Publicité
Avec toutes les discussions de bifurquer, escroqueries, sites Web volant votre CPU pour extraire des altcoinset la volatilité folle des prix, les crypto-monnaies («crypto») deviennent certainement plus courantes.
Si vous avez investi ou envisagez d'acheter des crypto-monnaies, vous aurez besoin d'un moyen de surveiller leurs prix en temps réel. Heureusement, vous pouvez facilement vous créer un tableau de bord de chiffrement en utilisant rien de plus que HTML et CSS Apprenez le HTML et le CSS avec ces didacticiels étape par étapeVous voulez en savoir plus sur HTML, CSS et JavaScript? Si vous pensez que vous avez un talent pour apprendre à créer des sites Web à partir de zéro - voici quelques excellents tutoriels étape par étape qui méritent d'être essayés. Lire la suite .
Remarque: L'achat de crypto-monnaies est un investissement hautement spéculatif. N'investissez jamais plus que ce que vous pouvez vous permettre et soyez prêt à tout perdre du jour au lendemain.
Commencer
Ce tableau de bord est alimenté par un widget gratuit fourni par
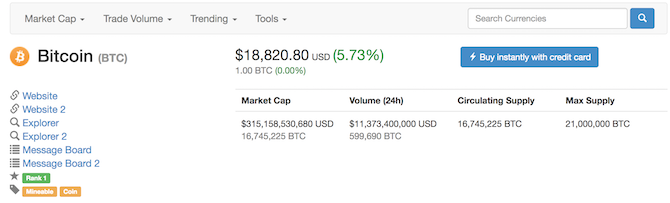
coinmarketcap.com. Cet excellent site Web affiche des statistiques et les prix actuels de milliers de crypto-monnaies. Commencez par sélectionner la devise de votre choix ou entrez une pièce dans le moteur de recherche en haut à droite.
Une fois sélectionné, vous serez redirigé vers le aperçu des pièces page, où diverses statistiques, graphiques et analyses sont affichés sur la pièce choisie. Dirigez-vous vers le Outils languette. C'est ici que vous verrez un widget prêt à l'emploi, montrant des données spécifiques sur la pièce que vous avez choisie. N'hésitez pas à expérimenter avec Personnalisez ce widget paramètres, mais pour l'instant, le widget de base est suffisant. Copiez le code du Widget du site Web ou gardez la page ouverte pour une utilisation ultérieure.
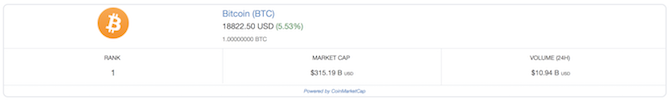
Voici à quoi ressemble le code du widget pour Bitcoin:
Que vous aimiez Bitcoin, Ethereum, Ondulation, Dogecoin, ou tout autre parmi les 1000+ alternative (alt) pièces disponibles, ce processus est exactement le même: trouver une pièce, puis copier le code du widget.
Si vous voulez devenir sophistiqué avec l'automatisation, vous pouvez utiliser le Ticker API et un outil de planification tel que Cron Comment planifier des tâches sous Linux avec Cron et CrontabLa capacité d'automatiser des tâches est l'une de ces technologies futuristes qui est déjà là. Chaque utilisateur Linux peut bénéficier du système de planification et des tâches utilisateur, grâce à cron, un service d'arrière-plan facile à utiliser. Lire la suite pour effectuer presque tout ce que vous aimez. Cela dépasse un peu le cadre de cet article, mais vous pouvez créer une alerte par e-mail si le prix descend en dessous d'un certain seuil, par exemple.
Création de la page Web
Maintenant que vous avez le widget, vous devez créer une page HTML de base pour l'afficher. À l'aide de votre éditeur de texte préféré, créez un nouveau fichier HTML appelé dashboard.html.
Voici le code de démarrage dont vous avez besoin:
Tableau de bord Crypto Collez votre code de widget HTML entre le corps Mots clés. Pour en revenir à Bitcoin, le code entier ressemble à ceci:
Tableau de bord Crypto 
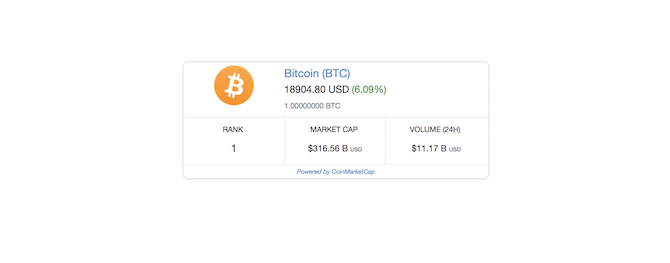
C'est tout ce qu'on peut en dire. Ça l'est vraiment c'est simple pour créer votre propre tableau de bord de crypto-monnaie.
Le rendre joli
Bien que ce tableau de bord soit techniquement fini, c'est pas super. Le widget remplit l'écran horizontalement, mais n'est pas très haut verticalement. Stylons-le avec feuilles de style en cascade 5 étapes pour apprendre le CSS et devenir un sorcier Kick-Ass CSSLe CSS est le changement le plus important des pages Web au cours de la dernière décennie, et il a ouvert la voie à la séparation du style et du contenu. De façon moderne, XHTML définit la structure sémantique ... Lire la suite (CSS).
Sous le Titre, ajouter un style étiquette:
À l'intérieur de ces balises de style, vous allez écrire votre CSS. Voici ce dont vous avez besoin:
.coinmarketcap-currency-widget {largeur: 33%; marge: 100px auto; }
Ce CSS simple fait deux choses. En utilisant le Modèle d'objet de document JavaScript et développement Web: utilisation du modèle d'objet de documentCet article vous présentera le squelette du document avec lequel JavaScript fonctionne. Ayant une connaissance pratique de ce modèle d'objet de document abstrait, vous pouvez écrire du JavaScript qui fonctionne sur n'importe quelle page Web. Lire la suite (DOM), il cible le coinmarketcap-currency-widget classe. Cette classe est le conteneur principal du widget, donc cette commande demande à votre navigateur Web d'appliquer les styles suivants à cet élément particulier.
La largeur du widget est définie sur 33%, ce qui garantit qu'il ne semble plus étiré lorsqu'il est laissé sur l'option par défaut (qui est de 100% dans ce cas).
Enfin, une marge de 100 pixels est ajoutée en haut et en bas, la gauche et la droite obtenant une marge de auto. Cela éloigne le widget du haut de votre navigateur et le centre horizontalement.
Il n'y a presque aucune limite à la distance que vous pouvez parcourir avec le style de ce widget. Peut-être que vous aimez le texte rouge ou un fond bleu? Que diriez-vous de flasher du texte? Le ciel est vraiment la limite!
Ajouter plus de pièces
Maintenant que vous avez maîtrisé les bases, il est temps d'ajouter plus de pièces. Même si vous ne possédez qu'une seule pièce, la diversification de votre tableau de bord présente plusieurs avantages.
Comme un règle lâche (bien que tout puisse arriver dans l'ouest sauvage des crypto-monnaies), les pièces alt montent lorsque Bitcoin descend, sauf lorsque Bitcoin coule absolument, il emporte tout le reste avec.
En surveillant d'autres devises, vous pouvez souvent voir clairement que l'argent coule de l'une à l'autre. Si vous cherchez à acheter une nouvelle pièce, l'ajouter à votre tableau de bord signifie que vous pouvez éventuellement repérer une tendance ou un creux quotidien pour trouver une bonne affaire!
En utilisant les étapes ci-dessus, allez-y et obtenez le code du widget pour toutes les autres devises que vous souhaitez suivre. Collez-les simplement sous le tracker Bitcoin comme ceci:

Vous n'avez pas besoin du currency.js pour chaque widget. Vous n'en avez besoin qu'une fois par page.
Si vous rechargez votre tableau de bord, vous verrez qu'il ne semble pas très bon. Toutes les pièces sont empilées verticalement et il y a d'énormes écarts entre elles! Vous devrez modifier le CSS pour améliorer l'apparence de ces widgets pour plusieurs pièces.
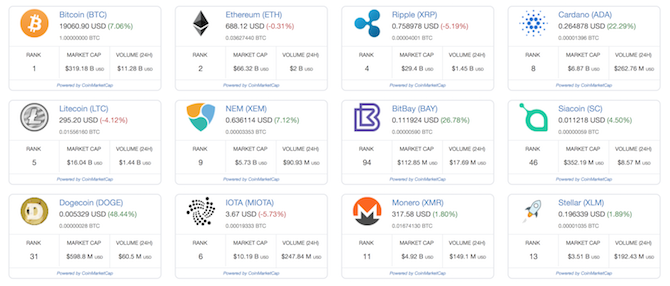
En ajustant la largeur et la marge de chaque conteneur de widgets, vous pouvez aligner plusieurs widgets horizontalement, comme ceci:
largeur: 23%; marge: 10px 1%; flotteur: gauche;
En utilisant ce même CSS, il est possible d'empiler autant de widgets que vous le souhaitez, mais vous devrez peut-être le modifier légèrement après environ 12 widgets.

Une dernière touche finale consiste à recharger automatiquement le tableau de bord, en vous assurant d'avoir toujours les derniers prix.
À l'intérieur de tête balises en haut de votre document, collez cette balise meta:
Cela rafraîchira votre page toutes les X secondes, où X est spécifié à l'intérieur contenu. Le code ci-dessus rafraîchira la page toutes les 60 secondes. Remplacez-le par ce que vous voulez, à condition de saisir le nombre en secondes.
Rester sain d'esprit
Maintenant que votre tableau de bord de crypto-monnaie est terminé, vous n'avez plus à vérifier coinmarketcap.com, ou coinbase.comou quel que soit le site Web que vous utilisez pour surveiller vos achats. Ne vous rendez pas fou en vérifiant les prix chaque minute.
Laissez-le fonctionner sur votre ordinateur, ou peut-être même le configurer sur un Tarte aux framboises et faites-le courir dans votre couloir!
Si vous cherchez à vérifier les prix lors de vos déplacements, consultez notre guide pour les meilleures applications Android de crypto-monnaie Restez à jour sur votre crypto-monnaie avec ces applications AndroidGarder une trace du changement de monnaie virtuelle et du day trading peut être à la fois amusant et un moyen d'augmenter vos bénéfices après une bonne journée d'exploitation. Lire la suite , et n'oubliez pas de lire notre guide sur tout ce que vous devez savoir avant d'acheter une crypto-monnaie.
Avez-vous construit un tableau de bord crypto? Où avez-vous placé le vôtre? Faites-le nous savoir dans les commentaires ci-dessous!
Joe est diplômé en informatique de l'Université de Lincoln, au Royaume-Uni. C'est un développeur de logiciels professionnel, et lorsqu'il ne pilote pas de drones ou n'écrit pas de musique, il peut souvent être trouvé en train de prendre des photos ou de produire des vidéos.


