Publicité
 Tenir un blog peut sembler une idée assez romantique au début. Vous imaginez publier deux ou trois articles de blog par jour et des centaines ou, espérons-le, des milliers de fans vérifiant ce que vous avez à dire.
Tenir un blog peut sembler une idée assez romantique au début. Vous imaginez publier deux ou trois articles de blog par jour et des centaines ou, espérons-le, des milliers de fans vérifiant ce que vous avez à dire.
Les jours se transforment en semaines, puis les semaines se transforment en mois. Bloguer devient une corvée. Vous vous rendez compte que vous passez le plus clair de votre temps à essayer de formater vos messages afin qu'ils aient l'air d'une réalisation professionnelle.
Ensuite, vous engagez un écrivain, puis deux. Bientôt, vous avez une équipe de rédacteurs qui vous envoient des articles chaque semaine, et vous dépensez maintenant tous de votre temps à éditer et formater ces articles pour qu'ils ressemblent à ce que vous voulez qu'ils aient l'air sur le blog qui est devenu un travail d'amour.
Le problème est que toutes ces modifications et mises en forme vous ont enlevé tout le temps que vous aviez pour ce que vous aimiez le plus faire: écrire.
WordPress est une invention brillante, et a permis à de plus en plus de personnes d'avoir des sites Web incroyables, avec de beaux
thèmes Comment changer le thème de votre blog Wordpress en 3 étapes faciles Lire la suite . Cependant, il reste la question de la zone de contenu, qui doit encore être formatée pour les images, les publicités et le contenu bien espacé.Formater votre contenu WordPress avec un modèle
Il y a quelque temps, je vous ai décrit comment insérer automatiquement une annonce dans chaque publication à l'aide du module complémentaire de modèle In-Post pour WordPress.
Cela fonctionne à merveille si vous commencez avec un nouveau blog - mais si vous avez déjà inséré annonces dans vos messages, il reviendra en arrière et réinsérera une nouvelle annonce et gâchera complètement toutes vos anciennes des postes.
Ne vous inquiétez pas, il existe une autre solution encore meilleure. En éditant simplement l'un de vos fichiers PHP WordPress standard, puis en créant une feuille de style, vous pouvez créer votre propre modèle de contenu soigneusement formaté qui apparaîtra chaque fois que vous cliquerez sur « Ajouter un nouveau » dans WordPress. Tout votre ancien contenu restera intact.
Voici un échantillon de tout le travail de mise en forme que j'ai en cours dans mon propre blog.
J'ai une image d'en-tête qui doit être soigneusement dimensionnée, avec un rembourrage autour et justifiée à gauche. J'ai la pause "plus", suivie de mon annonce Google in-post. Ensuite, tout au long de chaque article, j'ai des images supplémentaires qui sont dimensionnées pour convenir et justifiées à droite. Pour la plupart, j'ai honte de dire que j'ai fait tout cela manuellement, y compris tous les articles que mes écrivains envoient.
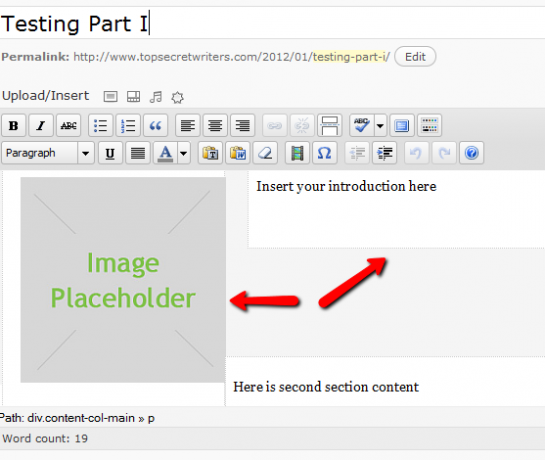
Voici à quoi ressemble un tel article lorsqu'il est publié.
Comme vous pouvez le voir, le formatage est un peu délicat car dans une zone j'ai l'image justifiée à gauche, et dans la section suivante j'ai l'annonce justifiée à droite. Ensuite, toutes les images supplémentaires sont également justifiées à droite. J'aime cette configuration pour mon propre blog car elle est plus agréable pour les yeux et coule bien. Vous pouvez avoir votre propre préférence pour votre blog WordPress particulier.
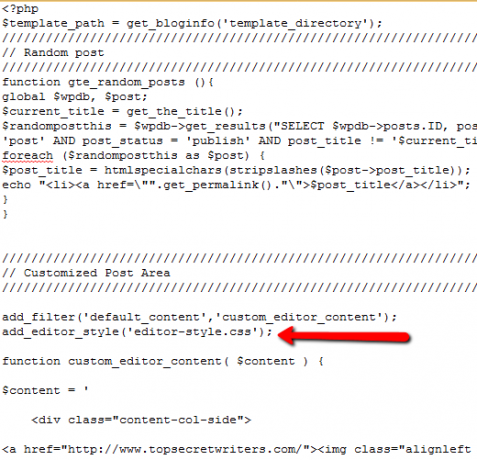
La première étape pour créer votre modèle consiste à sauvegarder votre fichier functions.php (vous le trouverez dans le répertoire racine de votre thème), puis à l'ouvrir pour le modifier.
Vous verrez un tas de code ici - toutes les fonctions actuellement utilisées par votre thème de blog actuel. Vous allez insérer une nouvelle section entre ces fonctions. Trouvez la fin de la première fonction, puis insérez le code que je vais détailler ensuite.
Maintenant, je dois donner le crédit là où le mérite est dû – j'ai en fait eu cette idée de David Hansen à Smashing Magazine, qui a écrit un article à ce sujet en octobre. Dans ce cas, je vais développer son idée en vous montrant comment modifier ce modèle pour des choses comme les publicités et les images.
add_filter('default_content','custom_editor_content'); add_editor_style('editor-style.css'); function custom_editor_content( $content ) { $content = ' Insérez votre introduction ici
Entrez le script Google ici
Voici le contenu de la deuxième section
Voici le contenu de la troisième section
Voici le contenu de la troisième section
'; renvoie $contenu; }
Remarquez comment l'alignement fonctionne le mieux en utilisant l'alignement d'image intégré dans votre style de thème, et dans le cas de l'annonce Google, vous devez utiliser le deuxième div avec l'attribut style pour aligner là où vous le souhaitez aller. Cela fonctionne simplement mieux. Cependant, en ce qui concerne le dimensionnement, le remplissage et le placement, vous devrez créer le fichier css.
Voici le style de chaque section définie ci-dessus.
corps { arrière-plan: #f5f5f5; } .content-col-main { Flotter à droite; largeur: 70 %; rembourrage: 1%; bordure: 1px pointillé #ccc; arrière-plan: #fff; } .content-col-side { flotteur: gauche; largeur: 210px; rembourrage: 1%; bordure: 1px pointillé #ccc; arrière-plan: #fff; } .content-google-ad { Flotter à droite; largeur: 20 %; rembourrage: 1%; bordure: 1px pointillé #ccc; arrière-plan: #fff; } .content-section-deux { flotteur: gauche; largeur: 70 %; rembourrage: 1%; bordure: 1px pointillé #ccc; arrière-plan: #fff; } .content-image-trois { Flotter à droite; largeur: 210px; rembourrage: 1%; bordure: 1px pointillé #ccc; arrière-plan: #fff; } .content-section-trois { flotteur: gauche; largeur: 70 %; rembourrage: 1%; bordure: 1px pointillé #ccc; arrière-plan: #fff; } img { /* S'assure que vos images restent dans leurs colonnes */ max-width: 100%; largeur: automatique; hauteur: automatique; }
Vous pouvez utiliser des pourcentages ou des pixels pour le dimensionnement. Je préfère les pixels pour les images, mais c'est vraiment une question de préférence. S'il y a trop d'espace entre les images et le texte, modifiez un peu les pourcentages de contenu jusqu'à ce qu'il soit beau.
Après avoir enregistré votre fichier .css, ouvrez un nouveau message et vous verrez que votre modèle de contenu parfaitement formaté est déjà en place pour vous.
Tout ce que vous avez à faire est de cliquer sur l'image et de télécharger celle que vous souhaitez utiliser, puis de remplir toutes les zones de contenu. C'est vraiment aussi simple que ça. Tout est automatiquement aligné et placé là où ils doivent aller.
Tous les codes ou images Google justifiés à droite sont déjà là - tout ce que vous avez à faire est de mettre à jour le contenu. Le temps qu'il vous faudra pour rédiger un article avec tout cela déjà fait pour vous diminuera énormément, c'est garanti.
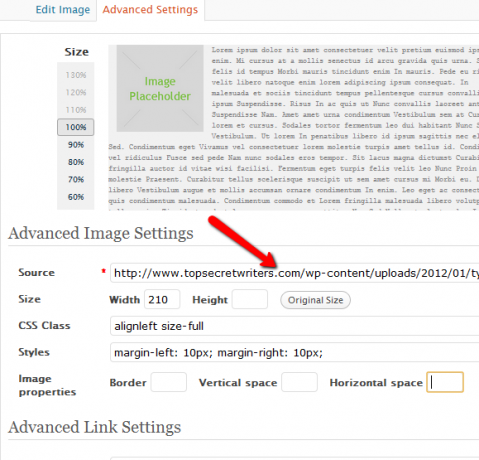
La mise à jour de toutes les images du modèle est aussi simple que le téléchargement des images que vous souhaitez utiliser sur votre blog en utilisant l'outil de téléchargement de médias, puis en cliquant sur l'image et en collant l'URL de ces images dans la « Source » champ.
Bien sûr, vous voudrez également mettre à jour les balises title et alt. Comme vous pouvez le voir ici dans mon article de test, écrire un article n'est désormais plus qu'une question de remplissage dans chacune des zones de contenu. Je ne peux pas vous dire à quel point il est agréable de pouvoir se concentrer uniquement sur l'écriture, sachant que tout le formatage approprié est déjà en place pour que l'article soit le meilleur.
Le résultat final? Voici mon premier article de test utilisant le nouveau modèle de contenu WordPress. Toutes les images et le code publicitaire sont insérés, alignés et parfaitement espacés.
Si vous ne connaissiez pas mieux, vous penseriez que rien du tout n'a changé sur le blog. La mise en forme est identique à celle que j'avais lorsque je les ai asservis pendant une heure ou plus. Désormais, tous ces efforts et cette mise en forme par essais et erreurs sont déjà insérés directement dans le modèle de contenu WordPress.
Alors maintenant, il ne vous reste plus qu'à vous asseoir et à faire ce que vous avez toujours aimé faire: écrire.
Ce modèle de contenu WordPress allège-t-il la charge sur votre propre blog? Avez-vous d'autres conseils de mise en forme que les gens peuvent utiliser dans leurs propres modèles? Partagez vos pensées et vos idées dans la section commentaires ci-dessous.
Crédit d'image: Shutterstock
Ryan est titulaire d'un baccalauréat en génie électrique. Il a travaillé 13 ans dans l'ingénierie d'automatisation, 5 ans dans l'informatique, et est maintenant ingénieur d'applications. Ancien rédacteur en chef de MakeUseOf, il a pris la parole lors de conférences nationales sur la visualisation des données et a été présenté à la télévision et à la radio nationales.

