Publicité
Voici un moyen de générer des modèles d'arrière-plan CSS en quelques secondes. Patternify CSS Generator vous permet de créer différents modèles au niveau des pixels, puis de les télécharger en PNG, de les copier en code CSS et de les partager avec vos amis.

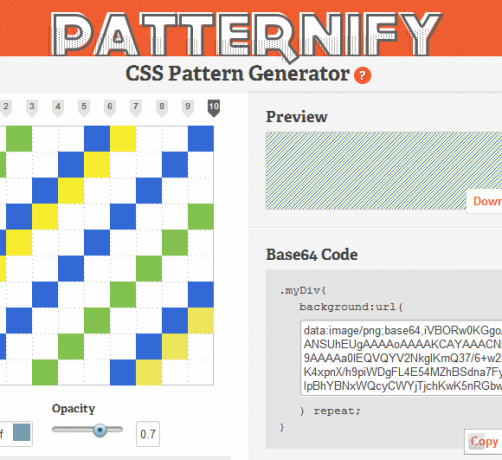
Pour utiliser Patternify, commencez par définir la taille du motif dans la zone de dessin. Plus la taille de la boîte est grande, plus vous pouvez créer de motif prononcé. Cliquez sur chaque case pour la marquer avec différentes couleurs et transparence, ou remplissez la toile entière avec la couleur sélectionnée. Vous pouvez également cliquer sur les différents modèles prédéfinis disponibles, y compris les modèles old school à échelle de gris, la couleur et divers.
Une fois cela fait, vous pouvez facilement l'appliquer à votre site Web en copiant et collant le code CSS ou en téléchargeant le PNG à utiliser sur votre serveur. Cet outil astucieux est idéal pour les concepteurs CSS débutants ou pour tous ceux qui souhaitent configurer rapidement un arrière-plan CSS unique.
Caractéristiques:
- Gratuit; aucune inscription requise.
- Générez des modèles d'arrière-plan CSS en quelques secondes.
- Vérifiez l'aperçu et obtenez le code Base64.
- Ajustez la couleur et l'opacité.
- Outils similaires: Repper, BgPatterns et PatternCooler.
Découvrez Patternify @ www.patternify.com
Israël Nicolas était d'abord un écrivain de voyage, mais est entré dans le côté obscur du mélange de la technologie et du voyage. Il aime se promener à travers le pays avec juste un bon ensemble de chaussures et un petit sac à dos, ne partant pas sans son ordinateur portable et d'autres gadgets.