Le texte est important, même pour les conceptions Web les plus fantaisistes et les plus visuellement exigeantes. Donnez à votre texte l'attention qu'il mérite avec ces propriétés CSS.
Les feuilles de style en cascade (CSS) décrivent comment HTML affiche les éléments à l'écran. CSS peut contrôler la mise en page de plusieurs pages Web avec quelques lignes de code.
CSS a des propriétés de formatage qui affectent l'espacement, l'apparence et l'alignement du texte. Voici quelques propriétés que vous pouvez utiliser pour styliser le texte sur les pages de votre application.
1. Couleur du texte
Le couleur La propriété spécifie la couleur principale de premier plan de votre texte. Vous pouvez utiliser un nom de couleur prédéfini comme rouge, blanc, ou vert. Vous pouvez également utiliser une valeur hexadécimale ou d'autres unités telles que RVB, HSL et RVBA.
Les frameworks CSS comme CSS vent arrière ont une fonction de couleur intégrée qui affiche une variété de nuances. Cela vous permet de sélectionner plus facilement une teinte que vous préférez. Modifions la couleur des en-têtes suivants en utilisant certaines de ces propriétés :
<corps>
<h1>Changer ma couleurh1><h2>Changer ma couleurh2>
<h3>Changer ma couleurh3>
<h4>Changer ma couleurh4>
corps>
Le CSS ressemblera à ceci :
h1 {
couleur: orange;
}h2 {
couleur: #ff6600;
}h3 {
couleur: RVB(255, 102, 0);
}
h4 {
couleur: HSL(24, 100%, 50%);
}
Et le texte stylé apparaîtra comme ceci :
2. Couleur de l'arrière plan
Vous pouvez utiliser le Couleur de l'arrière plan propriété à créer arrière-plans attrayants. Utilisez-le pour définir différents arrière-plans pour les en-têtes suivants :
<corps>
<h1>Changer ma couleur d'arrière-planh1><h2>Changer ma couleur d'arrière-planh2>
<h3>Changer ma couleur d'arrière-planh3>
<h4>Changer ma couleur d'arrière-planh4>
corps>
Avec le CSS suivant :
h1 {
Couleur de l'arrière plan: orange;
}h2 {
Couleur de l'arrière plan: #009900;
}h3 {
Couleur de l'arrière plan: RVB(204, 0, 0);
}
h4 {
Couleur de l'arrière plan: HSL(60, 100%, 50%);
}
Lorsque votre navigateur affichera cette page, elle ressemblera à ceci :
3. Alignement du texte
Le aligner le texte La propriété définit l'alignement horizontal du texte. Cette valeur peut être gauche, droite, centre, ou justifier.
La valeur de justification étire chaque ligne de texte, de sorte qu'elles occupent toutes la même largeur sur les marges droite et gauche. Utilisez l'exemple de code suivant pour explorer ces quatre valeurs :
<corps>
<h1>Alignez-moi à gaucheh1><h2> Aligne-moi à droiteh2>
<h3>Centre Alignez-moih3>
<pclasse="ex4"><fort>Alignez-moi justifiéfort>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam à erat pulvinar, à pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.p>
<p><fort>Pas d'alignement fort>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam à erat pulvinar, à pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.p>
corps>
Utilisez le CSS suivant pour appliquer différents alignements :
h1 {
aligner le texte: gauche;
}h2 {
aligner le texte: droite;
}h3 {
aligner le texte: centre;
}
.ex4{
aligner le texte: justifier;
}
Dans le navigateur, cela apparaîtra comme ceci :
4. Sens du texte
Le direction du texte La propriété définit la direction du texte. Définir la direction à l'aide des propriétés RTL (de droite à gauche) ou litre (de gauche à droite). Ces deux spécifient la direction dans laquelle vous voulez que le texte s'écoule.
Par exemple, utilisez RTL lorsque vous travaillez avec des langues écrites de droite à gauche comme l'hébreu ou l'arabe. Tu utilises litre pour les langues écrites de gauche à droite comme l'anglais.
Illustrons cela avec le code ci-dessous :
<corps>
<div>
<pclasse='ex1'>Ce paragraphe va de droite à gauche. Le curseur
se déplace de droite à gauche lorsque vous tapez plus d'informations sur le
page.p>
<pidentifiant="ex2">Ce paragraphe va de gauche à droite. Le curseur se déplace
de gauche à écrire lorsque vous tapez plus d'informations sur la page !p>
div>
corps>
Avec ce CSS d'accompagnement :
.ex1 {
direction: RTL;
}
#ex2 {
direction: litre;
}
Le résultat final ressemblera à ceci :
5. Décoration de texte
Le texte-décoration La propriété définit l'apparence des lignes décoratives sur le texte. C'est un raccourci pour texte-décoration-ligne,texte-décoration-couleur,style de décoration de texte, et texte-décoration-épaisseur propriété. Si vous ne souhaitez pas avoir la propriété sur les éléments qui ont des liens, utilisez décoration de texte: aucune;
Vous devez éviter de souligner du texte normal car ce style indique généralement un lien. L'illustration suivante montre quelques exemples dans le code :
<corps>
<h1>Décoration de texte en surlignementh1><h2>Décoration de texte traversanth2>
<h3>Décoration de texte soulignéh3>
<pclasse="ex">Décoration de texte surligné et souligné.p>
<p><unhref="default.asp">Ceci est un lienun>p>
corps>
Vous pouvez appliquer divers effets de décoration avec ce CSS :
h1 {
texte-décoration: surligner;
}h2 {
texte-décoration: ligne à travers;
}h3 {
texte-décoration: souligner;
}p.ex {
texte-décoration: surlignersouligner;
}
un {
texte-décoration: aucun;
}
Et ils afficheront quelque chose comme ceci :
6. Transformation de texte
Le transformation de texte La propriété spécifie le type de casse des lettres. Cela peut être en lettres majuscules ou minuscules. Vous pouvez également l'utiliser pour mettre en majuscule la première lettre de chaque mot :
L'exemple suivant montre comment le faire dans le code :
<corps>
<h1>Exemples de propriété text-transformh1><pclasse="majuscule">Cette phrase est en majuscule.p>
<pclasse="minuscule">Cette phrase est en minuscule.p>
<pclasse="capitaliser">Mettez ce texte en majuscule.p>
corps>
Le fichier CSS :
p.majuscule {
transformation de texte: majuscule;
}p.minuscule {
transformation de texte: minuscule;
}
p.capitaliser {
transformation de texte: capitaliser;
}
Avec le résultat suivant :
7. L'espacement des lettres
Le l'espacement des lettres La propriété spécifie l'espace entre les lettres dans le texte. L'exemple suivant montre comment spécifier différents styles d'espacement.
<corps>
<h1>Exemples d'espacement des lettresh1><h2>C'est la rubrique 1h2>
<h3>C'est la rubrique 2h3>
corps>
Utilisez des pixels ou d'autres unités de mesure dans votre fichier CSS :
h2 {
l'espacement des lettres: 7pixels;
}
h3 {
l'espacement des lettres: -2px;
}
Et le texte résultant sera étiré ou comprimé :
8. Espacement des mots
Le espacement des mots La propriété spécifie l'espace entre les mots dans un texte. Les navigateurs ont une longueur standard pour l'espace entre les mots, mais vous pouvez définir la vôtre. L'exemple suivant illustre comment augmenter ou diminuer l'espace entre les mots :
<corps>
<h1>Exemples de la propriété Word-spacingh1><p>Espacement normal des mots.p>
<pclasse="ex1">Grand espacement des mots.p>
<pclasse="ex2">Petit espacement des mots.p>
corps>
En utilisant ce CSS :
p.ex1 {
espacement des mots: 1rem;
}
p.ex2 {
espacement des mots: -0.3rem;
}
Vous pouvez clairement voir l'effet de l'espacement des mots :
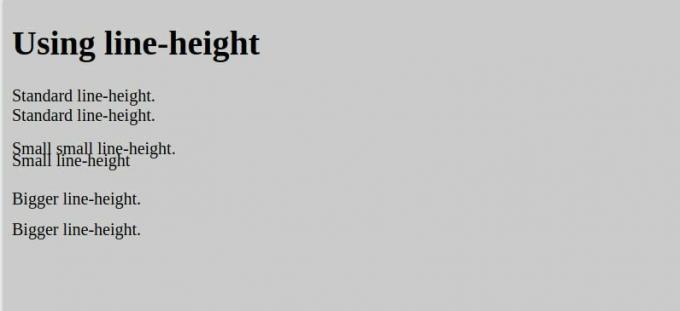
 9. Hauteur de la ligne
9. Hauteur de la ligne
Le hauteur de la ligne La propriété spécifie l'espacement entre les lignes dans un paragraphe. La hauteur de ligne standard et par défaut dans la plupart des navigateurs est d'environ 110 % à 120 %. Le code suivant illustre comment le modifier :
<corps>
<h1>Utilisation de la hauteur de ligneh1><p>
Hauteur de ligne standard.Hauteur de ligne standard.
p>
<pclasse="petit">
Petite petite hauteur de ligne.Petite hauteur de ligne
p>
<pclasse="grand">
Plus grande hauteur de ligne.Plus grande hauteur de ligne.
p>
corps>
En utilisant le CSS suivant :
p.petit {
hauteur de la ligne: 0.7;
}
p.grand {
hauteur de la ligne: 1.8;
}
Vous pouvez voir les résultats entre chaque ligne dans chaque paragraphe :
 10. Ombre de texte
10. Ombre de texte
Le ombre de texte La propriété applique des ombres au texte. Vous devez spécifier l'ombre horizontale et l'ombre verticale. Ombre de texte peut inclure la couleur et le rayon de flou. Illustrons cela avec le code suivant :
<corps>
<h1>ExemplesdeOmbre de texteeffet.h1><h1classe="ex1">Ombre de texteaveccouleurh1>
<h1classe="ex2">Ombre de texteavecse brouillereffet.h1>
corps>
Avec ce CSS :
h1 {
texte-ombre: 2px 2px ;
}.ex1 {
texte-ombre: 2px 2px orange ;
}
.ex2 {
texte-ombre: 2px 2px 10px rouge ;
}
Produira des effets inhabituels et intéressants :
Pourquoi apprendre les propriétés de style de texte CSS?
Le CSS est l'épine dorsale de la conception Web moderne. Que ce soit sous sa forme vanille ou dans les frameworks, la fonction de base des propriétés CSS est la même. La maîtrise des propriétés de mise en forme du texte vous permet de créer des interfaces utilisateur attrayantes et lisibles.
La dernière version de CSS, CSS3, introduit de nouveaux concepts allant des animations aux mises en page à plusieurs colonnes. Ces concepts facilitent la création d'applications et de documents professionnels.


