Publicité
 J'ai un gros problème avec les concepteurs de sites Web: je suis rarement satisfait de ce qui m'est proposé et je ne peux pas exprimer en mots ce que je veux réellement. Étant un acheteur Internet, je dois lancer de nouveaux sites assez souvent, donc naturellement je rencontre souvent le problème.
J'ai un gros problème avec les concepteurs de sites Web: je suis rarement satisfait de ce qui m'est proposé et je ne peux pas exprimer en mots ce que je veux réellement. Étant un acheteur Internet, je dois lancer de nouveaux sites assez souvent, donc naturellement je rencontre souvent le problème.
Alors que faire? Je n'ai pas le temps d'apprendre la conception Web et de devenir un développeur Web professionnel. De plus, je ne peux pas tout faire par moi-même. Heureusement, je suis récemment tombé sur un outil de développement Web sympa qui me permet de modifier CSS à la volée et de proposer la version ultime avec laquelle je me sens à l'aise.
L'outil est un addon FireFox appelé Pyromane et c'est tellement cool que de nombreux développeurs Web utilisent FireFox pour la seule raison qu'il peut être étendu avec FireBug. Il s'agit d'un addon Firefox ultime pour les développeurs Web. Donc, dans cet article, je partage les astuces de mon amateur de création d'un site Web avec FireBug.
Introduction:
Accédez au modèle de site que vous souhaitez modifier et activez Firebug: utilisez la touche F12 pour un accès rapide.
Vous verrez l'outil ouvert dans la moitié inférieure de la fenêtre de votre navigateur avec 6 onglets: "Console", "HTML", "CSS", "Script", "Dom" et "Net". Je vais parler ici de deux onglets: "HTML" et "CSS".

Onglet CSS:
Modifier les attributs et les valeurs d'attribut
Pour modifier un attribut ou la valeur d'un attribut, cliquez simplement dessus et modifiez-le directement dans le code. L'effet de la modification sera immédiatement visible dans la fenêtre du navigateur ci-dessus.
Aperçu des couleurs et des images en CSS
Firebug permet aux amateurs comme moi de mieux comprendre le CSS en me montrant l'aperçu de chaque propriété visuelle:

Déterminez facilement le positionnement, le rembourrage et les marges exacts
L'outil offre un formidable support pour changer valeurs numériques. Cliquez simplement sur la valeur numérique que vous souhaitez modifier et modifiez-la avec les chiffres sur votre clavier - voyez l'effet immédiatement sur la page ci-dessus et modifiez la modification si nécessaire.
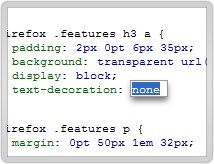
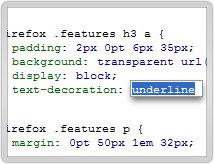
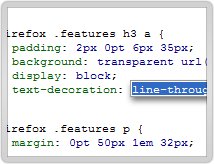
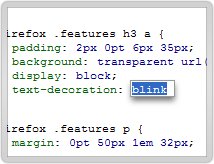
Laissez l'outil vous demander quelle propriété peut être utilisée
Mettez en surbrillance la propriété et utilisez les touches fléchées haut / bas de votre clavier pour répertorier toutes les propriétés CSS autorisées par ordre alphabétique.

Onglet HTML:
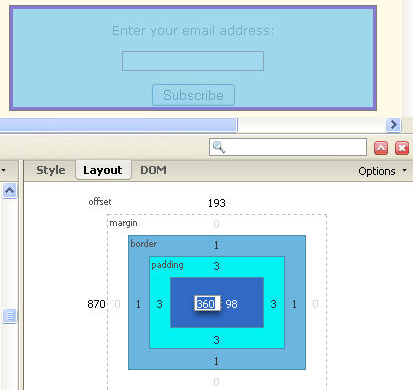
Découvrez les propriétés de chaque boîte à la volée (marge, bordure, remplissage et contenu): ouvrez l'onglet HTML + Disposition à droite et cliquez sur "Inspecter" dans la barre supérieure de la fenêtre de l'outil. Vous pouvez maintenant naviguer dans la page et observer les points suivants:
- chaque élément de page dans le cadre bleu;
- la zone correspondante dans le code source surlignée en bleu (onglet HTML);
- les propriétés de la boîte visualisées (onglet Disposition).

L'onglet Disposition de Firebug vous donne une ventilation visuelle de chaque boîte dans le modèle de boîte et la largeur de chaque bord. En outre, il vous montre la largeur et la hauteur de la zone la plus intérieure, ainsi que le décalage x et y de l'élément par rapport à son parent.
Modifier une propriété à droite dans l'onglet de mise en page et voir les changements en direct sur une page:

Quelques conseils utiles:
- Utilisez Control + F12 (ou Command + F12 sur Mac) pour ouvrir Firebug dans une fenêtre séparée.
- Maintenir des listes noires et des listes blanches: Firebug vous permet de conserver une liste de sites Web pour lesquels il doit ou non être activé. Vous pouvez naviguer dans deux modes - soit activer Firebug pour tous les sites Web sauf ceux de la «liste noire», ou désactiver Firebug pour tous les sites Web sauf ceux de la «liste blanche».
- Obtenez de l'aide supplémentaire ici: tutoriel FireFox en mots simples.
Donc, comme vous l'avez vu avec l'addon FireBug Firefox, vous pouvez créer et personnaliser des conceptions de sites Web même si vous n'êtes absolument pas familier avec la conception de sites Web comme moi. Bien sûr, FireBug a des possibilités beaucoup plus larges que celles décrites ci-dessus, donc j'aimerais que vous partagiez plus de trucs et astuces sur cet outil génial.
Ann Smarty est consultante en référencement chez seosmarty.com, blogueuse en marketing Internet et utilisatrice active des médias sociaux. Veuillez suivre Ann sur Twitter en tant que seosmarty
