Publicité
Il y a beaucoup de choses incroyables que vous pouvez créer dans Adobe Photoshop qui sont utiles en ligne, allant de simples cadres à des interfaces utilisateur complexes. L'une des choses les plus utiles que vous pouvez créer dans Photoshop sont des boutons 3D, qui vous seront utiles si vous exécutez un blog ou un site Web avec une interface personnalisée.
Dans cet article, nous vous montrerons comment créer des boutons 3D à l'aide de Photoshop, ainsi que des états visuels «haut» et «bas», afin de pouvoir les animer. (Nous ne couvrirons pas l'animation elle-même dans cet article.)
Étape 1: Préparez votre document

Bien que les boutons 3D apparaissent le plus souvent sur les sites Web, il est important de noter qu'il existe d'autres applications pour eux, telles que des GIF animés, des maquettes de produits et des jeux mobiles. En fonction de la raison pour laquelle vous créez ce bouton, votre format de fichier final et ses dimensions peuvent varier.
Pour créer un bouton 3D dans Photoshop, vous devez créer un document personnalisé pour celui-ci. Pour ce faire, ouvrez Photoshop et cliquez sur
Créer nouveau> personnalisé. Commencez à saisir vos valeurs.Pour créer un bouton 3D, vous allez vouloir un document horizontal. Pour la nôtre, nous avons utilisé:
- 900 x 300 pixels de haut
- 300 pixels / pouce
- Mode couleur RVB
Bien que ces spécifications ne soient certainement pas une règle stricte et rapide, cela vous garantira que vous avez plus qu'assez d'espace pour travailler et la possibilité d'augmenter et de réduire la taille de vos boutons selon vos besoins.
Étape 2: Configurez votre rectangle pour votre bouton 3D

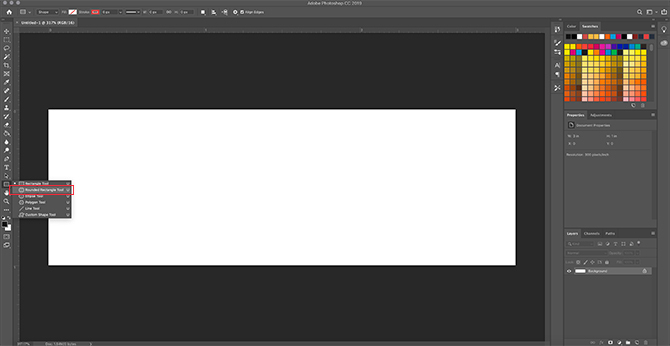
Après avoir configuré les spécifications de votre fichier, vous serez amené dans votre espace de travail. Vous allez avoir une toile blanche horizontale en une seule couche, et c'est là que vous commencerez à créer votre bouton.
Pour construire votre bouton 3D, cliquez sur le Outil Rectangle arrondi sur le côté gauche de votre écran, vu ici en rouge. Vous pouvez également utiliser le raccourci U pour y accéder.

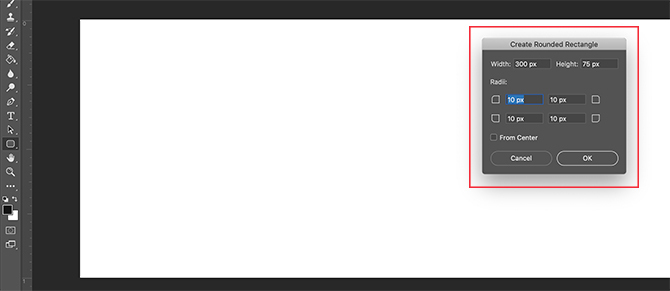
Cliquez une fois sur votre calque blanc: cela fera automatiquement apparaître votre Créer un rectangle arrondi boîte. Vous utiliserez cette case pour spécifier les dimensions de votre rectangle.
Pour notre bouton, nous sommes allés avec:
- 300 pixels de large
- 75 pixels de haut
Nous avons également veillé à ce que les coins soient arrondis de 10 pixels. Ni trop haut, ni trop bas non plus. Ensuite, nous avons appuyé D'accord.
Remarque: Les boutons varient en fonction de la taille et de la forme, ne vous sentez donc pas obligé d'utiliser ces dimensions exactes. De plus, si vous cherchez plus d'informations sur les raccourcis, voici quelques-uns des les commandes de clavier Photoshop les plus utiles.

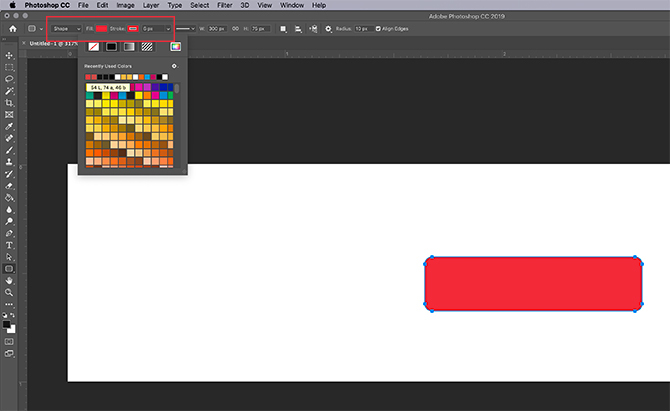
Lorsque vous appuyez sur D'accord, Photoshop créera un rectangle arrondi avec ces dimensions à l'intérieur de votre calque. Vous pouvez changer son Remplir et Accident vasculaire cérébral couleurs en utilisant les menus déroulants dans le coin supérieur gauche de votre écran.
Pour les besoins de ce didacticiel - et pour illustrer à quoi pourraient ressembler un bouton «haut» et «bas» - nous allons rendre notre bouton «bas» rouge.
Étape 3: créez votre bouton en 3D

Après avoir créé votre bouton de base et choisi sa couleur, vous allez vouloir l'ajuster dans le Style de calque boite de dialogue. C'est pour lui donner un aspect plus 3D.
Pour accéder à votre Style de calque boîte de dialogue, vous pouvez aller Calque> Style de calque dans le menu supérieur. Vous pouvez également double-cliquer sur le calque qui contient votre bouton, pour le faire apparaître automatiquement. Cette méthode est beaucoup plus rapide et nous la préférons personnellement.
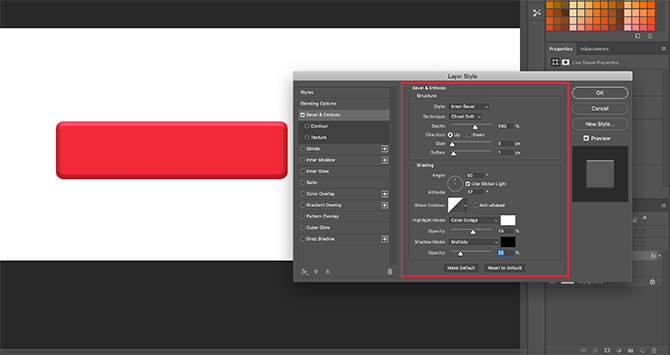
Une fois que votre boîte de style de calque est en place, passez à l'option Biseau et gaufrage. Allume ça.
Il s'agit d'un moyen rapide et facile de donner aux bords de votre bouton un aspect «3D» plus élevé. Pour ce didacticiel, voici les paramètres que nous avons utilisés:
Structure
- Style: Biseau intérieur
- Technique: Chisel Soft
- Profondeur: 605
- Direction: En haut
- Taille: 5
- Adoucir: 1
Ombres
- Angle: 90
- Altitude: 37
- Mode de surbrillance: Color Dodge, 55% d'opacité
- Mode d'ombre: Multiple, 25% d'opacité
L'astuce consiste à définir des paramètres suffisamment élevés pour que vous puissiez voir une différence, mais pas si fort que cela soit écrasant.

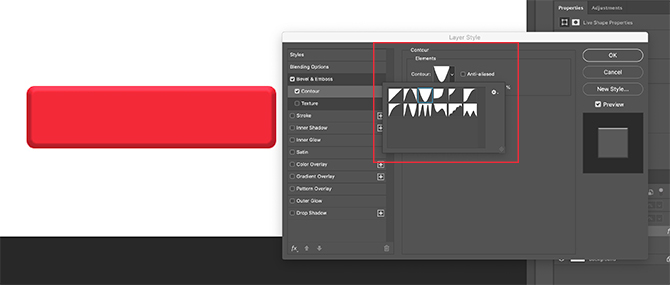
Après avoir fini avec Bevel & Emboss, nous sommes allés à Contour et activé cela aussi. Contour rend la définition du biseau et de l'embossage un peu plus forte, et pour ce tutoriel, nous avons choisi le paramètre Cône - inversé.

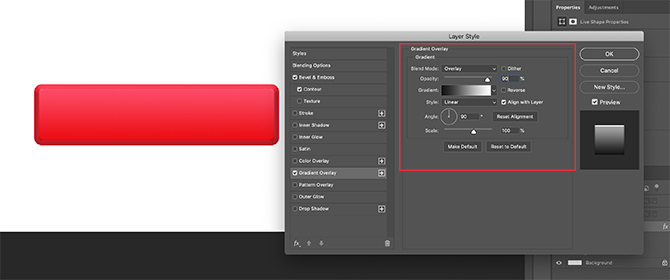
Ensuite, allumez Incrustation en dégradé. C'est ce qui donne à un bouton un aspect arrondi, légèrement «brillant». Les paramètres sont les suivants:
- Mode de fusion: Recouvrir
- Opacité: 90
- Style: Linéaire
- Angle: 90
- Échelle: 100

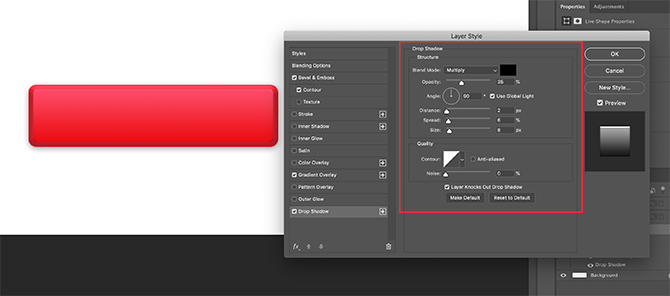
Enfin, nous avons allumé Ombre portée, pour rendre le bouton un peu «surélevé» par rapport au fond blanc d'un site Web ou d'un blog. Encore une fois, voici les paramètres:
Structure
- Mode de fusion: Plusieurs
- Opacité: 35
- Angle: 90
- Distance: 2
- Propager: 6
- Taille: 8
Qualité
- Contour: Linéaire
- Bruit: 0
- Layer Knocks Out Drop Shadow: Sur
Il est maintenant temps d'enregistrer ces spécifications en tant que style de calque.
Étape 4: Enregistrer en tant que style de calque

Une fois que vous aurez terminé avec les paramètres de votre bouton, il commencera à avoir l'air en 3D. Comme il est fort probable que vous créiez plusieurs boutons 3D, nous devons trouver un moyen rapide et facile de le faire.
Voici comment.
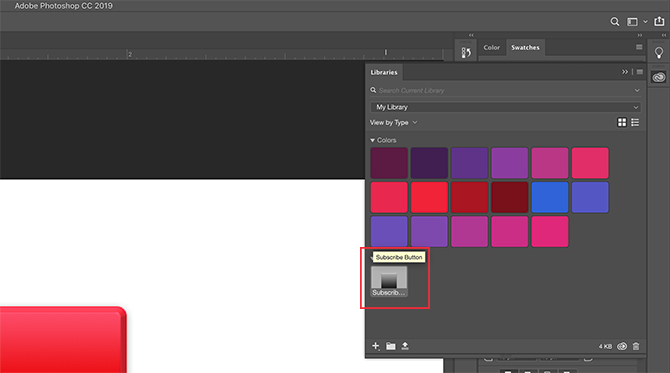
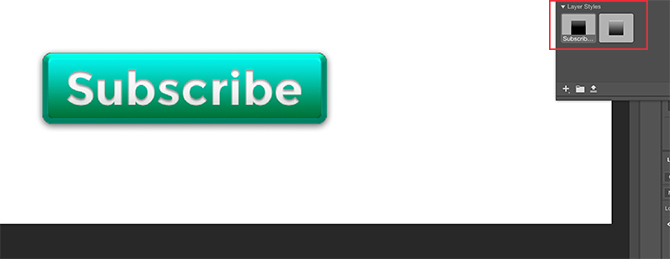
Avant de cliquer D'accord dans le Style de calque boîte de dialogue, cliquez sur Nouveau style. Lorsque vous le faites, Photoshop enregistre ce style de calque que vous avez créé pour votre bouton.
Si vous utilisez Photoshop CC, ce nouveau style sera enregistré dans votre Bibliothèques comme vous pouvez le voir ci-dessus. C'est très rapide et facile d'accès.
Étape 5: Comment utiliser un style de calque enregistré

Maintenant que vous avez conçu votre bouton et que vous l'avez enregistré en tant que style de calque, voyons-le en action pour votre état "up". Aucun mensonge, cela réduira de moitié votre temps de travail.
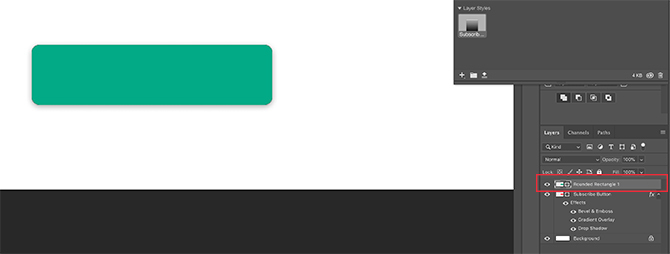
Commençons par créer un autre bouton directement au-dessus du calque de bouton rouge, comme ceci. Rendons le vert, pour l’accent.

Suivant: au lieu de double-cliquer sur le calque lui-même pour afficher Styles de calque boîte de dialogue — double-cliquez sur le style de calque dans votre Bibliothèques panneau.
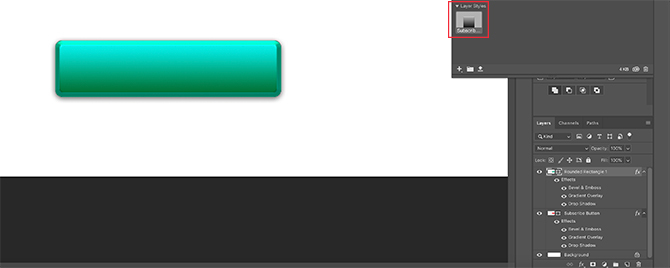
Lorsque vous le faites, Photoshop appliquera automatiquement votre style enregistré à votre nouveau calque de bouton, tout en conservant sa nouvelle couleur et sa nouvelle forme. Vous avez maintenant deux boutons - un dans un état haut et un dans un état bas - et c'est si simple à faire. J'adore ce raccourci.
Étape 6: ajouter du texte à votre bouton

Ensuite, nous allons ajouter du texte au bouton.
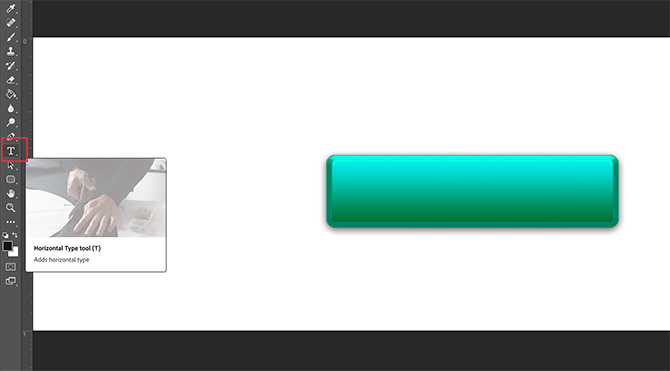
Pour ajouter du texte, créez un nouveau calque au-dessus de vos deux calques de boutons. Clique le Outil de saisie pour commencer à taper.
Pour ce didacticiel, nous allons écrire le mot «s'abonner», car c'est quelque chose que vous voyez assez souvent sur les sites Web et les plateformes de médias sociaux.
Nous allons également utiliser une police Web sécurisée san serif. Le choix final de celui que vous utilisez pour votre propre bouton vous appartient. Montserrat, Proxima Nova, Arial et Verdana sont toutes des alternatives largement utilisées et sans danger pour le Web.

Après cela, cependant, il y a encore quelques modifications plus subtiles que vous devez apporter pour faire apparaître ce texte.
Tout d'abord, double-cliquez sur le calque qui contient votre texte afin que vous puissiez l'afficher dans votre Style de calque boite de dialogue.
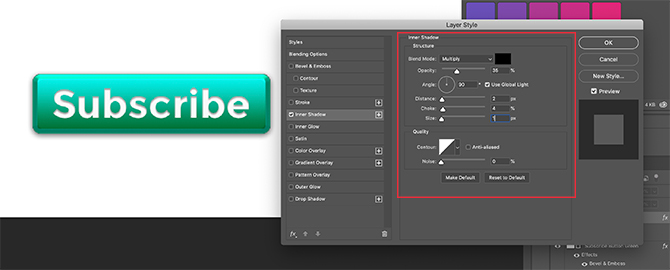
Ensuite, cliquez sur Ombre intérieure, pour ajouter un peu de dépression (ou de zone enfoncée) à votre texte. Cela donne l'impression que les lettres ont été gravées dans le bouton. Les paramètres exacts que nous avons utilisés pour ce didacticiel sont ci-dessous.
Structure
- Mode de fusion: Multiplier
- Opacité: 35
- Angle: 90
- Distance: 2
- Étranglement: 4
- Taille: 1
Qualité
- Contour: Linéaire
- Bruit: 0

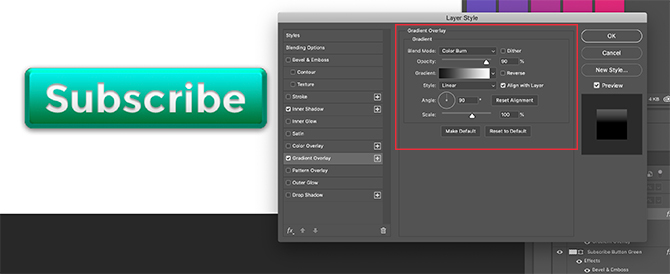
Ensuite, appliquez un Incrustation en dégradé à ces lettres, pour les faire se fondre plus facilement dans le bouton sans apparaître à plat. Encore une fois, les paramètres pour le nôtre sont:
- Mode de fusion: Brûlure de couleur
- Opacité: 90
- Style: Linéaire
- Angle: 90
- Échelle: 100
Étape 7: Finir

Après avoir créé ce style de texte, surtout si vous souhaitez l'utiliser à nouveau, accédez à Nouveau style et enregistrez-le avant de cliquer D'accord.
Avec cela, vous pouvez rapidement basculer dans les deux sens sur la visibilité entre vos deux couches de boutons, pour voir à quoi ressemblent les états «haut» et «bas».

Assez cool, hein? Pour enregistrer votre fichier, allez Fichier> Enregistrer souset enregistrez-le au format de fichier approprié pour le projet sur lequel vous travaillez.
Personnalisez votre blog avec des boutons et des widgets 3D
Maintenant que vous savez comment créer des boutons 3D dans Photoshop, vous pouvez devenir créatif avec, en concevant vos propres boutons 3D en fonction de vos besoins. Et avec ces compétences dans votre arsenal, vous pouvez créer un produit non seulement professionnel, mais aussi personnel.
Vous voulez savoir d'autres choses que vous pouvez faire avec ce programme? Voici comment supprimer un arrière-plan dans Photoshop Comment supprimer un arrière-plan dans PhotoshopVoici comment supprimer un arrière-plan dans Adobe Photoshop dans des instructions claires et détaillées que tout le monde peut suivre. Lire la suite .
Shianne est rédactrice indépendante et illustratrice 2D avec un baccalauréat en design. Elle aime Star Wars, le café et tout ce qui est créatif, et vient d'une formation en podcasting.