Publicité
Bienvenue dans le guide de MakeUseOf pour créer votre propre application Android. Dans ce guide, nous verrons pourquoi vous voudriez créer votre propre application Android, certaines options dont vous disposez pour la créer et comment la rendre disponible pour les autres.
Introduction au développement Android
Il existe deux manières principales de développer une application Android. La première consiste à l'écrire à partir de zéro, très probablement en Java. Mais cela, bien sûr, suppose que vous avez déjà savoir Java ou ayez la patience de l'apprendre Alors, vous voulez développer des applications Android? Voici comment apprendreAprès tant d'années, on pourrait penser que le marché mobile est maintenant saturé de toutes les applications imaginables pour l'homme - mais ce n'est pas le cas. Il y a plein de niches qui doivent encore... Lire la suite
avant de plonger. Mais que se passe-t-il si vous avez hâte de commencer tout de suite ?L'autre option est l'un des constructeurs d'applications pointer-cliquer sur le marché. Beaucoup de ces utilisateurs ciblent les entreprises (et sont assortis d'un prix d'entreprise). Mais le MIT propose son « App Inventor », un outil en ligne qui vous permet de créer votre application visuellement. Vous pouvez accomplir des choses intéressantes avec App Inventor, qui vous occupera jusqu'à ce que vous puissiez creuser dans Java et accéder à toutes les fonctionnalités puissantes de la plate-forme Android.
Dans les sections ci-dessous, nous allons créer une version prototype d'une simple application de « bloc-notes », qui stockera le texte que vous y tapez. Nous le ferons d'abord dans App Inventor et prévisualiserons les résultats dans un émulateur Android. Ensuite, nous étendrons cette application avec la possibilité de choisir parmi plusieurs fichiers, ce qui en fera davantage un « bloc-notes ». Pour ce type d'amélioration, nous devrons nous plonger dans Java et Android Studio.
Prêt? Allons-y.
Pourquoi développer pour Android ?
Il existe un certain nombre de raisons pour lesquelles vous voudriez créer votre propre application Android, notamment :
- Nécessité: C'est la mère de l'invention, après tout. Peut-être qu'après avoir cherché dans le Play Store l'application de vos rêves, vous vous rendez compte que c'est quelque chose que vous allez besoin de se construire 4 questions à se poser avant d'apprendre à coderApprendre un langage de programmation est populaire. Mais est-ce pour tout le monde? Avant de vous engager, posez-vous les questions suivantes et soyez honnête. Lire la suite car personne d'autre ne l'a encore fait.
- Communauté: Développer quelque chose d'utile et le rendre disponible gratuitement (notamment en open source) est un excellent moyen de participer à la communauté Android et/ou FOSS Pourquoi les gens contribuent-ils à des projets open source ?Le développement open source est l'avenir du logiciel. C'est génial pour les utilisateurs car les logiciels open source sont généralement disponibles gratuitement et souvent plus sûrs à utiliser. Mais qu'est-ce qui oblige les développeurs à contribuer gratuitement au code ? Lire la suite . Sans contributions open source, il n'y aurait pas de Linux, et sans Linux il n'y aurait pas d'Android Android est-il vraiment open source? Et est-ce même important ?Ici, nous explorons si Android est vraiment open source. Après tout, il est basé sur Linux ! Lire la suite (ou du moins pas d'Android tel que nous le connaissons). Alors pensez à redonner !
- Apprentissage: Il n'y a pas de meilleur moyen d'acquérir une compréhension d'une plate-forme que de développer pour elle. Cela pourrait être pour l'école ou votre propre curiosité. Et hé, si vous pouvez gagner quelques dollars à la fin, tant mieux.
- Monétisation: D'un autre côté, peut-être que vous y allez pour gagner de l'argent dès le départ. Alors qu'Android était autrefois considéré comme le quartier « à bas loyer » des revenus des applications, cela s'est lentement inversé. Interne du milieu des affaires signalé en mars que les revenus d'Android devraient dépasser iOS pour la première fois en 2017.
- Ajouter: Les développeurs créent souvent des applications en général comme un moyen de promouvoir, d'accéder ou de compléter un produit ou un service existant, comme applications compagnons de la console Tirez le meilleur parti de votre console avec les applications mobiles CompanionUn contrôleur de jeu n'est pas une terrible télécommande, mais ce n'est pas non plus une excellente. Une tablette ou, dans certains cas, un smartphone offre un meilleur moyen d'accéder aux fonctionnalités de la console. Lire la suite et La propre application de MakeUseOf.

Quelle que soit votre raison, le développement d'applications mettra au défi vos compétences en conception, techniques et logiques. Et le résultat de cet exercice (une application fonctionnelle et utile pour Android) est une grande réussite qui peut servir de portfolio.
Il existe de nombreuses façons de créer votre application, y compris différentes boîtes à outils, langages de programmation Les meilleures langues pour le développement d'applications mobiles en 2016Le monde du développement d'applications mobiles est toujours aussi fort. Si vous voulez vous lancer, il n'est pas trop tard! Voici les langues que vous devriez penser à apprendre. Lire la suite , et points d'édition Google Play contre Amazon Appstore: quel est le meilleur ?Le Google Play Store n'est pas votre seule option quand il s'agit de télécharger des applications - devriez-vous essayer l'Amazon Appstore ? Lire la suite . À un niveau élevé, ceux-ci se répartissent dans les deux catégories suivantes.
Applications pointer-cliquer
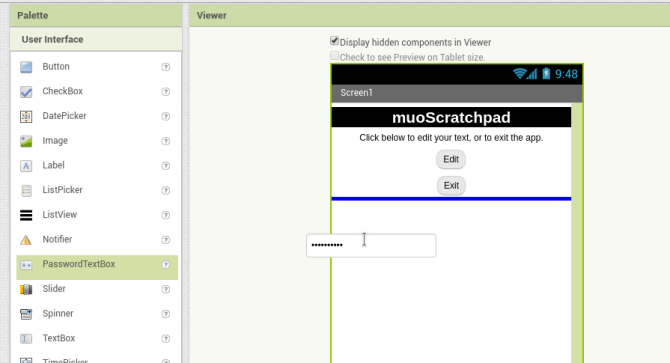
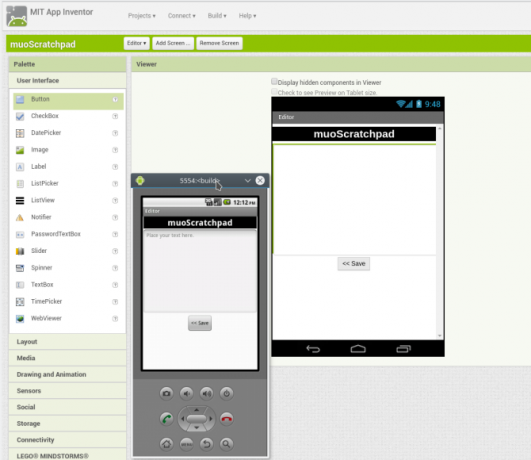
Si vous êtes un débutant complet en développement, il existe des environnements qui vous permettent de créer une application Android de la même manière que vous créeriez une présentation Powerpoint. Vous pouvez sélectionner des contrôles tels que des boutons ou des zones de texte, les déposer sur un écran (comme indiqué dans l'image ci-dessous) et fournir des paramètres sur la façon dont ils doivent se comporter. Le tout sans écrire de code.

Ces types d'applications ont l'avantage d'une courbe d'apprentissage peu profonde. Vous pouvez généralement vous lancer directement et au moins commencer à disposer votre écran. Ils éliminent également beaucoup de complexité de l'application, car ils sont conçus pour gérer les détails techniques (comme les types d'objets ou la gestion des erreurs) en arrière-plan. D'un autre côté, cette simplicité signifie que vous êtes à la merci du créateur de l'outil quant aux fonctionnalités prises en charge. De plus, beaucoup de ces outils sont destinés aux grandes entreprises et peuvent être coûteux.
Une exception est l'application Web App Inventor du MIT, qui est fonctionnelle et gratuite. Après vous être connecté avec un compte Google, vous pouvez cliquer ensemble sur une application en quelques minutes et la prévisualiser sur votre téléphone ou via un émulateur Android.
Écrire à partir de zéro
L'autre option consiste à écrire votre application à partir de zéro. C'est probablement différent de ce que vous imaginez - c'est pas comme les films le dépeignent Hollywood Hacks: le meilleur et le pire des hacks au cinémaHollywood et le hacking ne font pas bon ménage. Alors que le piratage dans la vie réelle est difficile, le piratage de films consiste souvent à taper sur un clavier comme si vos doigts se démodent. Lire la suite .
Il tape le code une ligne à la fois dans les fichiers source, puis les compiler Comment compiler votre propre noyau LinuxCompiler votre propre noyau Linux est l'une de ces choses techniques et geek, n'est-ce pas? Nous avons déjà couvert quelques raisons pour lesquelles vous pourriez vouloir le faire - il est maintenant temps de l'essayer vous-même ! Lire la suite dans une application exécutable. Bien que cela puisse sembler ennuyeux, en réalité, vous consacrez beaucoup plus de temps à la programmation conception, ou réfléchir à la façon dont les choses devraient fonctionner. Demandez à la plupart des développeurs, et ils vous diront qu'ils ne consacrent que 10 à 15 % de leur temps à la saisie de code. Vous passerez donc le plus clair de votre temps à rêver (de manière productive) de ce que votre application doit faire.

Vous pouvez coder les applications Android de différentes manières Les meilleures langues pour le développement d'applications mobiles en 2016Le monde du développement d'applications mobiles est toujours aussi fort. Si vous voulez vous lancer, il n'est pas trop tard! Voici les langues que vous devriez penser à apprendre. Lire la suite . La méthode "standard" consiste à écrire des applications en Java, l'un des langages les plus populaires au monde, bien que Google ajoute Kotlin comme autre option. Pour les applications gourmandes en performances telles que les jeux, vous avez la possibilité d'écrire dans un langage « natif » tel que C++. Ces applications s'exécutent directement sur le matériel de votre appareil Android, par opposition aux applications Java « classiques » qui s'exécutent sur le Dalvik Machine virtuelle Qu'est-ce que la machine virtuelle Java et comment fonctionne-t-elle ?Bien qu'il ne soit pas strictement nécessaire de savoir que cela fonctionne pour programmer en Java, il est toujours bon de le savoir car cela peut vous aider à devenir un meilleur programmeur. Lire la suite . Enfin, il existe des moyens de « boucler » des applications Web (à l'aide de boîtes à outils telles que Xamarin de Microsoft ou La réaction native de Facebook 7 meilleurs tutoriels gratuits pour apprendre à réagir et créer des applications WebLes cours gratuits sont rarement aussi complets et utiles - mais nous avons trouvé plusieurs cours React qui sont excellents et vous permettront de démarrer du bon pied. Lire la suite ) pour la distribution en tant qu'applications mobiles d'apparence « native ».
Tandis que environnements de développement intégrés (IDE) Éditeurs de texte vs. IDE: lequel est le meilleur pour les programmeurs ?Choisir entre un IDE avancé et un éditeur de texte plus simple peut être difficile. Nous vous proposons quelques informations pour vous aider à prendre cette décision. Lire la suite gérez certains des éléments de routine de la programmation, comprenez que la courbe d'apprentissage de cette méthode est raide. Quelle que soit la langue que vous choisissez, vous devrez connaître ses bases. Investir ce temps à l'avance est un inconvénient de cette méthode, dans le sens où vous ne pourrez pas vous lancer immédiatement dans le développement de votre application. Mais c'est un avantage à long terme, car les compétences que vous apprenez peuvent être appliquées ailleurs. Apprendre Java Alors, vous voulez développer des applications Android? Voici comment apprendreAprès tant d'années, on pourrait penser que le marché mobile est maintenant saturé de toutes les applications imaginables pour l'homme - mais ce n'est pas le cas. Il y a plein de niches qui doivent encore... Lire la suite , et vous pouvez développer pour des applications de bureau et côté serveur (y compris celles basées sur le Web) en plus des applications Android.
Quelle option est la meilleure pour votre projet ?
Alors, quelle avenue est la « meilleure? C'est trop subjectif pour répondre à tout le monde, mais on peut le généraliser comme suit. Si vous êtes curieux mais que vous « jouez simplement », restez avec les créateurs d'applications pointer-cliquer. Ils vous aideront à éliminer cette démangeaison créative sans nécessiter de «cours». Mais si l'idée de que les cours ne vous effraient pas, envisagez de prendre le chemin le plus long et d'apprendre une programmation Langue. L'investissement sera rentable à bien d'autres égards.
De plus, pensez à utiliser les deux! Les générateurs pointer-cliquer sont un excellent moyen de créer rapidement un prototype ou une « preuve de concept ». Utilisez-les pour travailler sur certains détails (comme la mise en page et le flux d'écran), car ils sont beaucoup plus rapide à déplacer dans un environnement piloté par la souris. Ensuite, ré-implémentez-les en Java si nécessaire pour profiter de sa flexibilité.
Nous adopterons précisément cette approche dans ce guide. On le fera:
- Prototype notre application, un "bloc-notes" qui stockera du texte dans un fichier pour vous, en utilisant App Inventor du MIT.
- Ré-implémenter ceci en Java (avec un peu d'aide de l'IDE Android Studio de Google), puis passez à se déployer l'application pour vous permettre de choisir parmi plusieurs fichiers, ce qui en fait plus un "bloc-notes".
Bon, assez parlé. Dans la section suivante, nous nous préparerons à coder.
Se préparer à créer votre application
Ne plongez pas tout de suite, vous avez d'abord besoin de connaissances et de logiciels.
Connaissances dont vous aurez besoin
Avant de commencer à installer certains logiciels, vous devez avoir certaines connaissances avant de commencer. D'abord et avant tout, « Qu'est-ce que c'est censé faire? » Attendre d'avoir un concept clair pour votre application avant de commencer le développement peut sembler évident, mais vous seriez surpris. Prenez donc le temps de travailler sur ce concept, en prenant même quelques notes sur le comportement et esquisser quelques écrans Qu'est-ce qu'un wireframe de site Web et comment peut-il vous aider à développer votre site Web ?Sur le plan technique, un site Web moderne n'est pas qu'une chose. C'est une soupe complexe de technologies interactives, telles que HTML (le balisage que vous voyez sur la page), JavaScript (le langage qui s'exécute dans votre navigateur,... Lire la suite . Ayez d'abord une image relativement complète de votre application.
Ensuite, examinez ce qui est possible. Par exemple, imaginez que l'image idéale de votre application est quelque chose qui vous permet de filmer toute votre vie pour la postérité. Tu pouvez créer une application qui capturera la vidéo. Tu ne peut pas créez-en un qui stockera chaque instant de votre vie sur votre appareil (stockage insuffisant). Cependant, vous pouvez essayez de décharger une partie de ce stockage vers le cloud, même si cela prendra du temps à développer, et cela a ses propres limites (que se passe-t-il lorsque vous n'avez pas d'accès au réseau ?). C'est là que vous examinerez certains des détails techniques et pourrez prendre des décisions comme si vous coderez à partir de zéro ou non.
Enfin, il vaut la peine de savoir qu'est-ce qu'il y a là-bas déjà. Si vous cherchez simplement à apprendre ou à contribuer à la communauté, existe-t-il un projet open source comme le vôtre? Pourriez-vous bifurquer ce projet comme point de départ? Ou encore mieux, développer votre amélioration et y contribuer? Si vous cherchez à gagner de l'argent, à quoi ressemblent vos concurrents? Si vous écrivez une simple application de réveil et que vous vous attendez à gagner un million de dollars, vous feriez mieux d'apporter quelque chose de spécial à la table.
Comme indiqué, nous allons créer un bloc-notes simple, qui collecte et conserve le texte que vous y mettez. Et ce faisant, nous enfreindrons les règles ci-dessus, car il existe déjà de nombreuses applications de prise de notes Android, à la fois ouvert 5 meilleures applications de prise de notes open source pour AndroidVous aimez les logiciels open source et souhaitez prendre des notes? Nous avons ce qu'il vous faut. Lire la suite et source fermée Quelle est la meilleure application de prise de notes gratuite pour Android ?Vous voulez prendre des notes sur votre téléphone ou tablette Android? Voici les meilleures applications de prise de notes gratuites pour Android. Lire la suite . Mais supposons que cela deviendra une application beaucoup plus complexe plus tard. Vous devez commencer quelque part.
Nous allons maintenant obtenir certains des logiciels dont vous aurez besoin.
Préparation au développement avec App Inventor
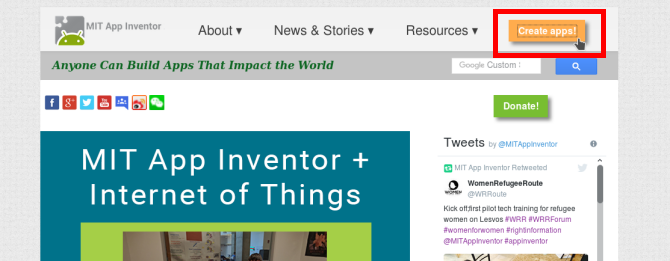
Vous n'avez rien à installer pour utiliser l'outil App Inventor. C'est une application Web, et vous y accédez entièrement via le navigateur. Lorsque vous visitez le site, vous verrez un bouton dans le coin supérieur droit pour Créez des applications ! Si vous n'êtes pas actuellement connecté à un compte Google, cliquer dessus vous dirigera vers une page de connexion.

Sinon, vous devriez aller directement à l'App Inventor Mes projets page.

À ce stade, réfléchissez à l'endroit où vous souhaitez tester votre application. Si vous êtes aventureux, vous pouvez le tester sur votre téléphone ou votre tablette en installant l'application Companion du Play Store. Ensuite, vous êtes prêt pour l'instant - vous aurez besoin d'un projet en cours pour voir quoi que ce soit sur votre appareil, mais nous y reviendrons plus tard.
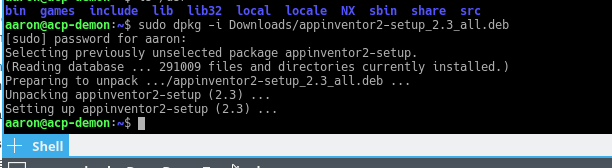
Vous pouvez également utiliser l'émulateur pour tester votre application sur votre ordinateur. Téléchargez et installez l'émulateur pour votre système d'exploitation à partir de cette page. L'image ci-dessous montre l'installation de l'application sur Linux, mais la version appropriée devrait également s'installer sans problème sur Windows ou Mac.

Vous pouvez démarrer l'émulateur en exécutant la commande "aiStarter". Cela commence un processus de fond Comment contrôler les services de démarrage et les démons LinuxLinux exécute de nombreuses applications "en arrière-plan" dont vous n'êtes peut-être même pas au courant. Voici comment en prendre le contrôle. Lire la suite qui connecte votre émulateur (local) à App Inventor (basé sur le cloud). Les systèmes Windows fourniront un raccourci pour cela, tandis qu'il démarrera automatiquement pour les utilisateurs Mac lors de la connexion. Les utilisateurs de Linux devront exécuter ce qui suit dans un terminal :
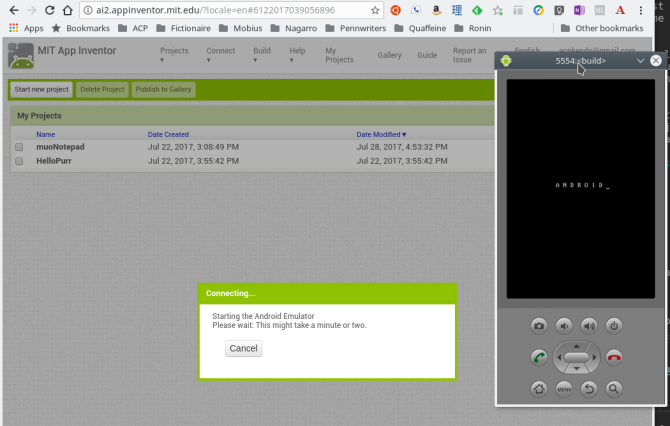
/usr/google/appinventor/commands-for-appinventor/aiStarter &Une fois qu'il est en cours d'exécution, vous pouvez tester la connexion en cliquant sur le Émulateur élément dans le Relier menu. Si vous voyez l'émulateur tourner (comme indiqué dans l'image ci-dessous), vous êtes prêt à partir.

Installation d'Android Studio
Si vous envisagez de développer des programmes simples, App Inventor peut être tout ce dont vous aurez besoin. Mais après avoir joué avec pendant un certain temps, vous pouvez vous heurter à un mur ou vous savez peut-être que vous utiliserez certaines fonctionnalités qu'App Inventor ne prend pas en charge (comme la facturation intégrée). Pour cela, vous aurez besoin d'avoir Android Studio installé.
Désormais environnement de développement officiel sanctionné par Google, Android Studio est une version du IDÉE IntelliJ IDE Java de JetBrains. Vous pouvez télécharger une copie pour votre système d'exploitation à partir de La page des développeurs Android de Google ici. Les utilisateurs Windows et Mac peuvent lancer le programme d'installation à l'aide d'un fichier EXE ou d'une image DMG Voici comment fonctionnent les installateurs de logiciels sous Windows, macOS et LinuxLes systèmes d'exploitation modernes vous offrent des méthodes simples pour configurer de nouvelles applications. Mais que se passe-t-il réellement lorsque vous exécutez ce programme d'installation ou exécutez cette commande ? Lire la suite , respectivement.
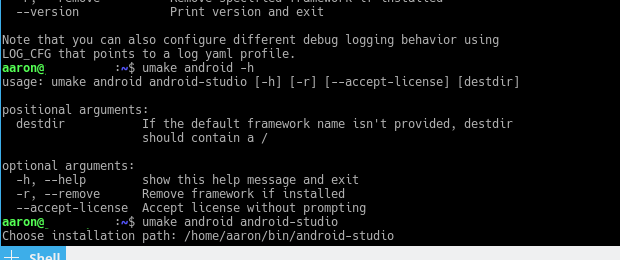
Les utilisateurs de Linux peuvent utiliser le fichier ZIP, le décompresser où vous le souhaitez et exécuter Android Studio à partir de là (les utilisateurs Windows/Mac peuvent également le faire). Sinon, vous pouvez utiliser Marque Ubuntu pour télécharger et installer le package pour vous. Si vous utilisez la version LTS la plus récente (16.04 au moment d'écrire ces lignes), vous devrez ajouter le Ubuntu Créer un PPA Qu'est-ce qu'un PPA Ubuntu et pourquoi voudrais-je en utiliser un? [La technologie expliquée] Lire la suite à votre système pour accéder à Android Studio :
sudo add-apt-repository ppa: ubuntu-desktop/ubuntu-makeEnsuite, mettez à jour votre système avec les éléments suivants.
mise à jour sudo aptEnfin, installez Ubuntu Make avec cette commande :
sudo apt installer umakeUne fois installé, vous pouvez demander à Ubuntu Make d'installer Android Studio pour vous avec la commande suivante :
umake android android-studio
Après avoir affiché le contrat de licence, il commencera à télécharger et à installer l'application de base. Une fois qu'il est terminé et que vous lancez Android Studio, un assistant vous guidera à travers quelques étapes supplémentaires.
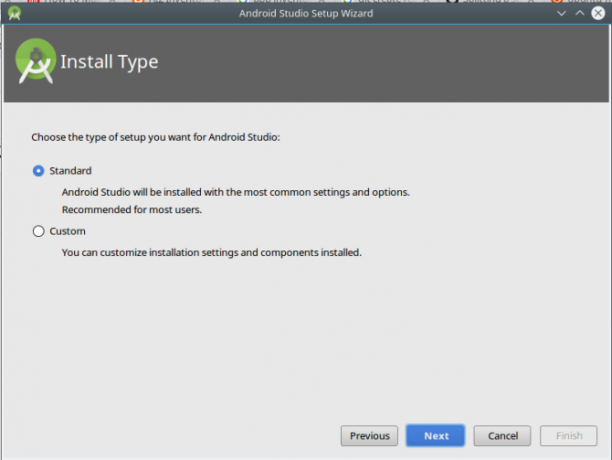
Tout d'abord, vous aurez le choix entre une installation "Standard" ou quelque chose de personnalisé. Sélectionnez l'installation standard ici, cela vous permettra de démarrer plus rapidement.

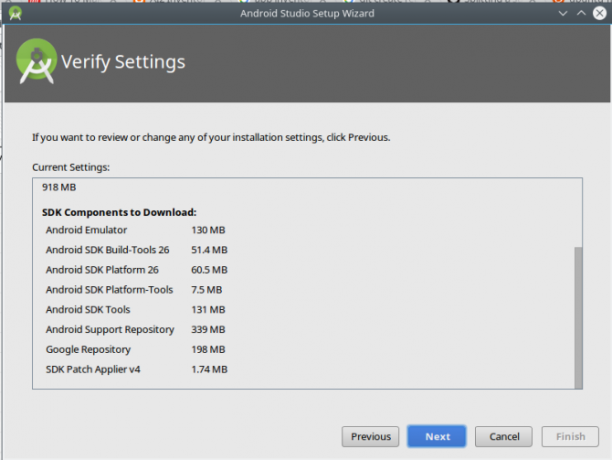
Ensuite, vous recevrez un message indiquant que vous devez télécharger des composants supplémentaires, et cela prendra probablement un certain temps.

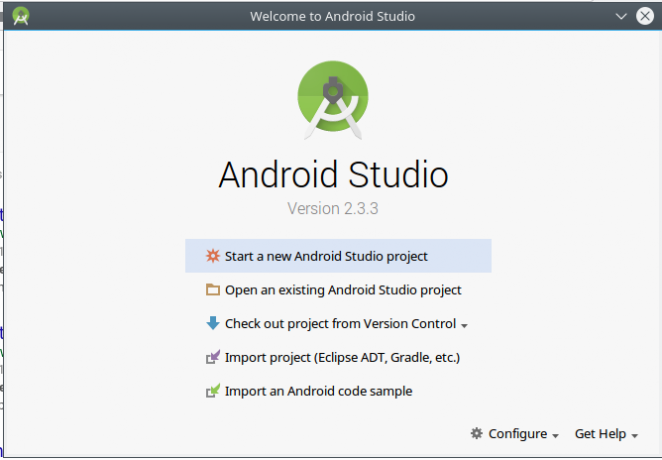
Une fois que tout est installé, vous obtenez un petit écran de démarrage qui vous permet de créer un nouveau projet, d'en ouvrir un existant ou d'accéder à vos paramètres.

Je sais que tu es prêt à te salir les mains. Sans plus tarder, construisons quelque chose.
Construire un bloc-notes Android simple
Parce que nous avons (bien sûr) réfléchi à cela avant de nous lancer, nous savons que notre application Android se composera de deux écrans.
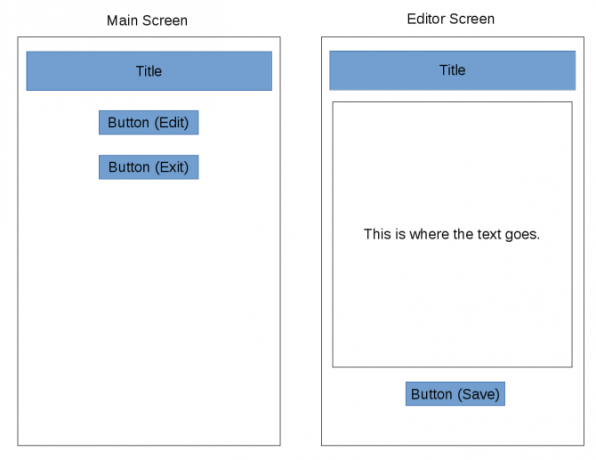
L'un permettra à l'utilisateur de « modifier maintenant » ou de quitter, et l'autre se chargera de l'édition proprement dite. Le premier écran peut sembler inutile, mais il peut s'avérer utile plus tard au fur et à mesure que nous ajoutons des fonctionnalités. Le texte capturé sur l'écran « modifier » sera caché dans un fichier texte brut, car règles de texte brut Tout ce que vous devez savoir sur les formats de fichiers et leurs propriétésNous utilisons le fichier word de manière interchangeable: musique, image, feuille de calcul, diaporama, etc. Mais qu'est-ce qui fait d'un fichier un "fichier", de toute façon? Essayons de comprendre cette partie fondamentale de l'informatique. Lire la suite . Les wireframes suivants nous donnent un bon point de référence (et n'ont pris que 5 minutes à préparer) :

Dans la section suivante, nous allons le construire avec App Inventor du MIT.
Premiers pas avec MIT App Inventor
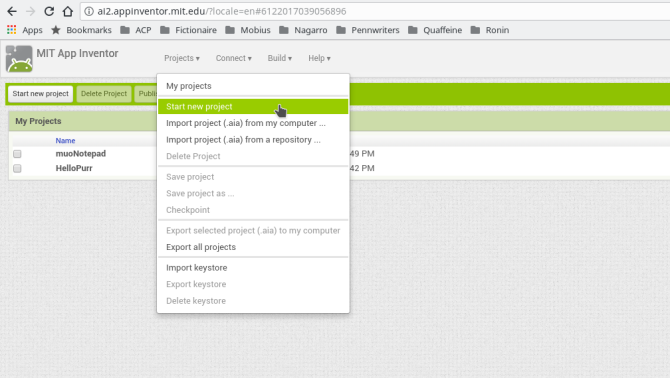
La première étape consiste à créer un nouveau projet. Connectez-vous à App Inventor, puis cliquez sur le bouton Démarrer un nouveau projet bouton sur la gauche (également disponible dans le Projets menu).

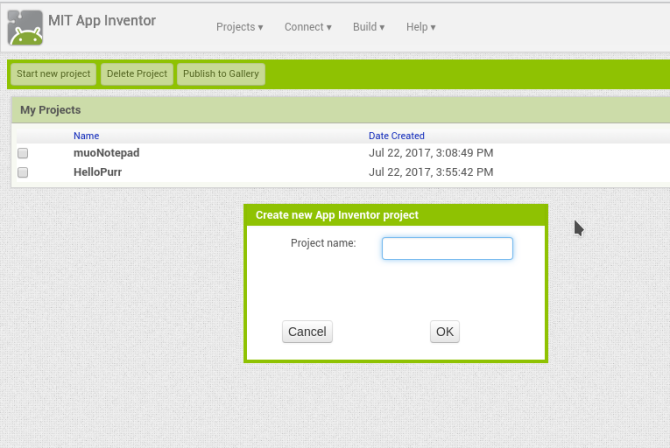
Vous obtiendrez une boîte de dialogue pour lui donner un nom.

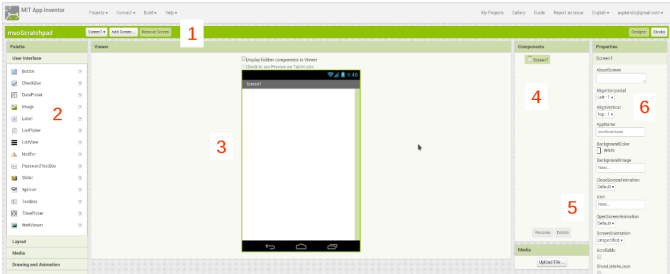
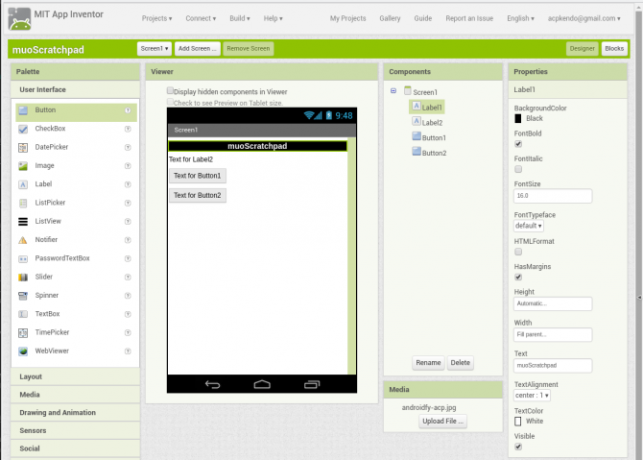
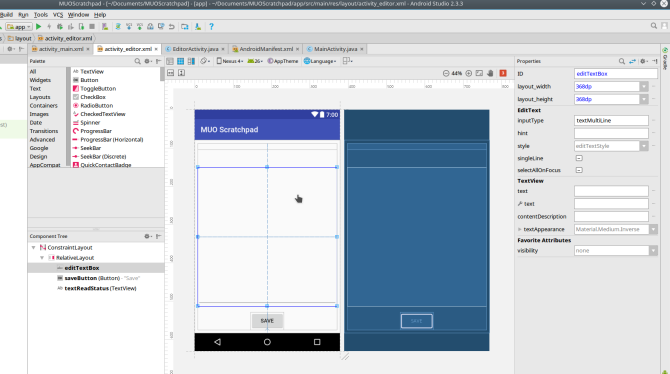
Mais maintenant, vous êtes tombé dans la vue Designer d'App Inventor, et il y a beaucoup de choses à comprendre. Prenons un moment pour examiner chaque section.

- La barre de titre en haut affiche le nom de votre projet (muoScratchpad); vous permet d'ajouter, de supprimer et de basculer entre les écrans de votre application (par ex. Écran 1); et bascule entre App Inventor Designer et Blocs vues à l'extrême droite.
- Les Palette sur la gauche contient tous les contrôles et widgets que vous utiliserez. Ils sont divisés en sections comme Interface utilisateur et Espace de rangement; nous utiliserons les deux dans notre application. Nous verrons comment le Palette contient différents objets dans le Blocs vue.
- Les Téléspectateur vous montre ce que vous construisez en mode WYSIWYG.
- Composants est une liste d'éléments qui font partie de l'écran actuel. Lorsque vous ajoutez des boutons, des zones de texte, etc., ils s'affichent ici. Certains éléments « cachés », comme les références à des fichiers, s'afficheront également ici, même s'ils ne font pas réellement partie de l'interface utilisateur.
- Les Médias La section vous permet de télécharger des éléments que vous utiliserez dans votre projet, comme des images ou des clips audio. (Nous n'aurons pas besoin de celui-ci.)
- Finalement, le Propriétés Le volet vous permet de configurer le widget actuellement sélectionné. Par exemple, si vous sélectionnez un widget d'image, vous pouvez modifier sa hauteur et sa largeur.
Présentation de votre premier écran: « écran principal »
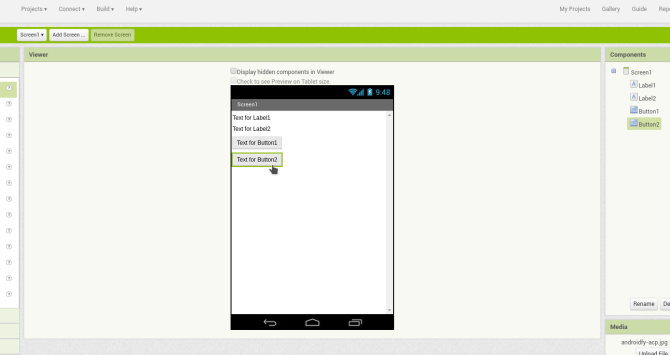
Assemblons la mise en page de l'écran "principal" dans Designer avant de continuer. En regardant le croquis, nous aurons besoin d'une étiquette pour le nom de l'application, d'une ligne de texte d'aide, d'un bouton pour passer à l'écran « modifier » et d'un bouton pour quitter. Tu peux voir le Interface utilisateur palette contient tous les éléments dont nous avons besoin: deux Étiquettes, et deux Boutons. Faites-les glisser dans une colonne verticale en haut de l'écran.

Ensuite, nous allons configurer chacun. Pour les étiquettes, vous pouvez définir des éléments tels que le texte, la couleur d'arrière-plan et l'alignement. Nous allons centrer nos deux étiquettes mais définir l'arrière-plan du nom de l'application en noir avec du texte blanc.

Il est temps de voir à quoi cela ressemble réellement sur un appareil. Lorsque vous construisez des choses, faites-le à petits pas. Je ne saurais trop insister là-dessus.

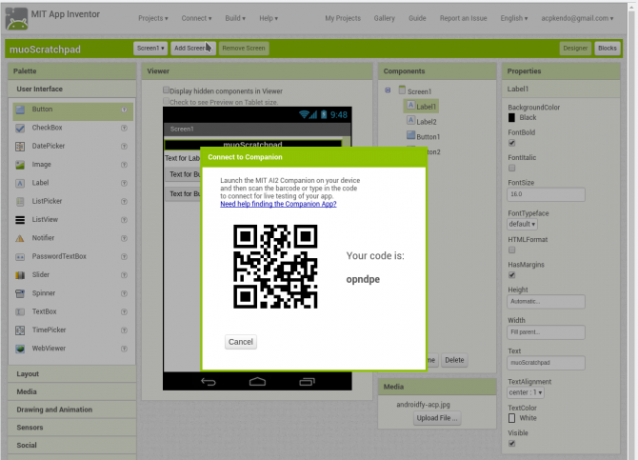
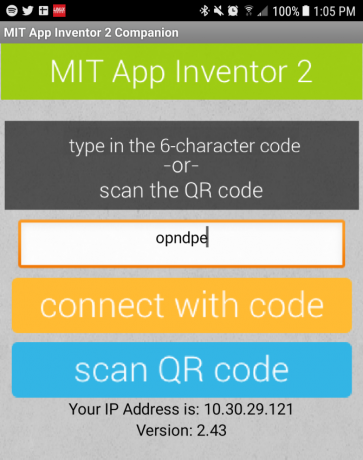
Ne créez pas une grande liste de choses dans votre application en une seule fois, car si quelque chose se brise, cela prend un longue temps de comprendre pourquoi. Si vous souhaitez tester sur un vrai téléphone, vous pouvez démarrer votre application AI2 Companion et vous connecter à App Inventor avec le code QR ou le code à six caractères fourni.

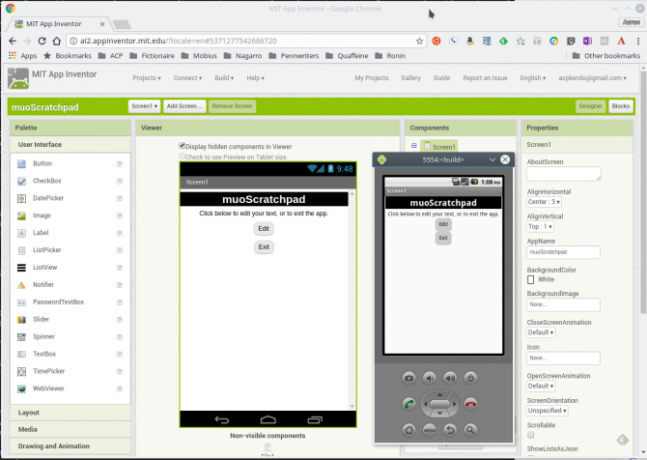
Pour prévisualiser à l'aide de l'émulateur, assurez-vous d'avoir démarré le programme aiStarter décrit ci-dessus, puis sélectionnez le Émulateur élément à nouveau de la Relier menu. Quoi qu'il en soit, après une courte pause, vous devriez voir votre application apparaître, ressemblant à ce que vous avez dans la visionneuse (la mise en page réelle peut dépendre des dimensions de votre appareil et de votre émulateur).

Puisque le titre a l'air bien, changeons également le texte des autres et alignons-les au centre (c'est une propriété de l'écran, AlignerHorizontal, pas le texte/les boutons). Vous pouvez désormais voir l'un des aspects vraiment intéressants d'App Inventor: toutes vos modifications sont effectuées en temps réel! Vous pouvez voir le texte changer, les boutons ajuster leur alignement, etc.
Le rendre fonctionnel
Maintenant que la mise en page est terminée, ajoutons quelques fonctionnalités. Clique le Blocs bouton en haut à gauche. Vous verrez une mise en page similaire à celle de la vue Designer, mais vous aurez des choix différents organisés en catégories. Ce sont des concepts de programmation plutôt que des contrôles d'interface, mais comme l'autre vue, vous utiliserez le glisser-déposer pour les assembler dans le cadre de votre application.

La palette de gauche contient des catégories telles que Contrôler, Texte, et Variables dans la catégorie "Intégré". Les blocs de cette catégorie représentent des fonctions qui se dérouleront en grande partie dans les coulisses, telles que le Math éléments pouvant effectuer des calculs. Ci-dessous se trouve une liste des éléments de votre (vos) écran(s) et les blocs disponibles ici affecteront ces éléments. Par exemple, cliquer sur l'une de nos étiquettes affiche des blocs qui peuvent modifier le texte de cette étiquette, tandis que les boutons ont des blocs pour définir ce qui se passe lorsque vous cliquez dessus.
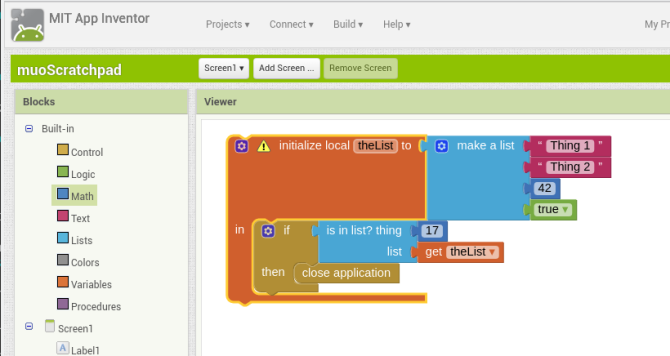
En plus de leur catégorie (représentée par la couleur), chaque bloc a également une forme qui représente son objectif. Ceux-ci peuvent être grossièrement divisés comme suit :
- Vous pouvez considérer les éléments avec un grand écart au milieu, tels que le bloc « si-alors » illustré ci-dessus, comme ceux qui gèrent événements. Lorsque quelque chose se passe dans l'application, les autres choses à l'intérieur de cet écart s'exécutent.
- Les blocs plats avec connecteurs sont l'une des deux choses. Les premiers sont déclarations, qui sont l'équivalent des commandes, les éléments qui s'adapteront aux flux ci-dessus. Dans l'exemple ci-dessus, le fais une liste block est une instruction, tout comme Fermer l'application.
- L'autre option est expressions, qui ne diffèrent que légèrement des déclarations. Là où une déclaration pourrait dire « définissez ceci sur 42 », une expression serait quelque chose comme « ajoutez 22 à 20 et rendez-moi le résultat ». Au dessus, est dans la liste est une expression qui sera évaluée à vrai ou faux. Les expressions sont également des blocs plats, mais elles ont probablement un onglet sur le côté gauche et une encoche sur la droite.
- Dernièrement, valeurs inclure des nombres ("17" et "42" ci-dessus), des chaînes de texte ("Thing 1" et "Thing 2"), ou vrai/faux. Ils ont généralement un onglet sur la gauche uniquement, car ils sont quelque chose que vous fournissez à une déclaration ou une expression.
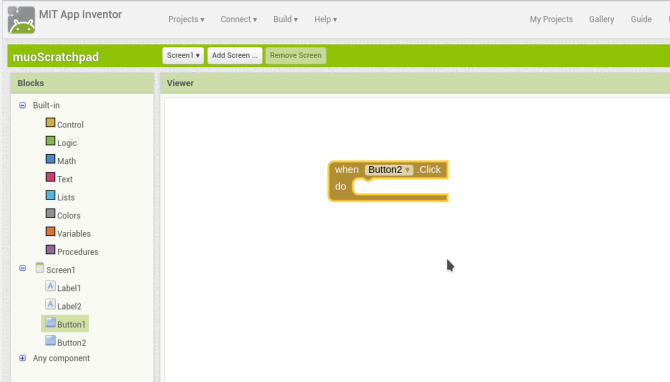
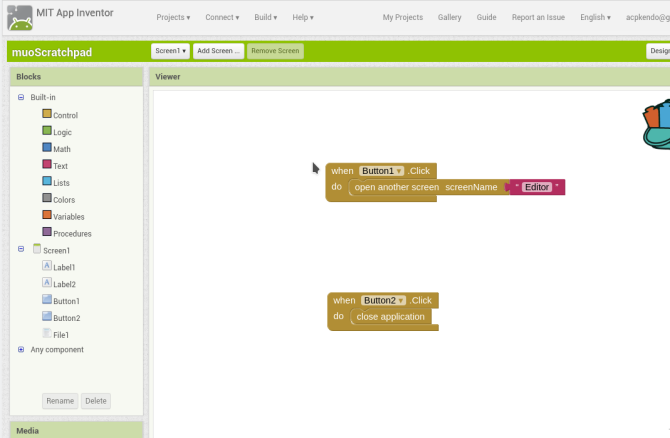
Vous pouvez certainement parcourir tous les guides et tutoriels sur App Inventor. Cependant, il est conçu pour que vous puissiez simplement commencer à cliquer et voir (littéralement) ce qui vous convient. Sur notre page initiale, nous avons deux éléments qui nécessitent une attention particulière (les boutons), alors voyons ce que nous pouvons trouver. L'un d'eux (Bouton2) fermera l'application lorsque vous cliquez dessus. Puisqu'il s'agit d'une interaction avec le bouton. Nous pouvons vérifier les blocs de boutons et en trouver un qui commence par quand Button2.click (ou lorsque le bouton 1 est cliqué). C'est exactement ce que nous voulons, nous allons donc le faire glisser sur la visionneuse.

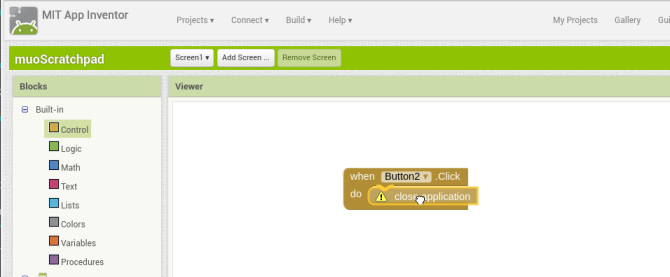
Maintenant, quand on clique dessus, nous voulons que l'application se ferme, ce qui ressemble à une fonction de flux d'application globale. Jetant un coup d'œil dans le Intégré > Contrôle section, nous voyons en effet une Fermer l'application Bloquer. Et en le faisant glisser vers l'espace dans le premier bloc, il s'enclenche. Succès!

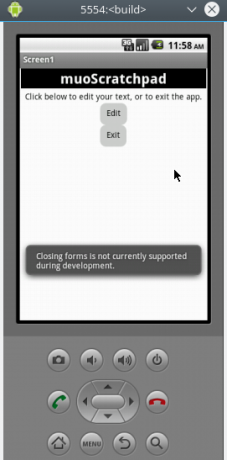
Maintenant, lorsque vous cliquez sur le bouton, l'application se fermera. Essayons dans l'émulateur. Cela nous montre une erreur indiquant que la fermeture de l'application n'est pas prise en charge dans l'environnement de développement, mais cela signifie que cela fonctionne !

Création du deuxième écran: écran de l'éditeur
Tournons maintenant notre attention vers Button1.
Ceci est censé ouvrir notre éditeur, nous ferions donc mieux de nous assurer que cet éditeur existe! Revenons au Designer et créons un nouvel écran avec le même Label que le premier écran, un Zone de texte (défini sur « remplir le parent » pour Largeur, 50% pour Hauteur, et avec Multiligne activé) pour contenir notre contenu, et un autre bouton (étiqueté « << Enregistrer »). Vérifiez maintenant cette disposition dans l'émulateur !

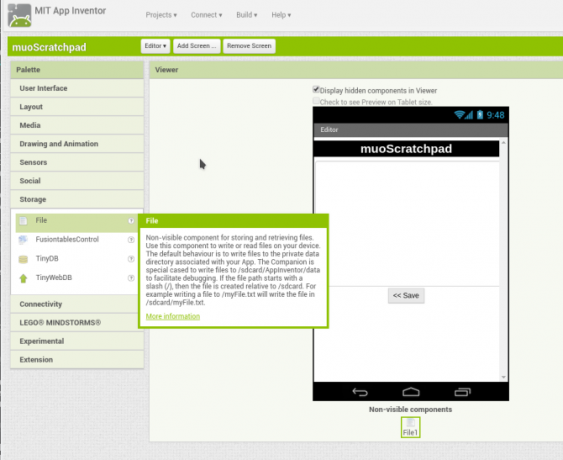
Avant d'aller de l'avant, nous savons que nous voudrons cacher le contenu de la zone de texte, ce qui ressemble à Espace de rangement. Effectivement, il y a quelques options là-dedans.
Parmi ceux-ci, Déposer est le plus simple, et puisque nous voulons du texte brut, tout ira bien. Lorsque vous placez cela dans la visionneuse, vous remarquerez qu'il n'apparaît pas. Déposer est un non visible composant, car il fonctionne en arrière-plan pour enregistrer le contenu dans un fichier sur l'appareil. Le texte d'aide vous donne une idée de la façon dont cela fonctionne, mais si vous voulez que ces éléments soient visibles, vérifiez simplement la Afficher les composants cachés dans l'Observateur case à cocher.

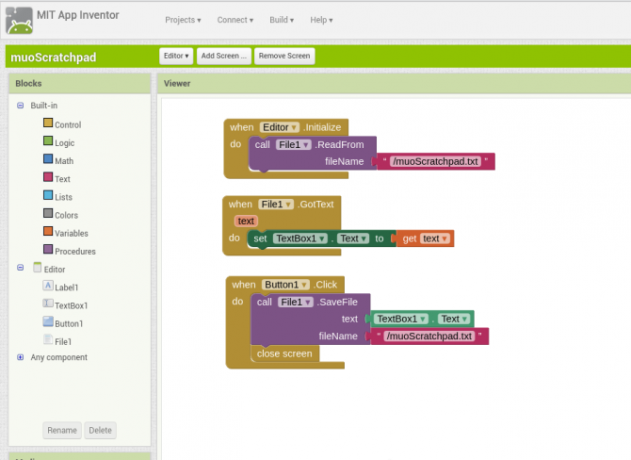
Passez maintenant à la vue Blocs - il est temps de programmer. Le seul comportement dont nous avons besoin est lorsque le bouton "<< Enregistrer" est cliqué, nous allons donc saisir notre lorsque Button1.click Bloquer. C'est ici qu'App Inventor commence vraiment à briller.
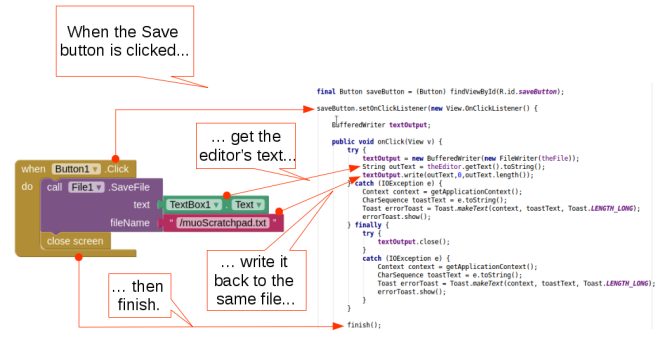
Tout d'abord, nous allons enregistrer le contenu de la zone de texte en saisissant le appelez File1.saveFile block, et en lui fournissant le texte que nous voulons (en utilisant TextBox1 TextBox1.text, qui récupère son contenu) et un fichier pour le stocker (il suffit de fournir un chemin et un nom de fichier avec un bloc de texte - l'application créera le fichier pour vous s'il n'existe pas).
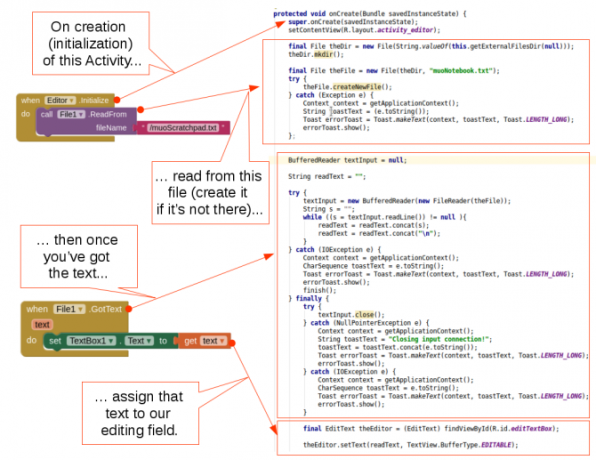
Configurons également l'écran pour charger le contenu de ce fichier lorsqu'il s'ouvre (Éditeur > lorsque Editor.initialize Bloquer). Cela devrait appelez File1.ReadFrom qui pointe vers notre nom de fichier. Nous pouvons capturer le résultat de la lecture du fichier texte en utilisant Fichier > quand File1.GotText, affectez ce contenu à la zone de texte en utilisant le Zone de texte> définir la zone de texte. Texte à bloc, et remettez-lui le obtenir du texte valeur. Enfin, après avoir enregistré, nous voulons qu'un clic sur Button1 nous renvoie à l'écran principal (un fermer l'écran Bloquer).

La dernière étape consiste à revenir à l'écran principal et à programmer le premier bouton. Nous voulons qu'il nous envoie à l'écran de l'éditeur, ce qui est un jeu d'enfant avec le Contrôle > ouvrir un autre écran bloc, en spécifiant « Editor ».

Que ce passe t-il après?
Maintenant que vous avez quelque chose qui fonctionne, que se passe-t-il ensuite? Pour le sublimer bien sûr! App Inventor vous donne accès à un large éventail de fonctionnalités Android. Au-delà des simples écrans que nous venons de créer, vous pouvez ajouter des fonctionnalités telles que la lecture multimédia, l'envoi de textes ou même une vue Web en direct à votre application.
L'une des premières améliorations à venir à l'esprit est la possibilité de choisir parmi plusieurs fichiers. Mais un rapide recherche Internet révèle que cela nécessite un piratage suprême dans App Inventor. Si nous voulons cette fonctionnalité, nous devrons creuser dans Java et l'environnement Android Studio.
Développement en Java avec Android Studio
Les sections ci-dessous décriront - à un niveau très élevé - le développement de notre application de bloc-notes en Java. Cela vaut la peine de le répéter: bien que cela puisse rapporter d'importants dividendes sur la route, l'apprentissage de Java et d'Android Studio nécessite un investissement de temps important.
Il n'y aura donc pas autant d'explications sur ce que signifie le code ci-dessous, et vous ne devriez pas vous en soucier beaucoup. Enseigner Java dépasse le cadre de cet article. Ce que nous ça ira est d'examiner à quel point le code Java est proche de ce que nous avons déjà construit dans App Inventor.
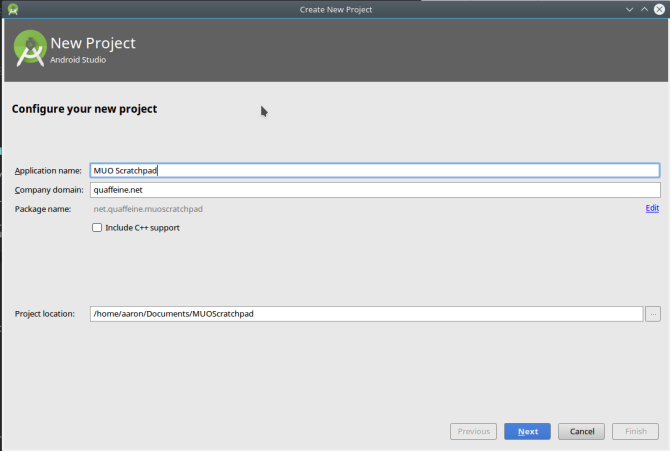
Commencez par lancer Android Studio et sélectionnez le Démarrer un nouveau projet Android Studio Objet. Vous serez guidé par un assistant vous demandant quelques choses. Le premier écran demande un nom pour votre application, votre domaine (ceci est important si vous soumettez à l'App Store, mais pas si vous développez simplement pour vous-même) et un répertoire pour le projet.

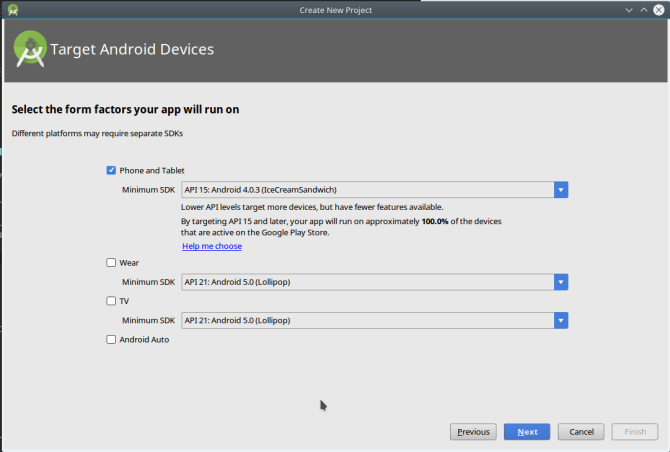
Sur l'écran suivant, vous définirez la version d'Android Un guide rapide des versions et mises à jour Android [Android]Si quelqu'un vous dit qu'il utilise Android, il n'en dit pas autant que vous ne le pensez. Contrairement aux principaux systèmes d'exploitation informatiques, Android est un système d'exploitation large qui couvre de nombreuses versions et plates-formes. Si tu veux... Lire la suite cibler. La sélection d'une version plus récente vous permettra d'inclure les nouvelles fonctionnalités de la plate-forme, mais pourrait exclure certains utilisateurs dont les appareils ne sont pas à jour. Ceci est une application simple, nous pouvons donc nous en tenir à Ice Cream Sandwich.

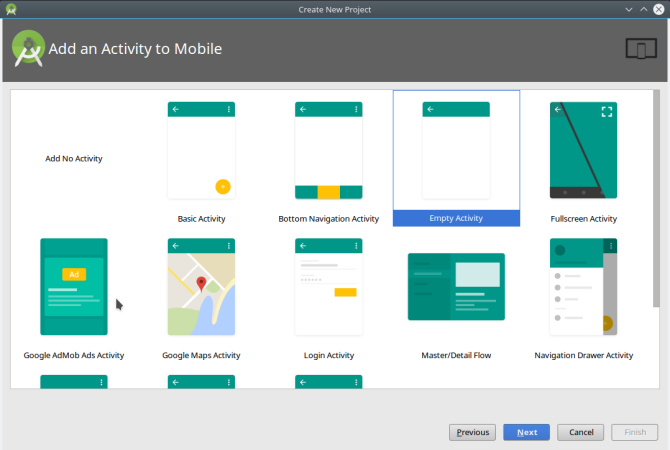
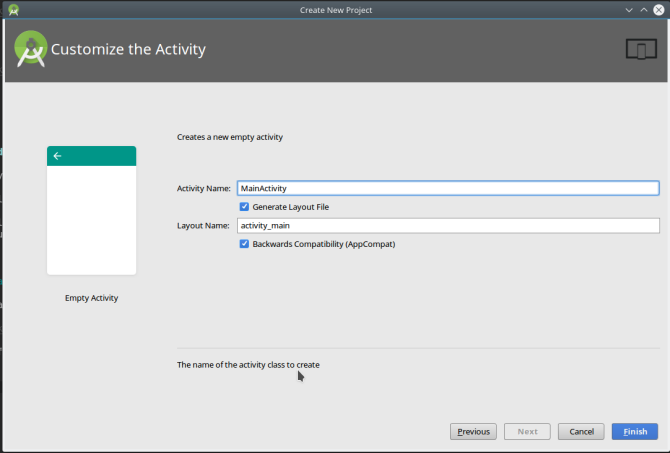
Ensuite, nous sélectionnerons la valeur par défaut Activité pour notre application. Les activités sont un concept central du développement Android, mais pour nos besoins, nous pouvons les définir comme des écrans. Android Studio a un nombre que vous pouvez sélectionner, mais nous allons simplement commencer avec un vide et le construire nous-mêmes. L'écran qui suit vous permet de lui donner un nom.


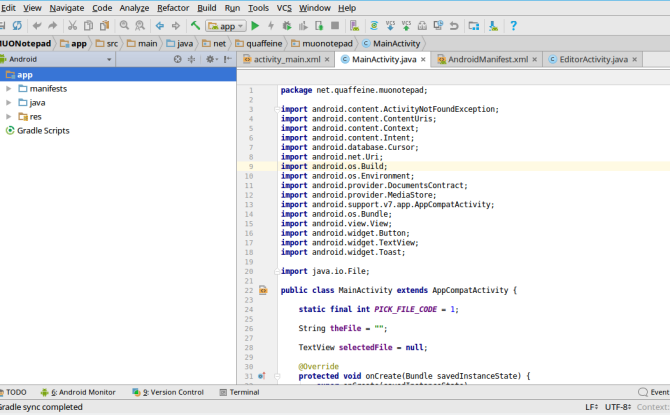
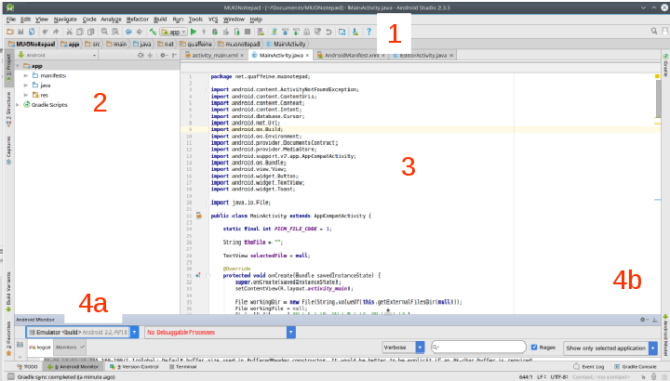
Une fois le nouveau projet lancé, prenez un moment pour vous familiariser avec Android Studio.

- La barre d'outils supérieure a des boutons pour une grande variété de fonctions. Celui qui est le plus important pour nous est le Courir bouton, qui va construire l'application et la lancer dans l'émulateur. (Allez-y et essayez, ça va très bien se construire.) Il y en a d'autres comme sauvegarder et Trouve, mais ceux-ci fonctionnent via les raccourcis clavier auxquels nous sommes tous habitués (Ctrl+S et Ctrl+F, respectivement).
- La main gauche Projet volet affiche le contenu de votre projet. Vous pouvez double-cliquer dessus pour les ouvrir et les modifier.
- La région centrale est votre éditeur. Selon ce que vous éditez précisément, cela peut être basé sur du texte ou graphique, comme nous le verrons dans un instant. Cela peut également afficher d'autres volets, tels qu'un volet Propriétés de droite (encore une fois, comme App Inventor).
- Les bordures droite et inférieure ont une sélection d'autres outils qui apparaîtront sous forme de volets lorsqu'ils sont sélectionnés. Il existe des choses comme un terminal pour exécuter des programmes en ligne de commande et le contrôle de version, mais la plupart d'entre elles ne sont pas importantes pour un programme simple.
Porter l'écran principal vers Java
Nous allons commencer par reconstruire le bloc-notes en Java. En regardant notre application précédente, nous pouvons voir que pour le premier écran, nous avons besoin d'une étiquette et de deux boutons.
Au cours des années passées, la création d'une interface utilisateur sur Android était un processus laborieux impliquant du XML fabriqué à la main. De nos jours, vous le faites graphiquement, comme dans App Inventor. Chacune de nos Activités aura un fichier de mise en page (réalisé en XML) et un fichier de code (JAVA).
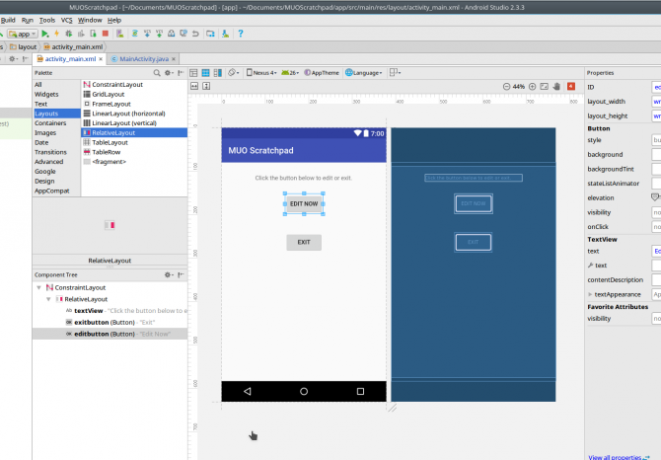
Cliquez sur l'onglet "main_activity.xml", et vous verrez l'écran ci-dessous (très semblable à Designer). Nous pouvons l'utiliser pour glisser-déposer nos contrôles: un Affichage (comme une étiquette) et deux Boutons.

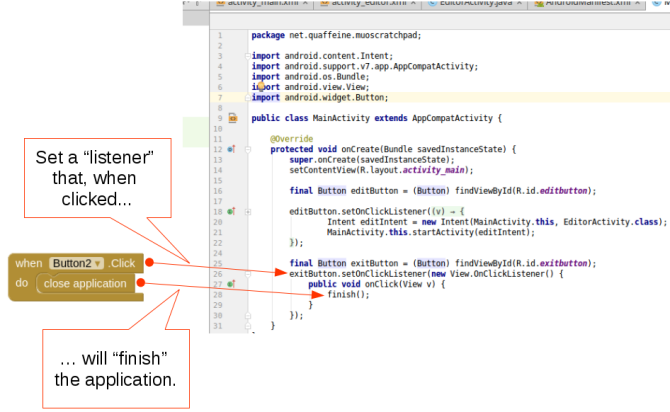
Branchons le Sortir bouton. Nous devons créer un bouton dans le code ainsi que graphiquement, contrairement à App Inventor qui gère cette comptabilité pour nous.
Mais Comme AI, l'API Java d'Android utilise le concept d'un "onClickListner". Il réagit lorsqu'un utilisateur clique sur un bouton tout comme notre vieil ami le bloc « when Button1.click ». Nous utiliserons la méthode "finish()" afin que lorsque l'utilisateur clique, l'application se ferme (rappelez-vous, essayez ceci dans l'émulateur lorsque vous avez terminé).

Ajout de l'écran de l'éditeur
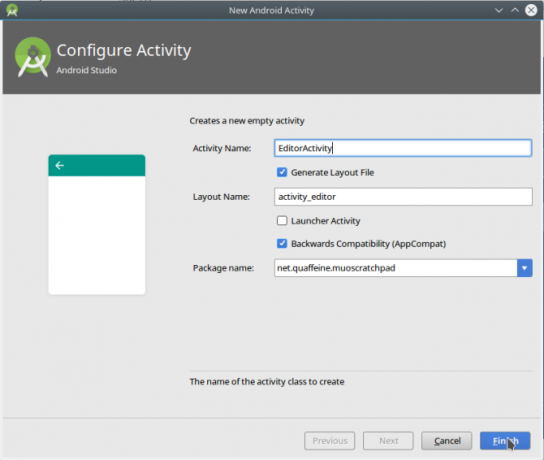
Maintenant que nous pouvons fermer l'application, nous allons retracer nos étapes. Avant de câbler le bouton "Modifier", créons l'activité de l'éditeur (écran). Faites un clic droit dans le Projet volet et sélectionnez Nouveau > Activité > Activité vide et nommez-le "EditorActivity" pour créer le nouvel écran.

Ensuite, nous créons la mise en page de l'éditeur avec un EditTextBox (où le texte ira) et un bouton. Ajuste le Propriétés de chacun à votre goût.

Passez maintenant au fichier EditorActivity.java. Nous allons coder des fonctions similaires à ce que nous avons fait dans App Inventor.
On va créer le fichier pour stocker notre texte s'il n'existe pas, ou lire son contenu s'il existe. Quelques lignes créeront le EditTextBox et chargez-y notre texte. Enfin, un peu plus de code créera le bouton et son onClickListener (qui enregistrera le texte dans le fichier, puis fermera l'activité).


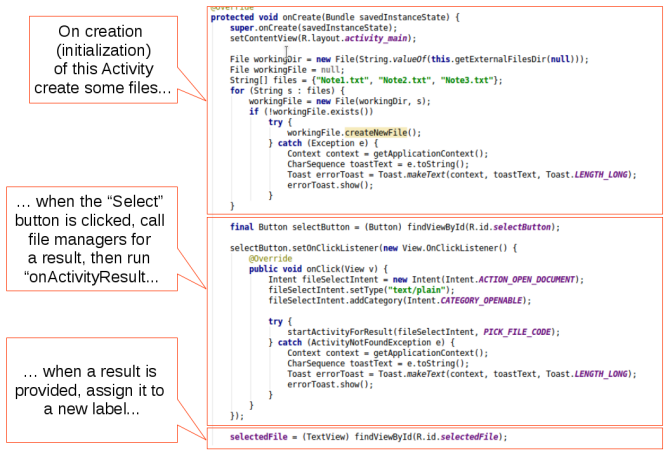
Maintenant, lorsque nous l'exécuterons dans l'émulateur, nous verrons ce qui suit :
- Avant l'exécution, il n'y a pas de dossier dans "/storage/emulated/0/Android/data/[votre domaine et nom de projet]/files", qui est le répertoire standard pour les données spécifiques à l'application.
- Lors de la première exécution, l'écran principal apparaîtra comme prévu. Toujours pas de répertoire comme ci-dessus, ni notre fichier scratchpad.
- En cliquant sur le Éditer bouton, le répertoire est créé, de même que le fichier.
- En cliquant sauvegarder, tout texte saisi sera enregistré dans le fichier. Vous pouvez confirmer en ouvrant le fichier dans un éditeur de texte.
- En cliquant Éditer encore une fois, vous verrez le contenu précédent. Le changer et cliquer sauvegarder va le stocker, et en cliquant Éditer encore une fois le rappellera. Et ainsi de suite.
- En cliquant Sortir, l'application se terminera.
Amélioration de l'application: sélectionnez votre fichier de stockage
Nous avons maintenant une version fonctionnelle de notre bloc-notes App Inventor d'origine. Mais nous l'avons porté sur Java afin de l'améliorer. Incluons la possibilité de choisir parmi plusieurs fichiers dans ce répertoire standard. Une fois que nous aurons fait cela, nous en ferons vraiment un bloc-notes qu'un simple bloc-notes, nous allons donc créer une copie du projet en cours en utilisant les instructions ici.
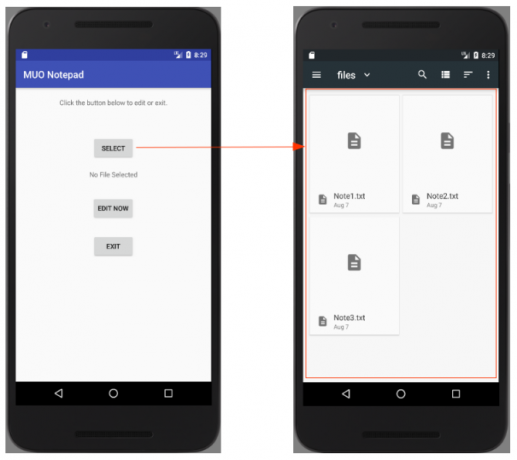
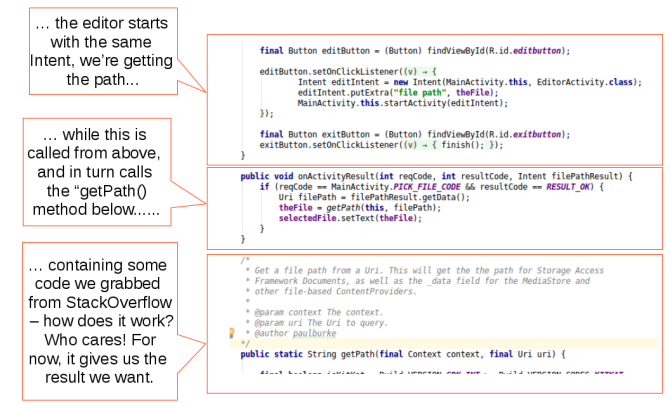
Nous avons utilisé une intention Android pour appeler notre activité d'éditeur à partir de la principale, mais c'est également un moyen pratique d'appeler d'autres applications. En ajoutant quelques lignes de code, notre intention enverra une demande de applications de gestion de fichiers Les 7 meilleurs explorateurs de fichiers gratuits pour AndroidIl existe de nombreuses applications de gestion de fichiers et d'exploration de fichiers pour Android, mais ce sont les meilleures. Lire la suite répondre. Cela signifie que nous pouvons supprimer une bonne partie du code en vérifiant la création du fichier, car l'intention nous permettra uniquement de parcourir/sélectionner celui qui existe réellement. En fin de compte, notre activité d'éditeur reste exactement la même.

Obtenir que notre intention nous restitue une chaîne (objet texte Java) que nous pouvons insérer dans notre intention était un défi. Heureusement, lorsqu'il s'agit de questions de programmation, Internet est votre ami. UNE recherche rapide nous donne quelques options, y compris le code que nous pouvons coller dans notre application.


Et avec ce petit changement et un peu de code emprunté, nous pouvons utiliser une application de navigateur/gestionnaire de fichiers sur l'appareil pour sélectionner le fichier pour stocker notre contenu. Maintenant que nous sommes en « mode d'amélioration », il est facile de proposer quelques améliorations utiles :
- Nous pouvons choisir parmi les fichiers existants, mais pour le moment, nous avons supprimé notre installation pour créer eux. Nous aurons besoin d'une fonctionnalité permettant à l'utilisateur de fournir un nom de fichier, puis de créer et de sélectionner ce fichier.
- Il peut être utile de faire en sorte que notre application réponde aux demandes de « Partage », afin que vous puissiez partager une URL à partir du navigateur et l'ajouter à l'un de vos fichiers de notes.
- Nous avons affaire ici à du texte brut, mais un contenu plus riche avec des images et/ou une mise en forme est assez standard dans ces types d'applications.
Avec la possibilité de puiser dans Java, les possibilités sont infinies !
Distribution de votre application
Maintenant que votre application est terminée, la première question que vous devez vous poser est de savoir si vous souhaitez vraiment la distribuer! Peut-être que vous avez créé quelque chose de si personnel et personnalisé qu'il semble que cela ne conviendrait à personne d'autre. Mais je vous exhorte à ne pas penser de cette façon. Vous serez probablement surpris de son utilité pour les autres; à tout le moins, c'est au moins une expérience d'apprentissage montrant ce qu'un nouveau codeur peut faire.
Mais même si vous décidez de garder votre nouvelle création pour vous, vous aurez toujours besoin de certaines des étapes ci-dessous pour l'installer réellement sur votre appareil. Apprenons donc à conditionner votre application à partager sous forme de code source ainsi qu'un package installable.
Répartition du code source
Quelle que soit la méthode que vous avez utilisée jusqu'à présent, vous avez modifié le code source en cours de route.
Alors qu'App Inventor fait du bon travail pour cacher le code réel dans les coulisses, les blocs et les widgets d'interface utilisateur que vous avez déplacés représentent tous du code. Et le code source est un moyen parfaitement valable de distribuer des logiciels, comme la communauté open source peut bien en témoigner. C'est aussi un excellent moyen d'impliquer d'autres personnes dans votre application, car elles peuvent prendre ce que vous avez fait et s'appuyer dessus.
Nous obtiendrons le code source des deux environnements dans un format structuré. Ensuite, soit quelqu'un (nous y compris) peut facilement le réimporter dans le même programme et être opérationnel rapidement.
Exportation de la source depuis App Inventor
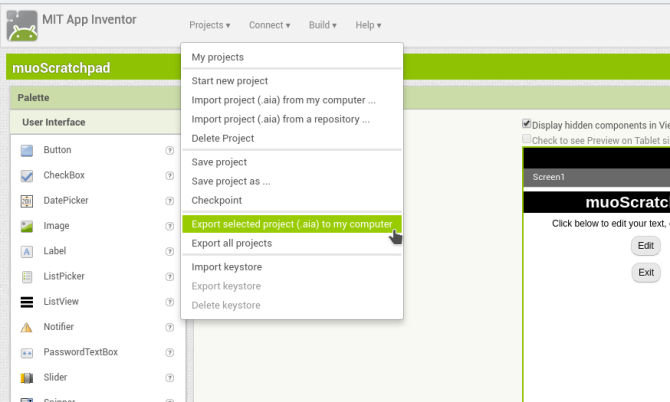
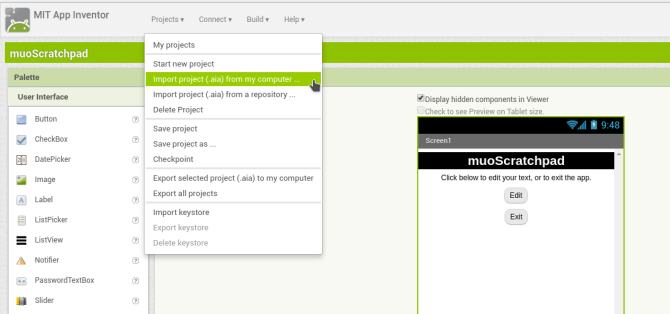
Pour exporter depuis App Inventor, il suffit d'ouvrir votre projet, puis depuis le Projets menu, sélectionnez le Exporter le projet sélectionné (.aia) vers mon ordinateur.

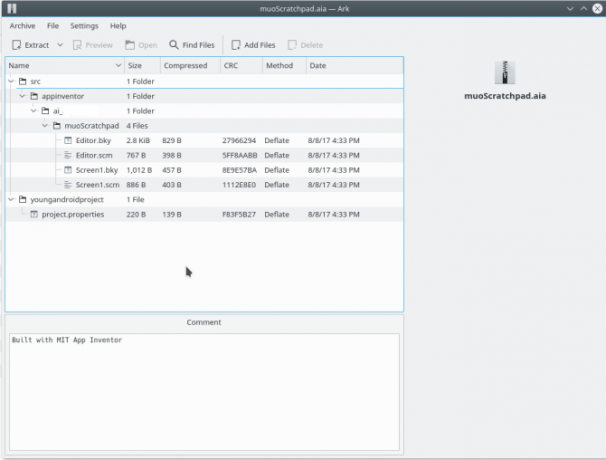
Cela téléchargera le fichier .AIA susmentionné (vraisemblablement "App Inventor Archive"). Mais il s'agit en fait d'un fichier ZIP; essayez de l'ouvrir dans votre gestionnaire d'archives préféré pour inspecter son contenu.

Notez que le contenu du appinventor/ai_[votre identifiant]/[nom du projet] dossier sont un fichier SCM et BKY. Ce n'est pas la source JAVA que nous avons vue dans Android Studio, vous ne pourrez donc pas les ouvrir dans un ancien environnement de développement et les compiler. Cependant, vous (ou quelqu'un d'autre) pouvez les réimporter dans App Inventor.

Source d'archivage à partir d'Android Studio
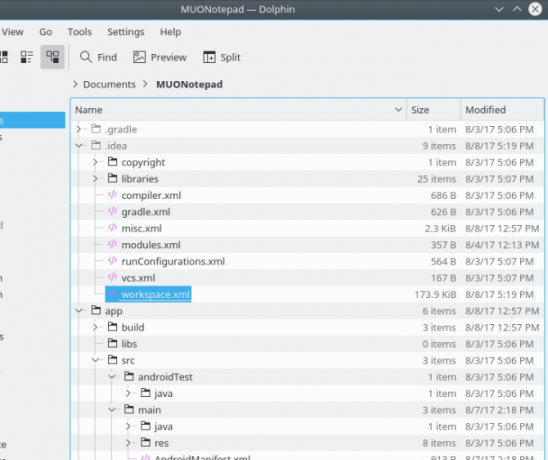
Sortir votre projet Android Studio dans un format d'archive est aussi simple que de compresser le dossier du projet. Ensuite, déplacez-le vers un nouvel emplacement et ouvrez-le à partir de l'habituel Fichier > Ouvrir élément du menu principal.
Android Studio lira les paramètres de votre projet (espace de travail.xml) et tout devrait être comme avant.

Il convient de noter que l'archivage de ce dossier entier volonté incluez quelques rudiments, en particulier les fichiers de la dernière version de votre programme.
Ceux-ci seront effacés et régénérés lors de la prochaine génération, ils ne sont donc pas nécessaires pour conserver l'intégrité de votre projet. Mais ils ne lui font pas de mal non plus, et il est plus facile (surtout pour les développeurs débutants) de ne pas commencer à se demander quels dossiers devraient apparaître et lesquels ne devraient pas l'être. Mieux vaut tout prendre plutôt que de rater quelque chose dont vous avez besoin plus tard.
Distribution de paquets Android
Si vous souhaitez donner une copie de votre application à quelqu'un juste pour l'essayer, un fichier APK est votre meilleur choix. Le format de package Android standard devrait être familier à ceux qui sont sortis du Play Store pour obtenir un logiciel.
Les obtenir est aussi simple que d'archiver la source dans les deux programmes. Ensuite, vous pouvez le publier sur un site Web (comme F-Droid) ou le remettre à des personnes sympathiques pour obtenir leurs commentaires. Cela en fait un excellent test bêta pour les applications que vous envisagez de vendre plus tard.
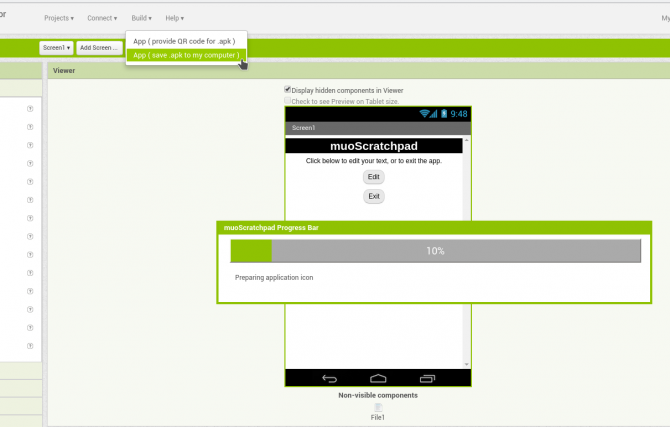
Créer un APK dans App Inventor
Dirigez-vous vers le Construire menu et sélectionnez le App (enregistrer .apk sur mon ordinateur) Objet. L'application commencera à se construire (indiquée par une barre de progression), et une fois terminée, vous obtiendrez une boîte de dialogue pour enregistrer le fichier APK. Maintenant, vous pouvez le copier et l'envoyer à votre guise.

Pour installer l'application, les utilisateurs devront autoriser les installations de logiciels tiers dans les paramètres de l'appareil. comme décrit ici Est-il sûr d'installer des applications Android à partir de sources inconnues ?Le Google Play Store n'est pas votre seule source d'applications, mais est-il sûr de chercher ailleurs ? Lire la suite .
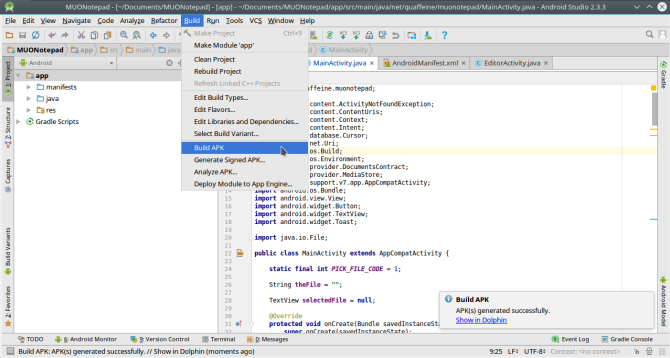
Construire un APK dans Android Studio
Construire un package Android est tout aussi simple dans Android Studio. Sous le Construire menu, sélectionnez Construire l'APK. Une fois la construction terminée, un message de notification vous donnera un lien vers le dossier sur votre ordinateur contenant l'application.

Répartition Google Play
S'installer en tant que développeur Google est un peu un processus. Bien que vous deviez certainement y réfléchir une fois que vous avez acquis une certaine expérience, ce n'est pas quelque chose que vous devez aborder tout de suite.
Tout d'abord, il y a des frais d'inscription de 25 $. Il comporte également un certain nombre de détails techniques qu'il est quelque peu difficile de modifier ultérieurement. Par exemple, vous devrez générer une clé cryptographique pour signer vos applications, et si jamais vous la perdez, vous ne pourrez pas mettre à jour l'application.
Mais à un niveau élevé, vous devrez effectuer trois processus principaux pour intégrer votre application au Play Store :
- Inscrivez-vous en tant que développeur : Vous pouvez configurer votre profil de développeur (basé sur un compte Google) sur cette page. L'assistant vous guide tout au long d'un processus d'inscription assez simple, qui comprend les frais susmentionnés de 25 $.
- Préparez l'application pour le magasin : Les versions d'émulateur de l'application que vous avez testées sont également débogage versions. Cela signifie qu'ils ont beaucoup de code supplémentaire lié au dépannage et à la journalisation qui n'est pas nécessaire, et ils peuvent même représenter un problème de confidentialité. Avant de publier sur le Store, vous devrez produire un version finale en suivant ces étapes. Cela inclut la signature de votre application avec la clé de chiffrement que nous avons mentionnée précédemment.
- Configurez votre infrastructure : Vous devrez également configurer la page Store pour votre application. Google fournit une liste de conseils pour créer une liste qui vous permettra d'obtenir des installations (et des ventes !). Votre infrastructure peut également inclure des serveurs avec lesquels votre application se synchronisera.
- Dernièrement, si vous voulez être payé, vous aurez besoin d'un profil de paiement. C'est l'un de ceux une fois fait détails, alors assurez-vous de savoir comment tout va s'emboîter avant d'aller de l'avant.
Résumé et leçons apprises
Nous sommes arrivés à la fin du guide. J'espère que cela a suscité votre intérêt pour le développement Android et vous a donné une certaine motivation pour prendre votre idée et la développer réellement. Mais avant de baisser la tête et de commencer à construire, revenons sur certaines des leçons clés que nous avons apprises dans les sections ci-dessus.
- Nous avons regardé deux chemins pour créer votre application: des générateurs pointer-cliquer et coder à partir de zéro en Java. Le premier a une courbe d'apprentissage plus courte et offre un assortiment juste (mais toujours limité) de fonctionnalités. La seconde vous permet de créer à peu près tout ce à quoi vous pouvez penser et offre des avantages au-delà du développement Android, mais cela prend plus de temps à apprendre.
- Bien qu'ils aient chacun leurs avantages et leurs inconvénients, vous pouvez utiliser les deux chemins ! Les environnements pointer-cliquer offrent un délai d'exécution rapide pour prototyper votre application, tandis que le second vous permet de la reconstruire pour une amélioration à long terme.
- Bien qu'il soit tentant de commencer directement à travailler sur l'application elle-même, vous serez très heureux plus tard si vous prenez le temps de concevez votre application, y compris des croquis de l'interface et/ou une documentation informelle sur ses fonctions. Cela peut également vous aider à déterminer si l'une ou les deux méthodes ci-dessus sont de bonnes options.
- Un moyen simple de commencer à développer est de disposer les éléments de l'interface utilisateur, puis de les « connecter » en programmant leurs fonctionnalités. Alors que les développeurs expérimentés peuvent commencer à coder des composants « d'arrière-plan », pour les débutants, il est utile de pouvoir tout visualiser.
- Lorsque vous plongez dans le code, n'ayez pas peur de rechercher des réponses sur le Web. Exécuter une recherche Google avec quelques mots-clés et un «exemple de code» à la fin vous donnera de bons résultats.
- Pendant que vous construisez, testez votre travail petit à petit. Sinon, il sera très difficile de déterminer laquelle des actions des deux dernières heures a cassé votre application.
En gardant cela à l'esprit, lancez-vous et commencez à réaliser vos rêves de développement d'applications. Et si vous décidez de vous salir les mains, dites-nous comment cela se passe dans les commentaires (nous adorons les liens vers les captures d'écran, d'ailleurs). Bonne construction !
Aaron a été au coude à coude dans la technologie en tant qu'analyste commercial et chef de projet pendant quinze ans, et est un utilisateur fidèle d'Ubuntu depuis presque aussi longtemps (depuis le Breezy Badger). Ses intérêts incluent l'open source, les applications pour petites entreprises, l'intégration de Linux et Android et l'informatique en mode texte brut.

