Publicité
Le Web Crawling est extrêmement utile pour automatiser certaines tâches effectuées régulièrement sur les sites Web. Vous pouvez écrire un robot d'exploration pour interagir avec un site Web comme le ferait un humain.
Dans un article antérieur Comment créer un robot d'exploration Web de base pour extraire des informations d'un site WebVous avez toujours voulu capturer des informations à partir d'un site Web? Voici comment écrire un robot d'exploration pour naviguer sur un site Web et extraire ce dont vous avez besoin. Lire la suite , nous avons couvert les bases de la rédaction d'un robot d'indexation Qu'est-ce que le grattage Web? Comment collecter des données à partir de sites WebVous êtes-vous déjà retrouvé à perdre un temps précieux à lire des données sur des pages Web? Voici comment trouver les données que vous voulez avec le web scraping. Lire la suite en utilisant le module python, scrapy. La limitation de cette approche est que le robot d'exploration ne prend pas en charge le javascript. Il ne fonctionnera pas correctement avec les sites Web qui font un usage intensif de javascript pour gérer l'interface utilisateur. Pour de telles situations, vous pouvez écrire un robot d'exploration qui utilise Google Chrome et peut donc gérer le javascript comme un navigateur Chrome normal piloté par l'utilisateur.
L'automatisation de Google Chrome implique l'utilisation d'un outil appelé Sélénium. Il s'agit d'un composant logiciel qui se situe entre votre programme et le navigateur, et vous aide à piloter le navigateur à travers votre programme. Dans cet article, nous vous présentons le processus complet d'automatisation de Google Chrome. Les étapes comprennent généralement :
- Configurer Sélénium
- Utilisation de Google Chrome Inspector pour identifier les sections de la page Web
- Écrire un programme java pour automatiser Google Chrome
Aux fins de l'article, examinons comment lire Google Mail à partir de Java. Bien que Google fournisse une API (Application Programming Interface) pour lire le courrier, dans cet article, nous utilisons Selenium pour interagir avec Google Mail pour démontrer le processus. Google Mail utilise beaucoup le javascript, et est donc un bon candidat pour apprendre Selenium.
Configuration du sélénium
Pilote Web
Comme expliqué ci-dessus, Sélénium se compose d'un composant logiciel qui s'exécute en tant que processus distinct et effectue des actions au nom du programme Java. Ce composant est appelé Pilote Web et doit être téléchargé sur votre ordinateur.
Cliquez ici pour accéder au site de téléchargement de Selenium, cliquez sur la dernière version et téléchargez le fichier approprié pour le système d'exploitation de votre ordinateur (Windows, Linux ou MacOS). Il s'agit d'une archive ZIP contenant chromedriver.exe. Extrayez-le dans un endroit approprié tel que C:\WebDrivers\chromedriver.exe. Nous utiliserons cet emplacement plus tard dans le programme Java.
Modules Java
L'étape suivante consiste à configurer les modules Java requis pour utiliser Selenium. En supposant que vous utilisiez Maven pour créer le programme Java, ajoutez la dépendance suivante à votre POM.xml.
org.seleniumhq.selenium sélénium-java 3.8.1 Lorsque vous exécutez le processus de génération, tous les modules requis doivent être téléchargés et configurés sur votre ordinateur.
Premiers pas du sélénium
Commençons par Selenium. La première étape consiste à créer un ChromeDriver exemple:
Pilote WebDriver = nouveau ChromeDriver(); Cela devrait ouvrir une fenêtre Google Chrome. Naviguez jusqu'à la page de recherche Google.
driver.get(" http://www.google.com"); Obtenez une référence à l'élément de saisie de texte afin que nous puissions effectuer une recherche. L'élément de saisie de texte porte le nom q. Nous localisons les éléments HTML sur la page en utilisant la méthode WebDriver.findElement().
Élément WebElement = driver.findElement (By.name("q")); Vous pouvez envoyer du texte à n'importe quel élément en utilisant la méthode sendKeys(). Envoyons un terme de recherche et terminons-le par une nouvelle ligne afin que la recherche commence immédiatement.
element.sendKeys("terminateur\n"); Maintenant qu'une recherche est en cours, nous devons attendre la page de résultats. Nous pouvons le faire comme suit :
new WebDriverWait (pilote, 10) .until (d -> d.getTitle().toLowerCase().startsWith("terminator")); Ce code indique essentiellement à Selenium d'attendre 10 secondes et de revenir lorsque le titre de la page commence par terminateur. Nous utilisons une fonction lambda pour spécifier la condition à attendre.
Maintenant, nous pouvons obtenir le titre de la page.
System.out.println("Titre: " + driver.getTitle()); Une fois la session terminée, la fenêtre du navigateur peut être fermée avec :
driver.quit(); Et cela, les amis, est une simple session de navigateur contrôlée à l'aide de Java via le sélénium. Cela semble assez simple, mais vous permet de programmer beaucoup de choses que vous auriez normalement à faire à la main.
Utilisation de l'inspecteur Google Chrome
Inspecteur Google Chrome Déterminez les problèmes de site Web avec les outils de développement Chrome ou FirebugSi vous avez suivi mes tutoriels jQuery jusqu'à présent, vous avez peut-être déjà rencontré des problèmes de code et ne savez pas comment les résoudre. Face à un bout de code non fonctionnel, c'est très... Lire la suite est un outil précieux pour identifier les éléments à utiliser avec Selenium. Il nous permet de cibler l'élément exact de Java pour extraire des informations ainsi qu'une action interactive telle que cliquer sur un bouton. Voici une introduction à l'utilisation de l'Inspector.
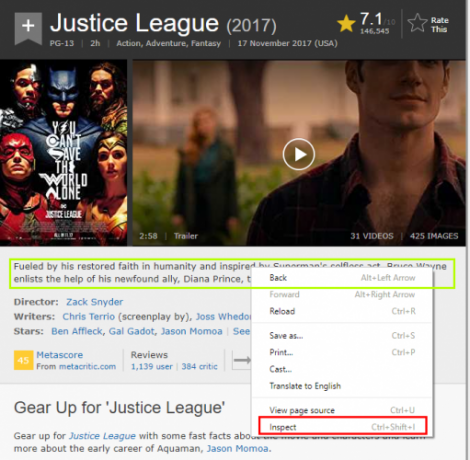
Ouvrez Google Chrome et accédez à une page, dites la page IMDb pour Ligue des justiciers (2017).
Trouvons l'élément que l'on veut cibler, disons le résumé du film. Faites un clic droit sur le résumé et sélectionnez « Inspecter » dans le menu contextuel.

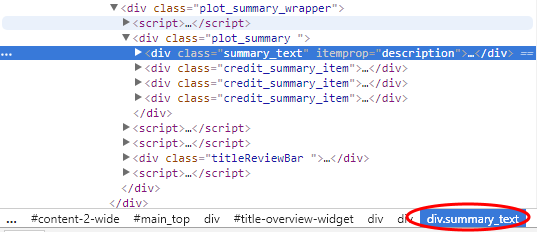
A partir de l'onglet "Eléments", on peut voir que le texte de synthèse est un div avec une classe de résumé_texte.

Utiliser CSS ou XPath pour la sélection
Selenium prend en charge la sélection d'éléments de la page à l'aide de CSS. (Le dialecte CSS pris en charge est CSS2). Par exemple, pour sélectionner le texte récapitulatif de la page IMDb ci-dessus, nous écririons :
WebElement summaryEl = driver.findElement (By.cssSelector("div.summary_text")); Vous pouvez également utiliser XPath pour sélectionner des éléments d'une manière très similaire (Aller ici pour les spécifications). Encore une fois, pour sélectionner le texte de résumé, nous ferions :
WebElement summaryEl = driver.findElement (By.xpath("//div[@class='summary_text']")); XPath et CSS ont des capacités similaires, vous pouvez donc utiliser celui avec lequel vous êtes à l'aise.
Lire Google Mail depuis Java
Intéressons-nous maintenant à un exemple plus complexe: la récupération de Google Mail.
Démarrez le pilote Chrome, accédez à gmail.com et attendez que la page soit chargée.
Pilote WebDriver = nouveau ChromeDriver(); driver.get(" https://gmail.com"); nouveau WebDriverWait (pilote, 10) .until (d -> d.getTitle().toLowerCase().startsWith("gmail")); Ensuite, recherchez le champ email (il est nommé avec l'identifiant identifiantId) et entrez l'adresse e-mail. Clique le Prochain et attendez que la page de mot de passe se charge.
/* Saisissez le nom d'utilisateur/e-mail */ { driver.findElement (By.cssSelector("#identifierId")).sendKeys (email); driver.findElement (By.cssSelector(".RveJvd")).click(); } nouveau WebDriverWait (pilote, 10) .until (d ->! d.findElements (By.xpath("//div[@id='password']")).isEmpty() );Maintenant, nous entrons le mot de passe, cliquez sur le Prochain bouton à nouveau et attendez que la page Gmail se charge.
/* Saisissez le mot de passe */ { driver .findElement (By.xpath("//div[@id='password']//input[@type='password']")) .sendKeys (password); driver.findElement (By.cssSelector(".RveJvd")).click(); } nouveau WebDriverWait (pilote, 10) .until (d ->! d.findElements (By.xpath("//div[@class='Cp']")).isEmpty() );Récupérez la liste des lignes de courrier électronique et parcourez chaque entrée.
Listerrows = driver .findElements (By.xpath("//div[@class='Cp']//table/tbody/tr")); pour (WebElement tr: lignes) { } Pour chaque entrée, récupérez le De champ. Notez que certaines entrées From peuvent avoir plusieurs éléments en fonction du nombre de personnes dans la conversation.
{ /* De l'élément */ System.out.println("De: "); for (WebElement e: tr .findElements (By.xpath(".//div[@class='yW']/*"))) { System.out.println(" " + e.getAttribute("email") + ", " + e.getAttribute("nom") + ", " + e.getText()); } }Maintenant, allez chercher le sujet.
{ /* Sujet */ System.out.println("Sub: " + tr.findElement (By.xpath(".//div[@class='yNN']")).getText()); }
Et la date et l'heure du message.
{ /* Date/Heure */ WebElement dt = tr.findElement (By.xpath("./td[8]/*")); System.out.println("Date: " + dt.getAttribute("titre") + ", " + dt.getText()); }
Voici le nombre total de lignes d'e-mails dans la page.
System.out.println (rows.size() + " mails."); Et enfin, nous avons terminé, nous quittons le navigateur.
driver.quit(); Pour récapituler, vous pouvez utiliser Selenium avec Google Chrome pour explorer les sites Web qui utilisent beaucoup javascript. Et avec l'inspecteur Google Chrome, il est assez facile de déterminer le CSS ou le XPath requis pour extraire ou interagir avec un élément.
Avez-vous des projets qui bénéficient de l'utilisation de Selenium? Et à quels problèmes êtes-vous confronté? Veuillez décrire dans les commentaires ci-dessous.


