décrits dans son article. Cependant, lorsque j'ai découvert ScribeFire et écrit une revue du logiciel Comment mieux bloguer depuis votre navigateur avec Scribefire Lire la suite , l'une des choses qui m'a impressionné est la possibilité de créer un modèle d'article de blog.
Comme beaucoup de gens qui ont une vie bien remplie et bien remplie, trouver le temps d'écrire une entrée de blog est très difficile. Il existe de nombreux plugins Firefox disponibles pour les blogs, tels que les trois Joel précédemment décrits dans son article. Cependant, lorsque j'ai découvert ScribeFire et écrit une revue du logiciel Comment mieux bloguer depuis votre navigateur avec Scribefire Lire la suite , l'une des choses qui m'a impressionné est la possibilité de créer un modèle d'article de blog.
Pour moi, cette fonctionnalité vaut son pesant d'or, car beaucoup d'efforts lors de la rédaction d'une entrée de blog sont consacrés à la mise en forme correcte de mon article avec Google Ads et images. Dans cet article, je vais configurer ScribeFire pour gérer le formatage automatiquement. De cette façon, tout ce que vous avez à faire est d'ouvrir ScribeFire et de rassembler le contenu - tout le formatage et le placement des annonces seront insérés automatiquement, et vous n'avez même pas besoin d'y penser.
Configuration de ScribeFire
Vous pouvez installer le plugin ScribeFire pour Firefox, Chrome ou Safari – alors j'espère que vous êtes couvert. Vous pouvez soit accéder à ScribeFire à partir de l'élément de menu Outils, appuyer sur F8, soit cliquer sur l'icône ScribeFire dans la barre d'outils supérieure ou inférieure de votre navigateur.

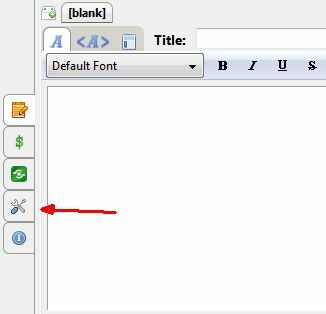
J'ai déjà couvert toutes les fonctionnalités des blogs dans mon avis précédent Comment mieux bloguer depuis votre navigateur avec Scribefire Lire la suite de ce logiciel, donc si vous ne savez pas comment utiliser ScribeFire, assurez-vous d'abord de vérifier cela. Ce que je vraiment vous voulez vous concentrer ici, c'est la section de configuration où vous pouvez pré-formater les messages lorsque vous cliquez sur le bouton « blog this » pour une page Web particulière. Vous pouvez accéder à cette fonctionnalité en cliquant sur le bouton de configuration.

Cela ouvre la page où vous pouvez développer votre modèle de publication de blog. Dans mon cas, je vais faire deux choses: configurer le modèle d'annonce Google et je vais également incorporer un mot sélectionné de la page Web pour insérer et formater les premières images de la publication.

Le texte dans le champ du modèle ci-dessus est le modèle par défaut que vous trouverez après la première installation de ScribeFire. Fondamentalement, il est configuré pour citer l'URL ($U), le titre de la page ($T) et le texte de la page Web que vous avez sélectionnée ($S). Dans mon cas, le modèle insérera une image d'en-tête dynamique, des champs de contenu que vous pouvez remplir, puis l'annonce Google à côté d'une autre image.
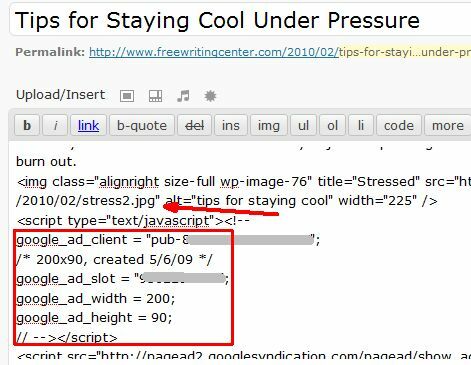
Voici à quoi ressemble la configuration de Google Ad sur mon blog existant (actuellement, je dois le copier et le coller chaque fois que j'écris une nouvelle entrée).

Ce sont les deux éléments que vous devez créer dynamiquement avec ScribeFire: l'annonce Google et l'image, qui changeront en fonction de votre publication. Étant donné que vous pouvez surligner du texte sur une page Web et que cela devient la variable $S dans votre modèle ScribeFire, vous pouvez exploiter cela et l'utiliser pour générer un nom d'image différent dans chaque modèle.
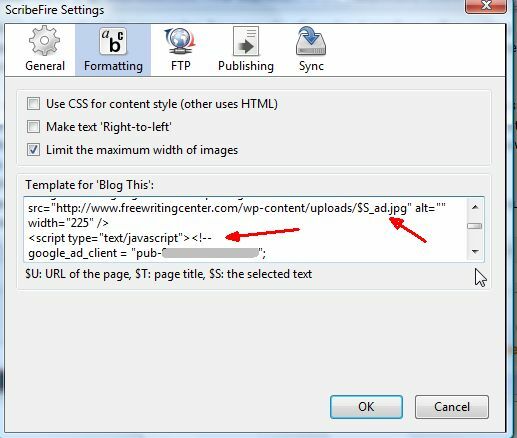
Voici à quoi cela ressemblerait.

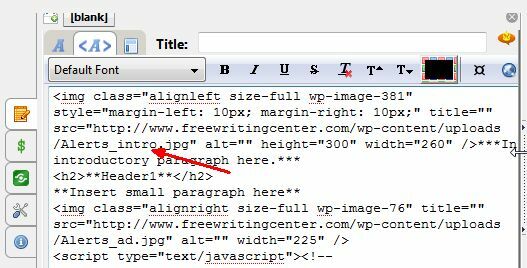
Dans le modèle, vous pouvez créer un lien vers des images dans votre zone de téléchargement à l'aide de la variable $S, qui vous permet de nommer votre image en mettant d'abord en surbrillance un mot sur une page Web et en cliquant sur le lien ScriptFire « Blog this ». Dans mon exemple, j'ai utilisé $S_intro et $S_ad, donc maintenant, si je surligne le mot "ordinateur", l'entrée de blog nommera automatiquement l'image d'introduction "computer_intro.jpg" et l'image publicitaire "computer_ad.jpg" - tout ce que vous avez à faire est de télécharger des images avec ces noms et la publication les affichera correctement.
Voici à quoi ressemble un article ScriptFire après avoir mis en surbrillance le mot « Alertes » sur une page Web, puis cliqué sur « Blog this ».

Il n'est pas nécessaire d'entrer ce code à chaque fois que vous rédigez une entrée de blog. Les images et le code Google Ad sont générés automatiquement, et tout ce que vous avez à faire est d'écrire votre message. Ici, j'ai téléchargé les fichiers avec les noms propres dans la section média de mon blog.

Une fois que j'ai rempli les champs du modèle d'article de blog pour le contenu, il ne s'agit que de publier et tout est correctement formaté automatiquement. C'est l'une des méthodes les plus rapides et les plus simples pour rédiger une entrée de blog bien formatée en un clic.
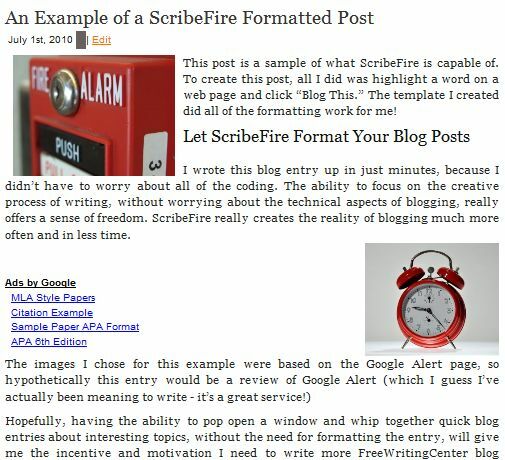
Voici l'article de blog après la publication de ScribeFire.

Maintenant que le modèle est correctement configuré, la création d'un nouveau message n'est qu'un processus en trois étapes. Tout d'abord, mettez en surbrillance un mot sur n'importe quelle page Web que vous souhaitez nommer les images et cliquez sur "Blog this" dans le menu ScribeFire. Deuxièmement, téléchargez les images avec les noms corrects dans votre zone de téléchargement. Enfin, remplissez les champs de contenu avec votre écriture. Pas besoin de vous soucier du formatage, écrivez simplement !
Si vous le souhaitez, vous pouvez faire preuve de créativité en utilisant les variables titre et URL dans le cadre de votre modèle. Vous pourriez peut-être créer une introduction générique mentionnant le lien et le titre de cette page Web. Quelle que soit la manière dont vous configurez votre modèle, cela vous fera gagner beaucoup de temps en ajoutant du nouveau contenu à votre blog chaque fois que la motivation vous frappe.
Avez-vous déjà essayé d'utiliser la fonctionnalité « Blog this » de ScribeFire? Quelle en est votre opinion? Cela vous a-t-il fait gagner du temps avec vos efforts de blog? Partagez votre point de vue dans la section commentaires ci-dessous.
Ryan est titulaire d'un baccalauréat en génie électrique. Il a travaillé 13 ans dans l'ingénierie d'automatisation, 5 ans dans l'informatique, et est maintenant ingénieur d'applications. Ancien rédacteur en chef de MakeUseOf, il a pris la parole lors de conférences nationales sur la visualisation des données et a été présenté à la télévision et à la radio nationales.


