Publicité
 Ah, la joie de créer un nouveau site web! Sérieusement, l'une des plus grandes choses sur le Web est la facilité avec laquelle il est de commencer quelque chose de nouveau. Il existe de nombreux outils permettant aux utilisateurs de créer facilement leurs propres sites Web, tels que Sidengo Comment créer votre propre site Web en quelques minutes sans aucune compétence de codageÀ mesure que le Web se développe et qu'il le fait à une vitesse fulgurante, le besoin d'une présence sur le Web devient de plus en plus pressant. Dans de nombreuses régions du monde, vous devez simplement avoir une présence sur le Web pour... Lire la suite et Wix Comment créer gratuitement un site Web Flash de qualité professionnelle Lire la suite (qui, d'ailleurs, ne nécessite plus Flash). Beaucoup de ces outils sont destinés aux nouveaux utilisateurs créant leurs premiers sites Web. Spinto est un nouveau service qui essaie un angle différent.
Ah, la joie de créer un nouveau site web! Sérieusement, l'une des plus grandes choses sur le Web est la facilité avec laquelle il est de commencer quelque chose de nouveau. Il existe de nombreux outils permettant aux utilisateurs de créer facilement leurs propres sites Web, tels que Sidengo Comment créer votre propre site Web en quelques minutes sans aucune compétence de codageÀ mesure que le Web se développe et qu'il le fait à une vitesse fulgurante, le besoin d'une présence sur le Web devient de plus en plus pressant. Dans de nombreuses régions du monde, vous devez simplement avoir une présence sur le Web pour... Lire la suite et Wix Comment créer gratuitement un site Web Flash de qualité professionnelle Lire la suite (qui, d'ailleurs, ne nécessite plus Flash). Beaucoup de ces outils sont destinés aux nouveaux utilisateurs créant leurs premiers sites Web. Spinto est un nouveau service qui essaie un angle différent.
Il est convivial pour les développeurs, prend en charge Git et SSH, et il est basé sur
Jekyll, un générateur de site Web statique que les codeurs Ruby adorent. Tout en faisant tout cela, Spinto essaie également de rester attrayant pour les nouveaux utilisateurs – vous pouvez donc dire qu'il s'agit d'un service qui essaie essentiellement de satisfaire tout le monde.Spinto est actuellement en version bêta et peut être utilisé librement, mais même après avoir commencé à charger, ils disent qu'il sera facile d'exporter votre site et de l'emmener ailleurs si vous ne voulez pas les payer.
Se lever et courir

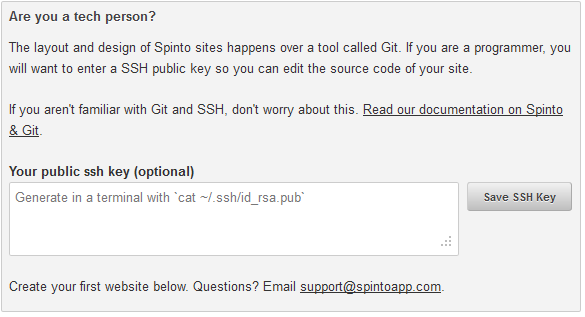
Après vous être connecté à Spinto avec votre compte Google, la première chose que le service veut savoir est de savoir si vous êtes ou non un « technicien ». En supposant que vous l'êtes, vous savez probablement ce qu'est Git et disposez d'une clé SSH publique. J'ai en effet une clé SSH publique, que j'ai collée dans cette zone de texte. Mais Spinto ne vous causera aucun problème si vous n'avez pas une telle clé, ce qui est bien.
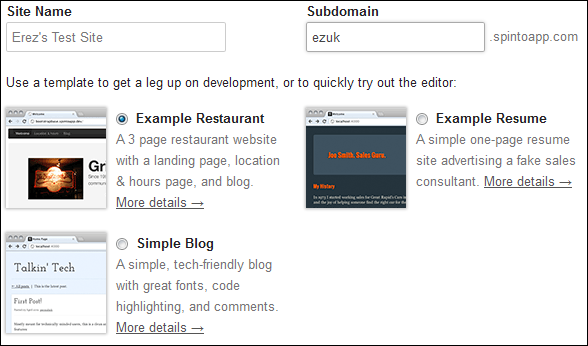
Ensuite, il est temps de créer notre premier site Web :

Spinto vous permet également de créer un site Web avec le Plan ou Squelette Des frameworks CSS ou un site Web vierge sans aucun code. Puisque je veux juste donner un coup de pied aux pneus ici, je suis allé avec le Exemple de restaurant site Internet.
Modification visuelle de votre site Web

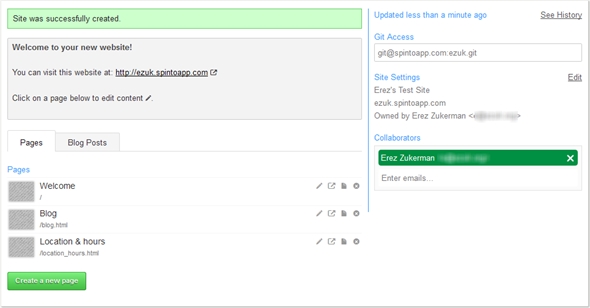
Le site est créé instantanément, et peut être consulté immédiatement. Ci-dessus, vous pouvez voir l'interface Web de l'éditeur de Spinto. Dans la barre latérale droite, Spinto répertorie l'URL Git dont vous avez besoin pour consulter les sources du site, ainsi que les informations du site et les collaborateurs. Sur la gauche, vous pouvez voir les pages et les articles de blog.
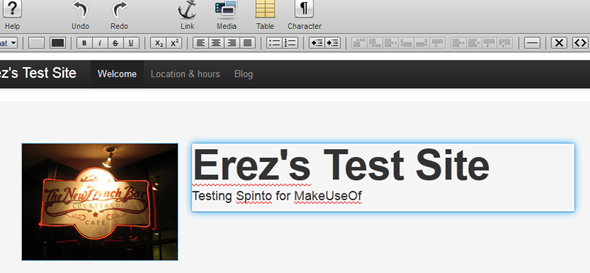
Modifions le Bienvenue page:

Ooh, un éditeur visuel! Assez soigné pour les utilisateurs non techniques. Mais notez que pour tous ses chromes impressionnants, les capacités de l'éditeur sont limitées. Je n'ai pas pu déplacer les images en les faisant glisser. L'éditeur a facilité la modification du texte et le remplacement des images. C'est bien, car cela signifie que vous pouvez demander à un utilisateur non technique de modifier le texte du site Web, tandis qu'un développeur plus expérimenté s'occupe du CSS.
L'interface Web de Spinto vous permet également de modifier directement le code HTML, mais si vous êtes un développeur, je pense que les chances que vous éditiez manuellement le code HTML dans le navigateur sont très minces.
Travailler avec Git et éditer localement

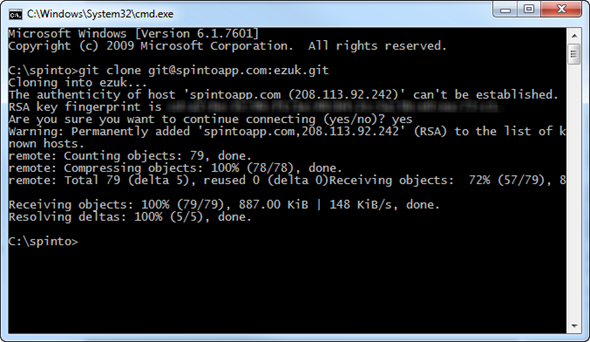
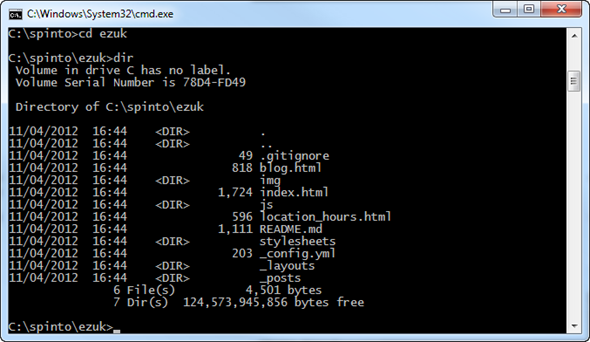
Regardons maintenant Spinto du point de vue d'un développeur expérimenté. Le service permet de cloner très facilement votre site Web et de travailler dessus depuis le confort de votre propre machine avec Git. La ligne de commande Git ci-dessus est extraite directement de la documentation de Spinto et télécharge essentiellement votre site Web Spinto pour le travail. A l'intérieur, ça ressemble à ça :

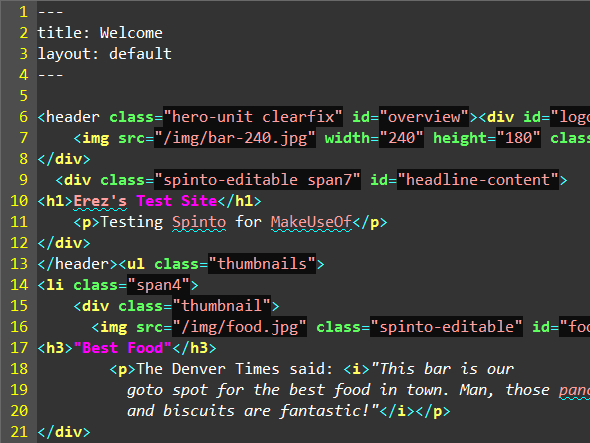
Le fichier README indique clairement que nous travaillons avec quelque chose basé sur Jekyll et sur le Amorcer cadre (créé par Twitter). Allumons maintenant gVim et modifions quelques fichiers :

À l'intérieur, nous voyons du HTML assez vanille. Notez les quatre premières lignes définissant le titre et la mise en page de Jekyll. Un autre aspect intéressant ici est que les feuilles de style ne sont pas en CSS - elles sont écrites en LESS :
![tourner[18]](/f/e839c12ba84ae7053b7ea4d30ed49006.png)
Cela facilite le changement de couleurs, car LESS prend en charge les variables. Juste pour le plaisir, j'ai changé la couleur de fond du corps en rose. Il est maintenant temps de valider et de pousser les modifications pour les voir sur le site Web :
![tourner[20]](/f/74de3fd774e1f33952d0fa029e095f9c.png)
Maintenant, allons sur le site Web de Spinto :

En effet, c'est terriblement rose. Des trucs assez faciles! Il existe également une gemme Ruby pour prévisualiser les modifications localement, vous n'avez donc pas besoin de continuer à pousser vers le référentiel Git chaque fois que vous souhaitez voir vos modifications dans le navigateur.
Dernières pensées
Spinto est une tentative courageuse et innovante de créer un système qui plairait à la fois aux débutants et aux développeurs chevronnés. Si vous travaillez seul sur un site Web, je ne vois pas vraiment de raison impérieuse d'utiliser Spinto au lieu de Jekyll lui-même (ou croûte à tarte et les nombreux autres générateurs de sites Web statiques). Mais si vous avez besoin de collaborer avec d'autres, en particulier des utilisateurs qui se soucient profondément du contenu textuel et des images mais ne peuvent pas vraiment aider avec le CSS, Spinto offre des avantages intéressants.
Faites-nous savoir ce que vous en pensez dans les commentaires et si vous préférez ce générateur de site Web ou un similaire.


