Publicité
Il y a des tonnes de éditeurs de texte là-bas, alors pourquoi en aurais-tu besoin d'un autre? La plupart des gens seront satisfaits de l'éditeur de texte brut par défaut de leur système d'exploitation, tandis que les codeurs auraient besoin d'un éditeur de code dédié. Il y a aussi des gens qui ont besoin des deux.
Pour ceux qui recherchent toujours l'éditeur de texte parfait, vous pouvez essayer Éditer. Il s'agit d'un éditeur multiplateforme puissant et extensible, à la fois pour le texte brut et le code. Il est disponible pour Windows, Mac et Linux, et vous pouvez ajouter plus de fonctionnalités pour répondre à vos besoins en installant des plugins. S'il y a un éditeur de texte qui vaut la peine d'être essayé parmi tous les autres, ce serait Editra.
Allez au-delà du texte brut
La première fois que vous ouvrez Editra, vous ne verrez peut-être pas les fonctionnalités avancées cachées derrière le look simpliste. Il n'y a qu'une zone de texte vierge et un ensemble d'outils de base dans la barre d'outils. Vous n'avez rien à faire pour l'utiliser comme éditeur de texte brut. Tapez simplement les mots comme vous le feriez normalement.

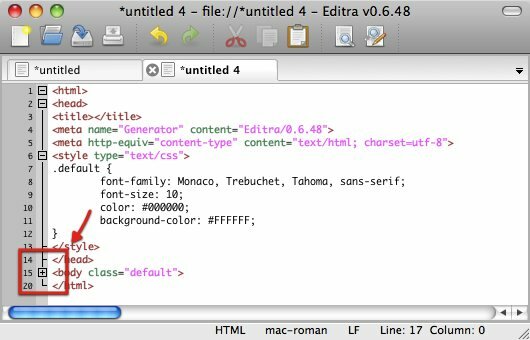
Mais une fois que vous aurez commencé à écrire une ligne de code, vous verrez la vraie puissance d'Editra. Non seulement Editra colore les codes en fonction de leurs types, mais il mettra également automatiquement des limites à ces codes. Par exemple, si vous écrivez "html" entre "", Editra ne vous laissera rien écrire d'autre sur la ligne.
Editra mettra également les codes dans des groupes que vous pouvez plier (masquer) et déplier (afficher) en cliquant sur le petit symbole moins/plus dans la barre latérale.

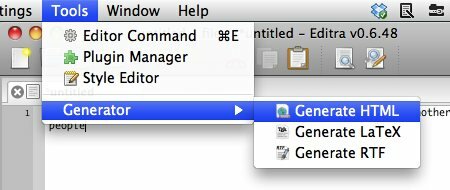
Editra prend en charge les onglets afin que vous puissiez travailler sur plusieurs textes et codes dans différents onglets. Une petite exploration vous mènera également à d'autres fonctionnalités cachées dans le menu d'Editra. L'un d'eux est la possibilité de générer du HTML, du LaTeX et du RTF en utilisant le "Générateur" menu sous "Outils“.

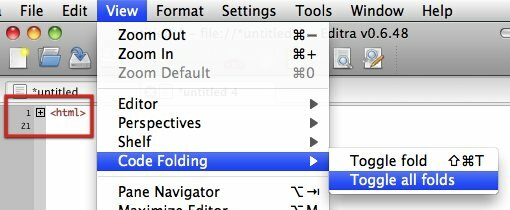
Pour plier et/ou déplier rapidement un long jeu de codes, vous pouvez utiliser le "Affichage – Pliage de code" menu. Utilisation "Basculer le pli” pour plier/déplier les codes sélectionnés, ou utilisez “Basculer tous les plis” pour masquer/afficher tout sur la page.

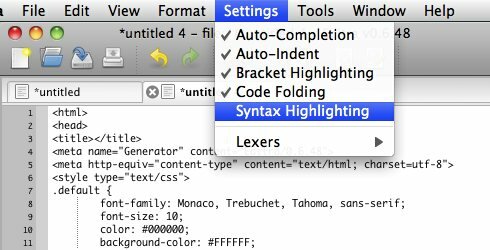
Si vous préférez coder sans les couleurs, vous pouvez décocher "Mise en évidence de la syntaxe" sous le "Paramètres" menu.

Extension des fonctionnalités
L'un des moyens de développer des applications qui répondent aux besoins de chacun sans en gonfler la taille est d'utiliser des modules complémentaires. Ce concept permet aux utilisateurs d'ajouter uniquement les fonctionnalités dont ils ont besoin en installant des plugins spécifiques.
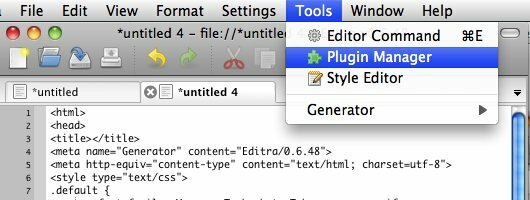
Vous pouvez trouver de nombreux plugins pour Editra dans leur "Plugins et suppléments", mais le moyen le plus rapide de les ajouter est via le "Gestionnaire de plugins" sous le "Outils" menu.

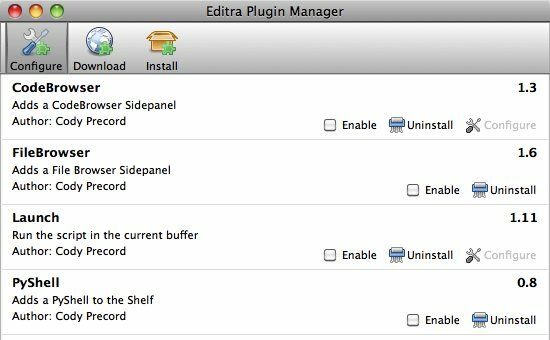
Il y a trois emplacements dans Plugin Manager. Vous pouvez trouver tous les plugins installés sous "Configurer“. Voici l'endroit pour les activer/désactiver, les désinstaller et les configurer.

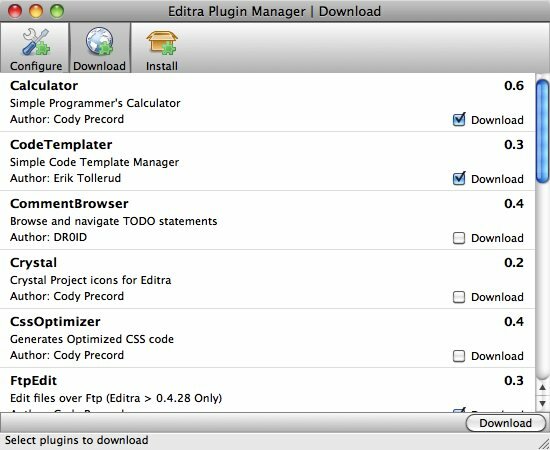
Pour parcourir et choisir les nouveaux plugins à installer, allez dans «Télécharger“. Cochez les cases des plugins que vous souhaitez et cliquez sur le "Télécharger" bouton.

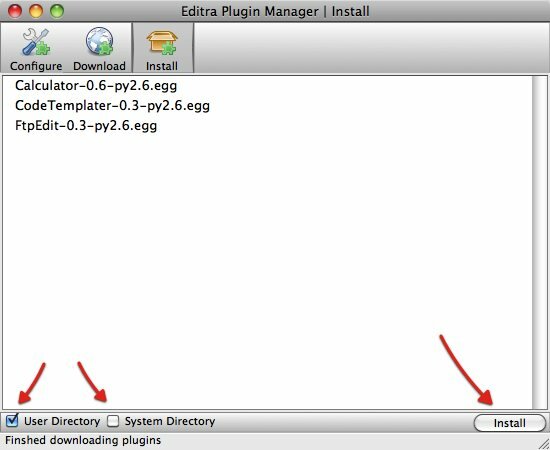
Les plugins choisis seront listés dans "Installer“. Décidez si vous voulez les installer dans "Annuaire des utilisateurs" (disponible uniquement pour l'utilisateur spécifique) ou à "Répertoire système” (disponible pour tous les utilisateurs). Clique le "Installer” pour terminer le processus.

Revenir à "Configurer” pour les activer. Toutes les modifications seront appliquées après le redémarrage d'Editra.
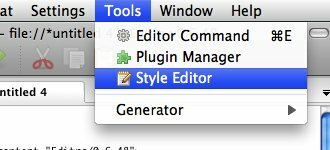
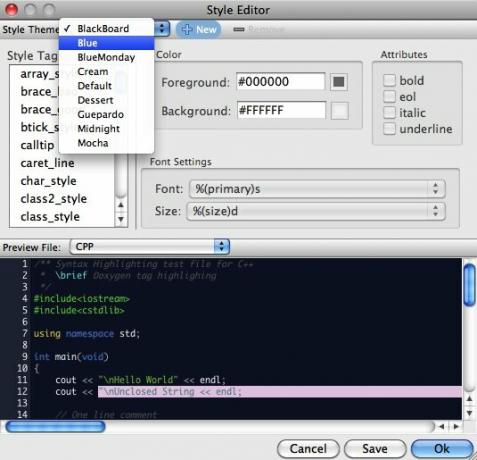
Une autre caractéristique qui mérite d'être mentionnée est le "Éditeur de styles“. Cette fonctionnalité permet aux utilisateurs de modifier l'environnement d'écriture selon leurs préférences. Les utilisateurs peuvent tout personnaliser, de la couleur d'arrière-plan à la couleur du code.

Il existe des thèmes de style prédéfinis que vous pouvez utiliser en en choisissant un dans la liste déroulante, mais vous pouvez personnaliser davantage n'importe quel élément manuellement en le choisissant dans la liste latérale et en modifiant ses éléments.

Il y a tellement d'autres fonctionnalités en sommeil dans les menus d'Editra qu'il est impossible de toutes les lister. Essayez d'explorer l'application vous-même pour trouver les joyaux cachés. Alors dites-nous ce que vous en pensez dans les commentaires ci-dessous.
Pendant que vous faites cela, n'oubliez pas de consulter nos autres articles sur d'autres éditeurs de texte tels que: Vigueur Les 7 meilleures raisons de donner une chance à l'éditeur de texte VimPendant des années, j'ai essayé un éditeur de texte après l'autre. Vous l'appelez, je l'ai essayé. J'ai utilisé chacun de ces éditeurs pendant plus de deux mois comme mon éditeur principal au quotidien. Quelque part, je... Lire la suite , Tincta Il est temps d'essayer un nouvel éditeur de texte Slick appelé Tincta [Mac]Bien que vous puissiez déjà penser que vous avez trouvé l'éditeur de texte amour de votre vie, vous pourriez difficilement le supporter honorablement sans essayer la concurrence. Alors, aujourd'hui, nous allons vous présenter un élégant... Lire la suite , Texte sublime Sublime Text: l'éditeur de texte dont vous tomberez amoureux (Windows) Lire la suite , et ÉcrireMonkey WriteMonkey - Un éditeur de texte simple pour les personnes facilement distraites Lire la suite .
Écrivain indonésien, musicien autoproclamé et architecte à temps partiel; qui veut faire un monde meilleur un post à la fois via son blog SuperSubConscious.