Publicité
 Sur le plan technique, un site Web moderne n'est pas seulement une chose. C'est une soupe complexe de technologies en interaction, comme HTML (le balisage que vous voyez sur la page), JavaScript (le langue en cours d'exécution dans votre navigateur, affectant les interactions), CSS (la langue pour définir l'apparence de la page) et plus. Mais à un niveau plus basique, un site Web est une idée.
Sur le plan technique, un site Web moderne n'est pas seulement une chose. C'est une soupe complexe de technologies en interaction, comme HTML (le balisage que vous voyez sur la page), JavaScript (le langue en cours d'exécution dans votre navigateur, affectant les interactions), CSS (la langue pour définir l'apparence de la page) et plus. Mais à un niveau plus basique, un site Web est une idée.
S'il s'agit de votre site Web, vous savez probablement ce que vous voulez qu'il fasse ou ce que vous voulez que les utilisateurs en retirent. C'est peut-être censé être un endroit facile pour eux de trouver des informations sur la technologie; ou peut-être que cela devrait expliquer pourquoi vous êtes le meilleur groupe ou promeneur de chiens. Dans tous les cas, bien avant de devoir gérer HTML, CSS, JavaScript ou tout autre développement Web spécifique la technologie, vous devez avoir une idée très claire de ce que votre site doit faire et de ce à quoi il doit généralement ressembler comme. Et les wireframes de sites Web sont le moyen de consolider cette idée et de la communiquer.
Le dos d'une serviette

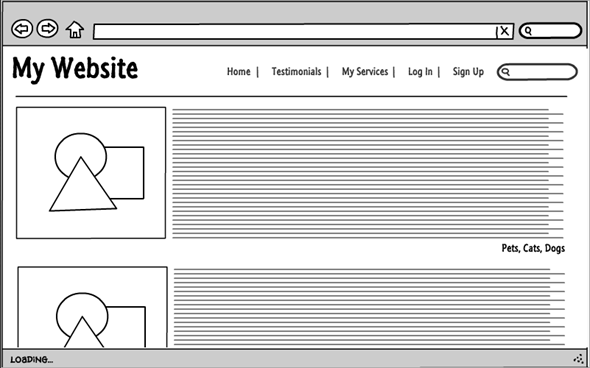
Un filaire de site Web n'est qu'un croquis de ce à quoi vous voulez que votre site ressemble. Ce n'est pas censé être joli, et vous n'avez même pas besoin de logiciel pour le créer. Vous pouvez simplement saisir un morceau de papier, ou même une serviette, et commencer à bloquer votre site Web, élément par élément. “Le titre va ici… et puis nous avons un menu de navigation… oh, et ici je peux mettre une boîte de recherche."En ces termes simples et généraux, assemblez une partie de votre site Web jusqu'à ce que le résultat final ressemble à ceci:

Comme vous pouvez le voir, ce n'est pas du code informatique ou quelque chose de trop technique ou complexe. N'importe qui peut regarder ce croquis rapide et comprendre instantanément ce qu'il voit. Et c'est le point sur les wireframes: ils sont très rapides à réaliser et faciles à comprendre. Ils vous permettent d'obtenir les informations importantes, comme la mise en page du site, la structure de navigation et le placement des annonces, avant de toucher une seule ligne de code. Et si vous travaillez avec d'autres personnes, comme un codeur ou un concepteur, ils vous permettent tous de vous mettre d'accord sur le résultat final. Cela peut économiser une tonne de confusion et doubler le travail, surtout lorsqu'il s'agit de projets plus importants.
Il est important de noter le manque de détails dans le filaire ci-dessus: les images à côté de chaque article ne sont pas des images «réelles», mais des espaces réservés évidents. Même le texte de l'article n'est pas rempli - c'est juste un tas de lignes. Vous ne pouvez pas voir quel sera le schéma de couleurs - tout est juste en noir et blanc. Voilà ce qu'est un filaire supposé ressembler à. Ce n'est pas censé être une représentation complète du site Web final, mais seulement son esprit ou son essence, si vous voulez. C’est juste le truc le plus important.
Outils pour wireframing

Comme je l’ai mentionné précédemment, le meilleur outil pour le wireframing est souvent juste un morceau de papier et un stylo. S'éloigner de votre ordinateur peut vraiment vous aider à vous vider l'esprit et à vous concentrer sur ce que vous voulez que votre site Web ressemble, sans interruptions ennuyeuses ou sans vous soucier d'apprendre un nouvel outil de filaire. Un cahier de mathématiques (comme indiqué ci-dessus) fonctionne généralement mieux parce que vous tracez le long des lignes, créez des rectangles soignés et alignez facilement les différentes pièces de votre site. Prenez-en un, un stylo ou deux et allez prendre une tasse de café quelque part loin de votre ordinateur. Vous reviendrez avec une idée claire de ce que vous essayez de créer exactement.
Cela dit, un logiciel de wireframing est parfois nécessaire. Par exemple, vous travaillez peut-être au sein d'une équipe répartie à travers le pays ou le monde, ou vous écrivez un article de blog sur le wireframing. Dans ces cas, la numérisation manuelle de wireframes n'est pas une solution très pratique. Voici quelques outils logiciels gratuits qui peuvent vous aider si vous ne pouvez vraiment pas utiliser un stylo et du papier:
- Lumzy: un outil gratuit de wireframing basé sur Flash avec une riche bibliothèque d'objets. C'est l'outil que j'ai utilisé pour créer le filaire que vous voyez ci-dessus - c'est rapide et indolore.
- Fils QuirkTools [URL cassée supprimée]: Un outil plus simple, sans options d'alignement. Ce n'est pas basé sur Flash, cependant.
- Oiseau moqueur: Un outil commercial, mais il a un plan gratuit limité.
Pas seulement pour les sites Web
Vous l'avez probablement réalisé vous-même, mais c'est une bonne note pour terminer avec: Les wireframes sont un outil fantastique pour créer n'importe quel produit, pas seulement un site Web. Vous avez peut-être une idée approximative d'une application iPhone ou Android, ou même d'une application informatique à part entière. Dans ces cas, les wireframes du site Web sont inestimables pour montrer à quoi tout ressemble et peuvent même vous aider à amener les gens à soutenir votre projet de différentes manières.
Avez-vous déjà créé vous-même un filaire? Allez-vous commencer maintenant que vous avez lu ceci? Faites-moi savoir dans les commentaires!
Crédits image: Image de serviette froissée via ShutterStock, Image de cahier rouge via ShutterStock