Publicité
 Depuis des années, je suis amoureux de WordPress comme plate-forme de blogging et CMS (système de gestion de contenu) car il rend la mise à jour du contenu aussi simple que l'utilisation d'un traitement de texte. C’est l’intérêt d’un CMS, non?
Depuis des années, je suis amoureux de WordPress comme plate-forme de blogging et CMS (système de gestion de contenu) car il rend la mise à jour du contenu aussi simple que l'utilisation d'un traitement de texte. C’est l’intérêt d’un CMS, non?
Un CMS donne à un concepteur de site Web la possibilité de concevoir un site, puis de montrer au client (ou au chef de service ou à qui que ce soit) comment effectuer lui-même les mises à jour de contenu. Avec un site construit sur un CMS, les moins avertis en technologie peuvent plus facilement gérer eux-mêmes le contenu. D'où le nom de «système de gestion de contenu».
Et si vous pouviez trouver un de ces modèles de sites Web gratuits sur Internet et configurer facilement et rapidement le contenu à modifier comme un CMS? Maintenant, croyez-le ou non, c'est possible.
Dans cet article, je vais vous expliquer comment configurer un modèle de site Web à modifier comme un CMS à l'aide d'un outil appelé Pulse CMS.

Notez s'il vous plaît:cet article s'adresse à ceux qui ont une connaissance préalable de la configuration de sites Web. L'idée est de pouvoir configurer le site afin que vous puissiez le remettre à quelqu'un qui ne possède pas de compétences en conception de sites Web afin qu'ils puissent gérer eux-mêmes les aspects de gestion de contenu du site.
Aux fins de ce didacticiel, je téléchargerai tout ancien modèle de site Web gratuit que je peux trouver sur Internet. Évidemment, si vous êtes concepteur et avez déjà conçu un site, vous avez une longueur d'avance.
Étape 1: Téléchargement et installation du modèle de site Web
J'ai cherché sur Google des modèles de sites Web gratuits et j'ai choisi celui-là sans raison particulière.

Si vous connaissez la configuration de sites Web, cette étape devrait être assez simple. Tout ce que j'ai fait était de décompresser les fichiers du site Web, de changer le fichier index.html en un fichier PHP et de tout télécharger sur le serveur Web via FileZilla Transférer des fichiers par FTP avec FileZilla Lire la suite .
J'ai changé le fichier en un fichier PHP car le code d'intégration que nous utiliserons plus tard sera PHP. De cette façon, nous ne devrions avoir aucun problème.
Deuxième étape: décider des pages à contrôler via CMS et les créer
N'étant pas moi-même un codeur ou un concepteur Web, j'ai triché et attrapé le texte du fichier d'index au lieu de partir de zéro. Vous pouvez décider de ce que vous appellerez chacun des fichiers de page afin de pouvoir configurer les liens de navigation avant de saisir le texte du fichier index.php.

Notez que je configure uniquement le fichier aboutus.php pour ce test, mais vous souhaiterez configurer toutes vos pages de la même manière.
OK, j'ai maintenant à la fois un fichier index.php et un fichier aboutus.php. J'ai fait défiler vers le bas et j'ai trouvé les boîtes d'informations que je voulais soit contrôler par le CMS, soit que je voulais supprimer toutes ensemble. Si vous en savez assez sur le code, cela ne devrait pas être un gros problème. La case que je veux contrôler, je viens de supprimer les informations par défaut et de faire de la place pour le code d'intégration. Vous verrez bientôt ce que nous allons faire, alors attendez.
Étape 3: Téléchargez le logiciel et téléchargez-le sur votre serveur
La partie intéressante de cette étape est qu'aucune installation n'est nécessaire et qu'aucune table n'est créée. Fou, hein?
Rendez-vous au Site Web Pulse CMS et téléchargez le fichier zip.

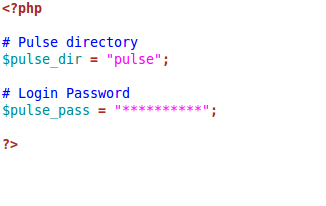
Décompressez le dossier. Avant de télécharger le dossier sur votre serveur, vous devez modifier le "inclut / config.php»Et modifiez le mot de passe par défaut.

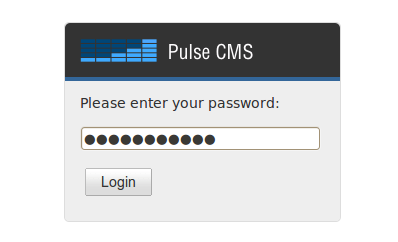
Une fois terminé, téléchargez le dossier dans le répertoire contenant les fichiers du site Web. Vous devriez maintenant pouvoir vous connecter en allant dans ce répertoire (anysite.com/pulse).

Quatrième étape: configurer des blocs, saisir des codes d'intégration et les insérer dans les pages
Un bloc est ce qu'ils appellent une région modifiable sur votre site Web. Étant donné que je crée une page À propos de nous à modifier via le CMS, c'est le bloc sur lequel je vais travailler. En fait, lorsque vous vous connectez pour la première fois à votre répertoire d'impulsions, vous remarquerez qu'il existe déjà un bloc configuré appelé "About.html"C'est pourquoi j'ai choisi la page À propos de nous pour ce didacticiel.

Par souci de facilité, je vais laisser le bloc tel qu'il est:

Et juste saisir le code d'intégration:

Ensuite, puisque les fichiers que nous avons créés sont maintenant des fichiers PHP, vous ne devriez pas avoir de problème avec le code lu une fois que vous le collez en place.
Désormais, tout bloc que vous avez configuré doit contenir du contenu qui peut être modifié simplement en vous connectant au répertoire / pulse et en effectuant les modifications appropriées.

Pulse CMS possède une interface qui, similaire à WordPress, est à peu près aussi simple que d'utiliser un traitement de texte. En tant que concepteur Web, vous devriez être en mesure de transmettre les informations de connexion au répertoire Pulse à une personne moins technophile ou moins avertie en matière de conception et leur montrer rapidement comment effectuer des mises à jour elles-mêmes.
Connaissez-vous d'autres moyens, peut-être plus simples, de configurer un site pour une gestion facile du contenu? Partagez s'il vous plait!
Je suis un gamin de 30 ans dans l'âme. Je travaille sur et sur des ordinateurs depuis le lycée. J'aime trouver de nouveaux sites intéressants qui sont utiles à tous les jours. J'aide et forme des gens sur des questions liées à la technologie depuis des années et je ne me vois pas m'arrêter de sitôt.