Avec les acheteurs qui désertent de plus en plus les magasins de briques et de mortier partout dans le monde, les affaires en ligne sont en plein essor. Il n'est pas étonnant que les prix soient moins chers grâce à pratiquement aucun frais généraux, aucun problème de stationnement et aucun personnel de vente à gérer. Le moment n'a donc jamais été meilleur d'ouvrir votre propre boutique en ligne - et c'est beaucoup plus facile que vous ne le pensez. Que vous souhaitiez vendre vos propres produits faits à la main, livrer des produits en provenance de Chine ou générer plus de trafic en magasin à partir d'un site en ligne présence, ce guide vous guidera tout au long du processus, de la configuration de l'hébergement au lancement réussi de votre propre boutique.
Pour que ce guide soit complet, il a été rédigé parallèlement à la création de ma propre boutique en ligne, hébergée avec (mt) Temple des médias et en utilisant toutes les techniques décrites. Bien que j'ai travaillé avec un certain nombre de sites de commerce électronique dans le passé, cette fois, je suis reparti de zéro, afin de comprendre les problèmes et les problèmes que vous pourriez rencontrer en cours de route. Vous pouvez voir la boutique que j'ai créée sur DuinoBits.com. Je vends des kits de démarrage pour microcontrôleurs abordables, quelque chose qui me passionne. J'espère que ce guide vous permettra également de poursuivre votre passion.
1. Le système de boutique
J'ai choisi d'utiliser WordPress comme système central ici, car le niveau de support des développeurs, des concepteurs de thèmes, des plugins et des didacticiels est inégalé. Il est estimé que WordPress alimente environ 20% de la totalité d'Internet, vous ne serez donc pas seul. Ne vous inquiétez pas si vous n'avez jamais utilisé WordPress auparavant - nous vous guiderons à travers les bases - mais vous seriez également bien avisé de télécharger mon précédent guide gratuit, Débuter avec WordPress Configurer votre blog avec WordPress: le guide ultimeVous voulez créer votre propre blog mais vous ne savez pas comment? Regardez WordPress, la plateforme de blogging la plus puissante disponible aujourd'hui. Lire la suite . WordPress fournira le cadre principal du site et alimentera tous les éléments de blog que nous choisirons d'inclure, ainsi que les pages statiques (comme un «à propos de nous», une «page de contact», etc.).
En plus de cela, nous utiliserons le plugin de commerce électronique open source le plus populaire pour WordPress, WooCommerce, car il offre le choix le plus large en termes de plugins de fonctionnalités supplémentaires et de modèles de boutique. JigoShop est la plus grande alternative, et, en vérité, il y a très peu de choses pour les distinguer - si vous en avez l'occasion, téléchargez les deux et jouez avec eux pendant quelques jours avant de faire votre choix final.
Il existe également des systèmes de commerce électronique dédiés - Magento, ZenCart et OpenCart sont peut-être parmi les plus populaires de ceux-ci - mais travailler avec WordPress signifie que nous avons la garantie d'un système solide qui ne sera pas abandonné à tout moment bientôt. Il ouvre également une multitude de fonctionnalités que l'on ne trouve généralement pas sur les sites de commerce électronique, ce qui est exactement ce dont vous avez besoin si vous voulez vous démarquer de la foule.
1.1 Configurer le domaine et l'hébergement
Nous utiliserons le service d'hébergement Grid de Temple des médias car c'est un excellent équilibre entre le coût, les performances et l'évolutivité. À 20 $ / mois, c'est un point de départ abordable pour votre entreprise avec 1 To de bande passante et 100 Go d'espace disque - la plupart des petits magasins n'auront jamais besoin de mise à niveau.
Contrairement à d'autres plans «d'hébergement partagé», la grille de Media Temple gardera le site en ligne même sous une forte charge de pics de trafic (comment ils y parviennent est expliqué dans le chapitre suivant sur les performances). Si vous le souhaitez, vous pouvez héberger plusieurs domaines. Il existe donc un potentiel d'expérimentation.
Si vous pensez que vous allez vouloir un accès de plus bas niveau au serveur parce que vous êtes le genre de personne qui aime bricoler Linux, considérez le serveur privé virtuel «DV Managed» de Media Temple Solution. À 50 $ / mois, cela vous donne une machine virtuelle complète que vous pouvez modifier selon le contenu de votre cœur, bien que les tâches d'optimisation seront entièrement à votre charge.

Rendez-vous sur MediaTemple.net/webhosting/shared pour commencer:
Jetez un œil aux fonctionnalités, puis cliquez sur s'inscrire.
Vous devrez choisir un nom de domaine immédiatement pour configurer votre compte. Vous pouvez toujours en ajouter plus tard et modifier ce domaine principal si vous le souhaitez. Si vous n'en avez pas encore, allez-y et saisissez-en un pour voir s'il est disponible. L'enregistrement d'un nouveau nom de domaine via Media Temple commence à 12 $ / an. Vous pouvez également le configurer avec un domaine acheté ailleurs, mais c'est à vous de régler les serveurs de noms de ce domaine ns1.mediatemple.net et ns2.mediatemple.net à partir du panneau de commande de l'endroit où vous avez acheté le domaine.

Avec un peu de chance, votre domaine sera disponible! La «confidentialité du domaine» n'est pas essentielle, mais sans elle, votre nom et votre adresse seront facilement accessibles à quiconque sait où chercher. Si vous achetez de toute façon sous une adresse professionnelle, ce n'est évidemment pas un problème - mais vous souhaiterez peut-être activer ce service s'il s'agit de votre adresse personnelle.

Sur l'écran suivant, saisissez votre adresse et vos informations de paiement. Vous devriez ensuite recevoir un e-mail de bienvenue sous peu. Avant de commencer, vous devrez définir un mot de passe. Suivez le lien dans l'e-mail pour ce faire et assurez-vous d'utiliser quelque chose de réellement sécurisé (j'utilise StrongPasswordGenerator.com pour générer un mot de passe sécurisé à 15 caractères - gardez l'onglet ouvert, vous en aurez besoin d'un autre en une minute). Une fois que vous avez défini cela, vous pouvez vous connecter à votre Centre de compte.

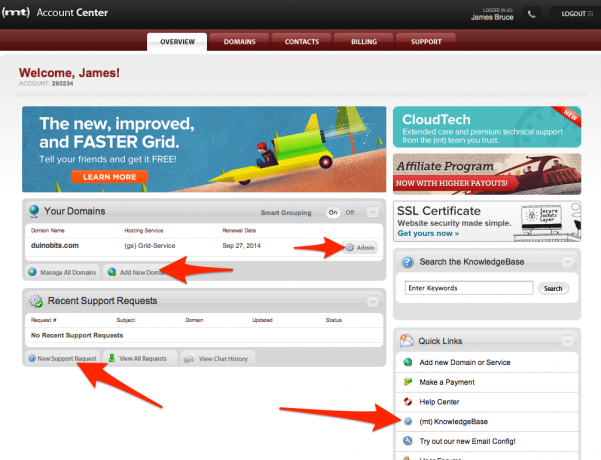
Les boutons les plus importants que vous voudrez connaître sur cet écran sont:
- Admin - qui vous amène au panneau de configuration du site et à partir duquel vous pouvez créer des adresses e-mail, des bases de données ou utiliser les fonctionnalités d'installation d'application en un clic.
- Ajouter un nouveau domaine - il n'y a pas de frais d'hébergement supplémentaires pour le domaine, bien que le domaine lui-même devra être acheté.
- Nouvelle demande d'assistance - où vous pouvez obtenir de l'aide sur tout ce qui concerne votre compte. Il existe également un chat 24/7/365 accessible depuis la barre d'outils en bas à droite.
- KnowledgeBase - un wiki plein d'informations sur tous les aspects de la gestion de votre serveur. Recherchez toujours ceci en premier lorsque vous avez des questions.
1.2 Créer une adresse e-mail
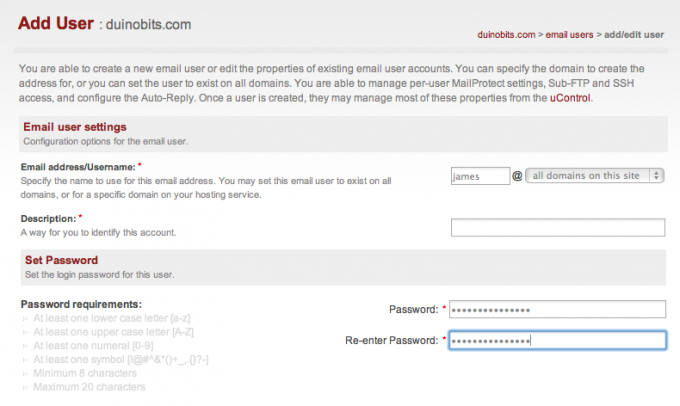
Configurez votre première adresse e-mail, mais vous pouvez en avoir jusqu'à 1000 si vous le souhaitez. Clique sur le Admin bouton, puis Utilisateurs de messagerie. Notez que ceci est légèrement différent de Alias de messagerie. Un alias est essentiellement une adresse de transfert - il peut recevoir des e-mails, mais ira vers un autre compte de messagerie spécifié plutôt que d'avoir sa propre boîte de réception distincte. Cliquez sur Ajouter un nouvel utilisateur. Vous n'avez qu'à vous soucier du nom, de la description et des bits de mot de passe - le reste peut être ajusté ultérieurement nécessaire, par exemple si vous embauchez un assistant et devez lui donner un accès FTP sans compromettre l'administrateur principal Compte. Remplissez les paramètres de réponse automatique si vous souhaitez qu'un accusé de réception par défaut soit envoyé à toute personne qui vous envoie un e-mail, comme "Merci de nous avoir contactés, nous essaierons de répondre dans un délai d'un jour".

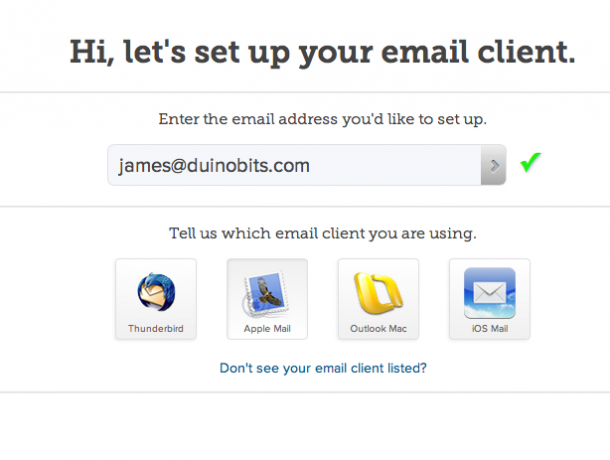
Une fois installé, allez à http://MediaTemple.net/help/mail/mailconfig/ utiliser l'incroyable outil de configuration de courrier électronique Automagical Media Temple - tapez simplement votre adresse e-mail, dites-lui quel client (application de messagerie) que vous essayez de configurer, et il vous enverra un fichier que vous pouvez exécuter pour tout configurer automatiquement.

1.3 Choisissez le mot de passe de la base de données
Avant de pouvoir utiliser la configuration en un clic, vous devez configurer un mot de passe de base de données. Encore une fois, utilisez le générateur de mots de passe fort pour en créer un nouveau. Sur l'écran suivant, il vous demandera de créer une nouvelle base de données - ne vous inquiétez pas, revenez simplement à l'écran principal d'administration. Nous allons utiliser l'installation en un clic à partir de ce moment.
1.4 Installer WordPress en un clic
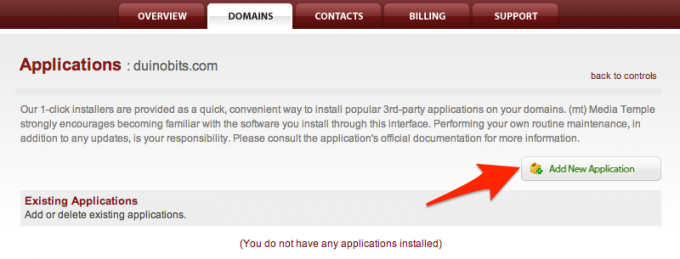
Sélectionner Installation en un clic depuis l'écran d'administration -> Ajouter une nouvelle application -> WordPress -> et sélectionnez Début. Pour les autres hôtes équipés de CPanel, reportez-vous au Guide d'installation de WordPress.org.

Par défaut, le programme d'installation tentera de configurer WordPress sur blog.votredomaine.com (appelé sous-domaine). Ce n'est pas ce que nous voulons, car WordPress hébergera également la boutique principale - pas seulement un blog - alors assurez-vous de supprimer ce bit. N'incluez pas non plus WWW dans le domaine! Vous pouvez laisser les autres champs de la base de données par défaut si vous le souhaitez, mais, pour des raisons de sécurité, je suggère au moins de changer le préfixe de la base de données wp_ - de cette façon, si quelqu'un parvient à pirater votre site ou à injecter des commandes de base de données malveillantes, il ne connaîtra pas le nom des tables à cibler.
Vous recevrez un message concernant un dossier HTML existant - c'est la page par défaut du serveur. N'hésitez pas à jeter ceci et à l'écraser. Une fois l'installation terminée, un bouton vert apparaît avec l'étiquette terminer.

Cliquez dessus pour terminer les étapes finales de l'installation dans WordPress lui-même, c'est-à-dire choisir le titre du site et le nom d'utilisateur de l'administrateur, etc. Désactivez l'option pour laissez les moteurs de recherche indexer le site pour l'instant - vous pouvez le réactiver plus tard, une fois que vous êtes réellement prêt à lancer.
2. WordPress 101
WordPress a commencé sa vie comme une simple plateforme de blogs, mais sa popularité et son code open source ont conduit à l'adaptation du système pour alimenter de nombreux types de sites Web. Comme un Système de gestion de contenu, WordPress vous permet de créer facilement des articles dans un ordre chronologique - comme un blog - et des pages statiques, utilisées pour des choses comme «À propos de nous», «FAQ» ou «Contact». WordPress gère vos téléchargements de fichiers (médias) et les commentaires faits sur les articles. Toutes ces informations sont stockées dans une base de données, puis, lorsqu'une page est chargée, le modèle de thème pertinent est rempli avec les informations correctes. Les messages peuvent être classés et étiquetés, aidant l'utilisateur à naviguer parmi les éléments d'intérêt. WordPress dispose également d'un système de plugins étendu, qui ajoute des fonctionnalités ou ajuste les fonctionnalités de votre site.
Voici un aperçu de l'interface - vous pouvez toujours y accéder en ajoutant / wp-admin à la fin de votre domaine, comme:
http://yourdomain.com/wp-admin/
> Le premier écran que vous voyez lorsque vous vous connectez est le tableau de bord, qui donne un aperçu des informations pertinentes telles que le nombre total de messages et de commentaires, les commentaires récents ou qui vous relie.

Le long du côté gauche de l'écran se trouve la barre de navigation principale. Passez la souris sur un élément et un sous-menu peut apparaître. À partir de l'élément des publications, vous pouvez afficher toutes les publications existantes, ajouter une nouvelle publication ou ajuster les catégories et les balises.
Médias vous permet de visualiser tous les fichiers qui ont été téléchargés, mais vous n'avez généralement pas besoin de le faire car vous les téléchargerez directement sur les pages de produits ou les articles de blog. Vous pouvez utiliser l'écran Média pour télécharger un logo.
Pages est l'endroit où vous affichez ou créez des pages statiques, tandis que Posts est l'endroit où l'action se produit. Les publications sont des entrées de blog chronologiques, l'objectif principal de la plupart des installations WordPress. Le sous-menu Messages contient également des écrans de gestion pour les catégories et les balises. Étant donné que nous utilisons WordPress pour le commerce électronique, nous n'utiliserons pas autant ces écrans.
commentaires vous amène à la file d'attente de modération où vous marquez les commentaires comme spam ou les approuvez.
Apparence est l'endroit où vous choisirez le thème à exécuter - et si votre thème le prend en charge, il peut y avoir d'autres options pour les paramètres spécifiques au thème. Vous ajusterez également les paramètres des widgets - ce sont des blocs de fonctionnalités spéciaux sur votre site Web, comme un calendrier ou une liste des produits les plus populaires dans la barre latérale. Vous pouvez également personnaliser les éléments de menu ici, mais encore une fois cela dépend de votre thème. En gros, si vous voulez changer quelque chose à quoi ressemble votre site, il a probablement changé quelque part ici.
Plugins sert à gérer, ajouter ou désactiver des plugins; certains plugins peuvent également ajouter leurs propres paramètres dans ce menu (bien que certains le placent sous outils à la place). Vous pouvez soit installer des plugins en recherchant dans le répertoire WordPress, soit télécharger un fichier zip (si vous avez acheté un plugin premium). Remarque: Il est courant de trouver le fichier zip du plug-in dans un autre fichier zip de conteneur, en plus de choses comme un fichier Lisez-moi pour obtenir des instructions. Si vous obtenez des erreurs lors du téléchargement, essayez d'abord de développer le fichier d'origine sur votre disque dur local, puis téléchargez le zip qui s'y trouve.
Utilisateurs est pour éditer qui peut se connecter au site. Il existe cinq classes d’utilisateurs, d’administrateur (c’est-à-dire que vous - les administrateurs peuvent ajuster tout ce qui concerne le site, et très facilement le casser) à «abonné» - c'est ainsi que les clients seront enregistrés afin que leurs coordonnées puissent être souvenu.
Outils peut être ignoré en toute sécurité, bien que certains plugins placent leurs éléments de menu ici.
Finalement, Réglages. Pour l'instant, il suffira de vérifier le Général, et Lien permanent éléments de sous-menu. Du Général page des paramètres, assurez-vous de définir un slogan pour votre site - une description sur une ligne qui peut être affichée sur la page d'accueil pour certains thèmes, ainsi que le fuseau horaire local. Permaliens fait référence aux URL qui seront utilisées pour accéder au contenu - par défaut, elles ressembleront à:
http://yoursite.com/?p=12345
… Ce qui est non seulement laid, mais horrible pour les moteurs de recherche (il y a tout un chapitre là-dessus plus tard, ne vous inquiétez pas). Choisissez-en un qui inclut le nom du message, mais je recommande de ne pas inclure la date, sauf si vous prévoyez de publier de nombreux articles de blog sensibles au facteur temps. Je proposerai plus tard que vous rédigiez des articles de blog, cependant, afin d'attirer les moteurs de recherche sur votre site, de cette façon, l'URL pour eux apparaîtra comme suit:
http://yoursite.com/why-my-products-are-awesome/

Prenez un moment pour regarder toutes les options, ajoutez peut-être quelques messages de test - essayez de télécharger et d'insérer un image dans eux, puis affichez votre site et commentez ces messages, et voyez comment ils apparaissent dans l'administrateur région. Vous devriez trouver que tout est assez explicite.
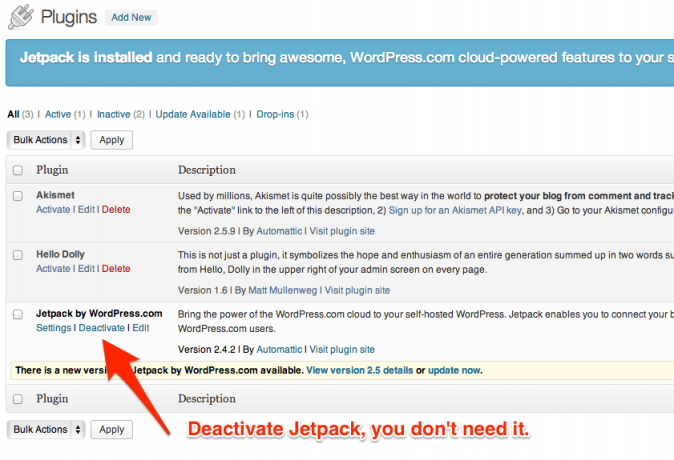
Conseil de performance: par défaut, un module d'extension appelé JetPack est installé. Contrairement à ce que son nom pourrait suggérer, cela ralentit considérablement votre site. Désactivez-le depuis l'écran Plugins pour une amélioration instantanée des performances - les fonctionnalités de ce plugin peuvent être trouvées individuellement ailleurs.

2.1 Configuration de la boutique
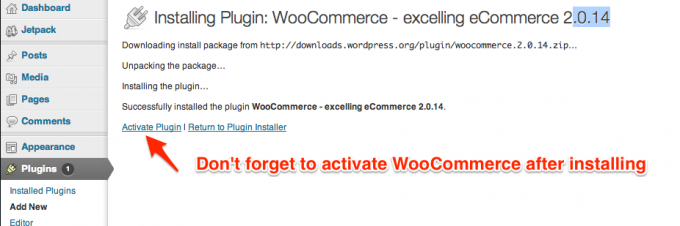
Pour ajouter les composants de la boutique WooCommerce à WordPress, sélectionnez Ajouter nouveau dans l'option de la barre latérale Plugins. Recherchez «woocommerce» et installez l'option supérieure, qui au moment de la rédaction est
WooCommerce - exceller dans le commerce électronique 2.0.14. Cependant, il se peut qu'une version plus récente soit disponible au moment où vous lisez ceci, alors ne vous inquiétez pas si le numéro de version n'est pas exactement le même.

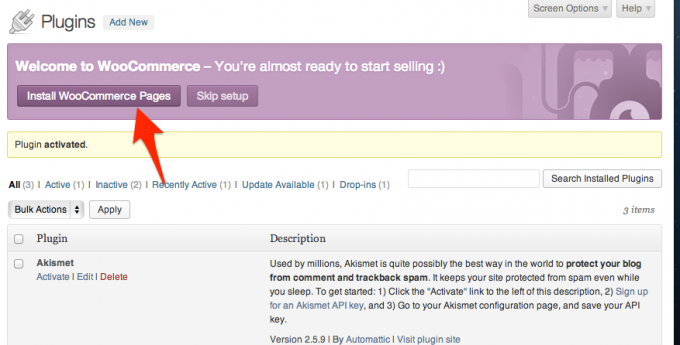
Une fois installé, cliquez sur le Activer le plugin lien. Une fois que cette bannière apparaît, cliquez sur le Installer les pages WooCommerce lien - cela ajoutera les pages statiques requises comme Checkout et Mon compte.

Enfin, vous devrez à nouveau définir les préférences de permalien, en ajustant les pages produit pour utiliser soit une URL de base de /product, /shop, ou Douane. Se souvenir de Sauvegarder les modifications une fois terminé, et la nouvelle structure de permalien sera écrite sur le serveur.
2.2 Réglage des paramètres
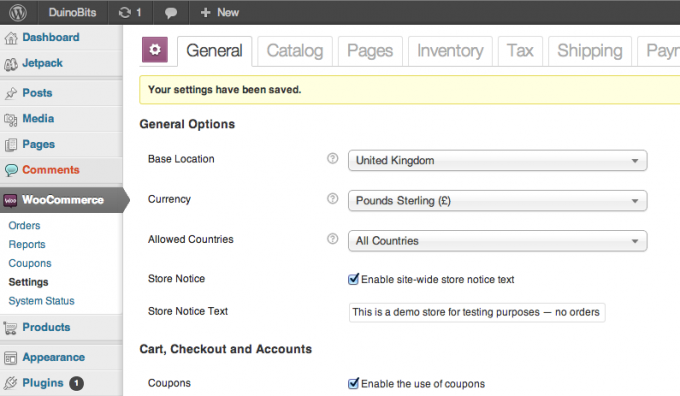
En supposant que l'installation a réussi, vous devriez maintenant avoir deux nouvelles sections sur votre barre latérale. Le premier, WooCommerce, est l'endroit où vous allez gérer la boutique, traiter les commandes et effectuer toute la configuration. Cliquez sur l'élément de sous-menu Paramètres et lisez d'abord tous les paramètres généraux - ceux-ci sont généralement corrects par défaut, mais je suggérerais les modifications suivantes:
Activez l'enregistrement sur la page Mon compte - sinon les clients seront obligés d'utiliser l'enregistrement WordPress standard.
Empêchez les clients de se connecter à WordPress Admin - il n'y a aucune raison qu'ils soient là, après tout, et il semble plus professionnel de leur cacher le côté WordPress.
Activez le texte de notification du magasin sur tout le site - au cas où quelqu'un tomberait sur votre boutique et tenterait de passer une commande.

Sur le Catalogue onglet, vous pouvez ajuster les unités et certains des détails les plus fins de l'affichage du produit - par défaut, les dimensions et le poids seront affichés dans la section «informations supplémentaires sur le produit» des pages produits. Sauf si vous avez une bonne raison de les désactiver, je vous suggère de les conserver pour des raisons de référencement («optimisation pour les moteurs de recherche», l'un des derniers chapitres de ce guide).
Ignore le Pages onglet pour l'instant - il vous permet de créer des pages personnalisées spécifiques pour les fonctions du magasin, mais WooCommerce aura déjà créé toutes les pages nécessaires lors de son installation, vous ne devriez donc pas avoir de raison de changer leur.
le Inventaire L'onglet est pour les paramètres de gestion des stocks. Désactivez la gestion des stocks si vous souhaitez gérer vous-même ce côté des choses, fabriquer des articles sur commande ou faire des livraisons directes. Si vous prévoyez de suivre les niveaux de stock, l'avertissement automatisé de bas stock peut être très utile.
Impôt. Il s'agit d'un vaste sujet, et il est supposé que vous comprendrez le régime fiscal de votre région. Au Royaume-Uni, vous devez payer 20% de TVA si votre chiffre d'affaires total est supérieur à 79 000 £ / an - cependant, une fois enregistré, vous pouvez également demander la TVA sur les achats professionnels, ce n'est donc pas aussi mauvais qu'une perte de 20% de profit pour vous. Lisez ceci pour plus de détails sur la TVA.
La situation est beaucoup plus complexe aux États-Unis, où les tarifs varient selon les États, tout comme les produits exonérés - bien que vous soyez généralement exonéré de taxe de vente si vous n'avez pas de présence physique, comme un bureau ou un magasin de détail (techniquement, vos clients en ligne devraient payer la taxe se). Cependant, une législation est en cours qui supprimerait cette exemption et mettrait la charge sur la boutique en ligne, alors vérifiez d'abord.
Tous les calculs de taxes sont désactivés par défaut dans WooCommerce.
livraison: Il existe des options de livraison de base - comme le tarif forfaitaire ou la livraison gratuite - intégrées à WooCommerce. Vous pouvez acheter des options d'expédition supplémentaires, telles que USPS ou Royal Mail dans le magasin d'extensions WooCommerce officiel. Par défaut, seule la livraison gratuite est activée dans votre magasin - mais vous pouvez changer cela en cliquant sur les liens bleus en haut de l'onglet Expédition. N'oubliez pas de désactiver également la livraison gratuite si vous choisissez l'une des autres, sinon les clients choisiront probablement l'option gratuite!

Passerelles de paiement sont différentes méthodes que vous pouvez accepter le paiement des clients. Encore une fois, vous pouvez acheter ou télécharger des passerelles de paiement supplémentaires auprès de WooCommerce ou d'autres développeurs, mais n'oubliez pas que l'acceptation de paiements par carte de crédit directement sur votre site présente un tout nouvel ensemble de défis pour SSL. Lisez le chapitre séparé sur SSL pour en savoir plus. Pas de soucis cependant: vous pouvez toujours accepter les paiements par carte de crédit via PayPal. Sur la dernière page de la caisse, le client sera redirigé vers une page PayPal sécurisée, avant d'être automatiquement redirigé vers votre site pour les habituels «merci pour votre message de commande». Les frais ne sont que de 0,10 $ par transaction.
2.2.1 Considérations SSL
SSL - Secure Sockets Layer - sécurise votre paiement en créant une connexion cryptée pour vos clients. Vous devez vérifier votre site afin d'obtenir un certificat SSL qui confirme que vous êtes bien qui vous dites être, ce qui permettra à divers marqueurs de sécurité du navigateur d'apparaître sur votre page de paiement. L'obtention du certificat SSL coûte de l'argent - 75 $ / an si vous en achetez un via Media Temple - et introduit d'autres complications, mentionnées plus loin dans ce guide.

3. Choisir un thème
Theming est une partie importante de WordPress et WooCommerce. Alors que le côté administrateur reste familier, le thème que vous choisissez déterminera tout que vos clients voient, il est donc essentiel de choisir un bon thème. En tant que personne possédant pas mal de sites WordPress, je dois admettre que je passe une quantité anormale à rechercher le prochain meilleur thème!
Cela dit, il est également très facile de modifier le thème - vous n'aurez pas besoin de réécrire HTML ou CSS, mais vous devrez peut-être reconfigurer certains menus.
Si vous avez déjà pris un moment pour regarder votre site, vous avez remarqué que WooCommerce fonctionne dès le départ avec le thème WordPress par défaut, mais les styles ne correspondent pas car il n'a pas été spécifiquement conçu pour fonctionner avec WooCommerce Composants. Si vous avez un thème existant avec lequel vous souhaitez intégrer WooCommerce, cela devrait être possible, mais l'ajout de styles personnalisés n'entre pas dans le cadre de ce guide. Je suppose que vous allez acheter un nouveau thème spécialement conçu pour fonctionner avec WooCommerce, de sorte que le style d'affichage du produit doit parfaitement correspondre aux parties du modèle surround.

je recommande ThemeForest WooCommerce marché à thème, mais ce n'est pas le seul endroit pour trouver un thème premium. Attendez-vous à payer entre 50 $ et 100 $ pour une licence de site unique non exclusive (ce qui signifie que d'autres personnes peuvent également utiliser le thème). Voici quelques mots clés à rechercher:
- Sensible. Le thème redimensionnera les photos et ajustera la disposition en fonction de la taille de l'écran - il devrait donc fonctionner avec les mobiles et les tablettes. Vous pouvez redimensionner la fenêtre de votre navigateur pour tester - elle s'ajustera dynamiquement. Étant donné qu'un bon nombre de clients achètent désormais depuis leur canapé, la restauration au moins pour les tablettes est essentielle à ce stade.
- Compatible avec WordPress Customizer. Un ajout récent à WordPress est la possibilité d'ajuster des éléments de la conception du thème - tels que l'arrière-plan et les couleurs de l'en-tête - sans modifier aucun code. Ce n'est pas essentiel - la plupart des thèmes viendront de toute façon avec leur propre panneau d'options personnalisées, mais c'est la tentative de WordPress de standardiser le processus.
- Mega Menu. Les menus sont généralement une seule colonne de liens texte; un Mega Menu peut être composé de plusieurs colonnes et peut inclure un court graphique en haut ou des descriptions de liens - en gros, bien plus qu'un menu standard.

- Aqua Page Builder. Un outil de mise en page de modèle par glisser-déposer.
- Révolution de curseur. Vous permet d'ajouter des diaporamas accrocheurs, avec des effets d'image et de texte. Un excellent moyen de capter l'attention des clients et de présenter un produit spécifique.

Chaque thème doit avoir un bouton d'aperçu en direct où vous pouvez le tester. Regardez tous les éléments du menu pour voir les fonctionnalités offertes par le thème - la plupart comprendront différentes dispositions.

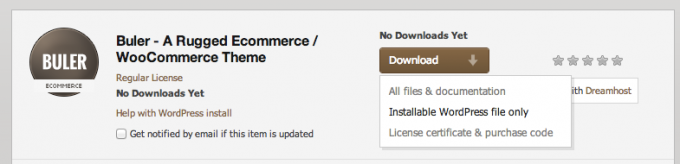
En ce qui concerne le téléchargement de votre nouveau thème, vous pouvez être invité à l'option "Fichiers de thème WordPress uniquement" et "Tous les fichiers et la documentation". Vous voudrez télécharger les deux, mais prenez d'abord le fichier de thème WordPress car nous pouvons l'utiliser pour le télécharger sur WordPress.

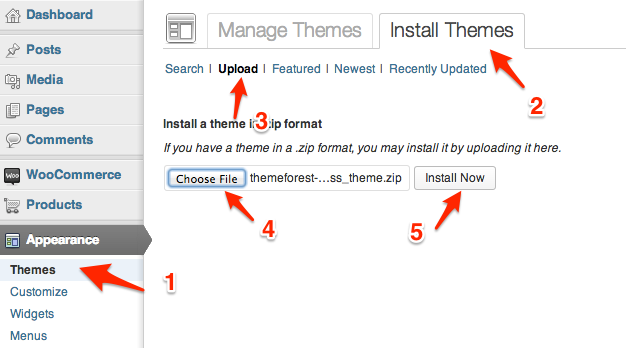
Du Apparence -> Thèmes sous-menu, cliquez sur l'onglet Installer, puis sur le Télécharger lien. Localisez votre fichier de thème et cliquez sur Installer maintenant.

Une fois terminé, il devrait figurer sur votre Thèmes disponibles et prêt à être activé.

Étant donné que chaque thème est différent, les options de configuration et les méthodes de configuration de diverses fonctionnalités varient considérablement. Certains auteurs de thèmes fourniront du contenu de démonstration que vous utilisez pour aider à configurer les fonctionnalités, qui peuvent être ajoutées à l'aide de la Outils -> Importation utilitaire. Certains auront des plugins supplémentaires inclus dans le package de téléchargement complet qui devront être installés séparément (le processus est le même que pour un thème - allez simplement sur Plugins -> Ajouter un nouveau -> Téléchargeret sélectionnez le fichier zip). Tous les thèmes auront une sorte de documentation et un forum d'assistance en ligne. Même les professionnels chevronnés doivent se référer à cette documentation, mais cela peut être écrasant pour le débutant avec le nombre d'options disponibles et les différentes conceptions de pages. Faites les choses petit à petit et ne vous sentez pas frustré simplement parce que votre site ne ressemble pas encore à l'aperçu.
Astuce pour économiser de l'argent: Si vous voulez faire un logo semi-professionnel sans payer 500 $ +, consultez Fiverr.com, un marché pour les types créatifs pour acquérir de l'expérience et créer un portfolio. Vous pouvez obtenir un concept de logo de base pour 5 $, mais attendez-vous à payer 50 $ pour un ensemble complet de fichiers PSD et vectoriels.

Il y a quelques éléments de menu sous Apparence qui sont standard pour chaque thème, nous allons donc les passer brièvement en revue.
3.1 Widgets
Les widgets sont de petites fonctionnalités qui peuvent être ajoutées à n'importe quelle barre latérale / zone de widget de votre thème. Un peu confus, un barre latérale peut également être trouvé dans le en-tête ou pied de page - cela dépend du thème, mais ils en incluent généralement plusieurs. Il n'est pas toujours évident de savoir où se trouvent ces zones de widgets. Référez-vous à nouveau à la documentation pour plus de détails. Voici quelques exemples de widgets disponibles que vous pouvez ajouter et qui sont inclus avec WooCommerce:
- Recherche de produit
- Filtre prix
- Produits aléatoires
- Panier (peut être réglé sur caché s'il est vide)
- Derniers produits consultés

3.2 Menus
La plupart des thèmes fourniront également un ou plusieurs emplacements de menu. Les menus doivent d'abord être créés, puis attribués à un emplacement particulier.
Si vous souhaitez qu'un élément de menu se développe lorsqu'un utilisateur le survole, faites glisser les éléments de l'éditeur de menu vers la gauche ou la droite pour en faire un élément parent (niveau supérieur) ou enfant.

4. Ajout de produits et de variantes
Si vous n'avez jamais géré de boutique en ligne auparavant, le concept de variantes de produit peut être nouveau pour vous. Votre boutique peut gérer ces types de produits fondamentaux:
- Produit simple: Un seul élément sans options. Le plus simple à gérer.
- Variable: Un produit de base avec différents attributs parmi lesquels le client peut choisir - cela peut être la taille ou la couleur. Si vous laissez le système gérer les niveaux de stock pour vous, chaque combinaison de variations est unique et, par conséquent, a son propre niveau de stock.
- Groupé: Une collection de produits simples connexes qui peuvent être achetés individuellement. Un produit groupé se compose de nombreux produits enfants, mais n'a pas lui-même de prix ni de niveau de stock; c'est simplement un moyen de regrouper visuellement les produits sur une seule page, afin que les clients puissent ajouter les produits individuels à leur panier plus facilement.
- Externe / affilié: Au lieu d'un bouton "ajouter au panier", un bouton "en savoir plus" sera affiché pour envoyer l'utilisateur vers un autre site Web.
- Téléchargeable: Un fichier qui peut être remis au client en cas de paiement réussi. Ceci est généralement protégé d'une manière ou d'une autre et peut être limité à un certain nombre de téléchargements ou à une date d'expiration.
- Virtuel: Ces produits ne nécessitent pas d'expédition et, par conséquent, ne contribueront pas aux frais d'expédition - utilisés principalement pour vendre des services.
Des types de produits supplémentaires peuvent être achetés sous forme de plugins - tels que offres groupées de produits ou ventes forcées. La plupart du temps, vous ne travaillerez qu'avec des produits simples et variables.
Tous les produits peuvent avoir des attributs décrivant ces produits, tels que la couleur. Un produit simple pourrait être un pull disponible uniquement en rouge (c'est-à-dire sans variations), mais le client souhaiterait quand même qu'il soit inclus s'il filtrait les produits rouges.
4.1 Ajouter un produit simple
Pour ajouter un produit simple, accédez à Des produits -> Ajouter un nouveau ou utilisez la barre d'administration rapide en haut de l'écran (+ Nouveau -> Produit). L'écran d'édition doit être facile à saisir.

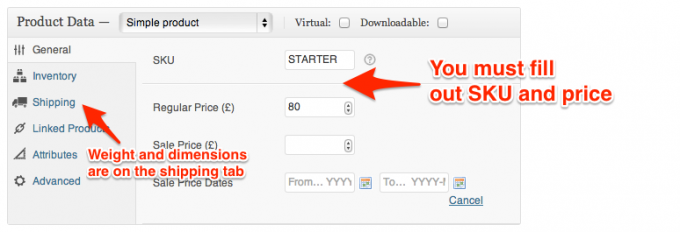
En plus du nom et de la description du produit, vous trouverez un brève description boîte. Sur la plupart des thèmes, cela apparaît directement à côté de l'image du produit avec la description complète plus bas dans la page; sur certains thèmes, il peut ne pas être utilisé du tout.
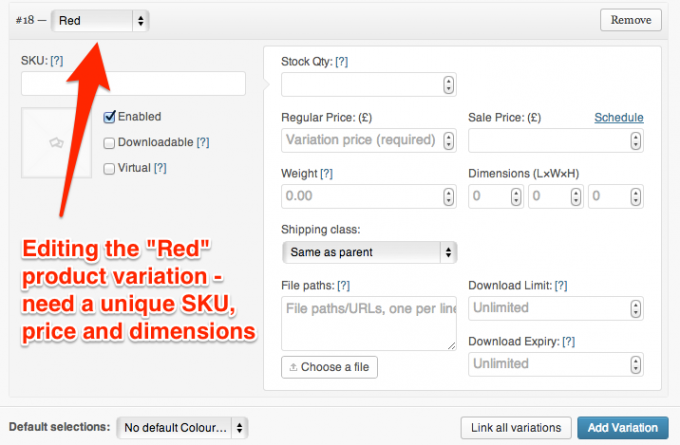
Faites défiler un peu la page pour trouver le détails du produit boîte. Voici où les données importantes sur le prix et les dimensions de l'emballage sont ajoutées.

Lisez la suite pour savoir comment ajouter des images.
Astuce: si vous recherchez quelque chose sur l'écran de l'écran de modification et que vous ne le trouvez pas, la boîte peut être masquée. Cliquez sur Options d'écran en haut à droite et assurez-vous que toutes les cases sont activées (ou désactivez celles dont vous n'avez pas besoin pour créer un écran d'édition moins encombré).

4.2 Images en vedette vs galerie de produits
En bas à gauche de l'écran Modifier ou Ajouter un nouveau produit, vous trouverez à la fois une image sélectionnée et une section de galerie de produits. L'image en vedette est l'image principale du produit montrée immédiatement à l'utilisateur et placée sur tout le site. Une seule image peut être utilisée pour l'image sélectionnée, et chaque thème aura une taille d'image idéale à utiliser. Téléchargez tout avec une qualité raisonnablement élevée (mais gardez-la en dessous de 2 Mo par image), et WordPress réduira automatiquement la taille au besoin pour les tailles de vignettes.
La section Galerie de produits peut être utilisée pour ajouter plusieurs images supplémentaires à un produit. Ceux-ci sont indiqués sur la page de détails du produit sous l'image principale. Dans le cas de produits variables, chaque variation peut également avoir sa propre image qui sera affichée lorsque l'utilisateur modifiera sa sélection.

Le processus de téléchargement des images est explicite - après avoir cliqué sur "Définir l'image sélectionnée" ou "Ajouter une galerie de produits", vous pouvez choisir parmi les images existantes ou cliquer sur l'onglet de téléchargement. Faites glisser et déposez dans cette fenêtre pour télécharger. Pour les galeries de produits, maintenez la touche CMD / CTRL enfoncée pour sélectionner plusieurs images à la fois dans le navigateur multimédia.
4.3 Conseils pour la photo du produit
Des «arrière-plans sans couture» de base peuvent être obtenus avec un morceau de carte blanc appuyé contre un mur et une surface plane. Pour un look vraiment professionnel, pensez à construire un Boîte de photo de produit de bricolage (photo ci-dessous - crédit d'image École de photographie numérique). À tout le moins, utilisez un diffuseur flash pour un éclairage uniforme.

Si vos produits pourraient bénéficier d'être vus sous tous les angles, pensez à acheter Plugin Magic360 (£ 99), qui crée un widget d'objet rotatif à 360 degrés à partir de 18 ou 36 photos de produits. Vous pouvez créer une plateforme de photographie à faible coût avec un Assiette de fête Lazy Susan peint en blanc.
4.4 Attributs globaux
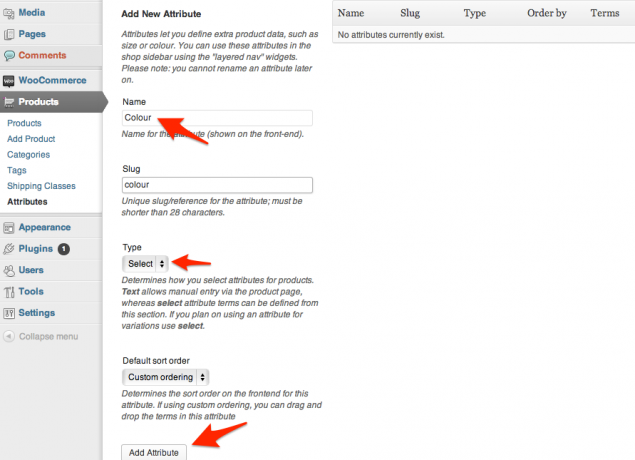
Accessible depuis la barre latérale Produit -> Les attributs menu, les attributs globaux peuvent être appliqués à une gamme de produits.
Allons de l’avant et créons un monde Couleur attribut comme exemple. Du Des produits -> Les attributs écran, allez-y et nommez votre nouvel attribut. Assurez-vous que le type d'attribut est défini sur «sélectionner».

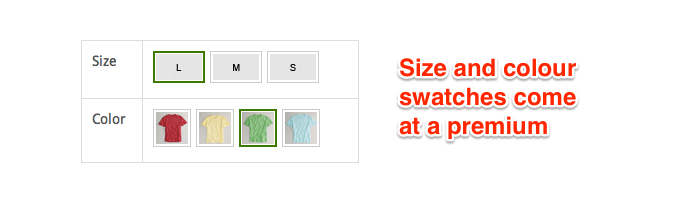
Ajoutez l'attribut et il apparaîtra dans la liste - cliquez sur le bouton configurer les termes pour ajouter des couleurs distinctes. Remarque: si vous souhaitez utiliser des «nuances» de couleurs réelles sur les options du produit, vous devrez acheter Extension d'échantillons de couleurs et d'images pour 99 $. Par défaut, vous ne pouvez utiliser que du texte.

Sur le Produit l'écran, faites défiler jusqu'à détails du produit et vous devriez maintenant pouvoir ajouter la nouvelle couleur d'attribut.

Une fois ajouté, vous devrez sélectionner les termes de couleur qui s'appliquent à ce produit particulier. Utilisez Sélectionner tout pour ajouter rapidement toutes les couleurs possibles. En supposant que vous souhaitiez qu'elles créent des variantes de produit et puissent être sélectionnées par le client, assurez-vous que les deux cases à cocher sont sélectionnées comme indiqué, puis enregistrez les attributs.

Maintenant sur le Variations languette. Si les détails du produit ne changent pas - prix, hauteur, etc. - et que les variations sont simplement pour la préférence de l'utilisateur, il vous suffit d'ajouter une seule variation ici et de laisser tous les attributs comme Toute couleur, toute taille (par exemple). Cela signifie que, quelles que soient la couleur et la taille choisies par l'utilisateur, il affichera les mêmes calculs de prix et d'expédition.
Si le prix ou le poids change en fonction de ce que l'utilisateur sélectionne, vous devrez ajouter des variantes et mettre à jour les informations séparément. Lier tous les attributs générera automatiquement une nouvelle variation pour chaque combinaison d'attributs que vous possédez - utile si vous utilisez uniquement un attribut, mais déconseillé si vous avez plusieurs attributs car le nombre de variations créées serait énorme. Si le prix et les frais de port changent en fonction de la taille sélectionnée, mais pas en fonction de la couleur, vous créez une nouvelle variation pour chaque taille, mais laissez l'attribut de couleur «n'importe quelle couleur».

4.5 Confusion d'attributs, de catégories et de balises
Il existe un certain chevauchement fonctionnel lorsqu'il s'agit de décrire des produits avec les attributs, Mots clés ou catégories. Si votre boutique ne comprenait que des produits simples, vous pourriez par exemple créer une catégorie pour «vêtements rouges» ou définir une étiquette «rouge» - les deux seraient fonctionnellement similaires pour regrouper les «produits rouges».
Voici comment j'essaie de me souvenir des différences:
Les catégories devrait être utilisé à des fins de navigation. Ils sont probablement le premier moyen choisi par votre client pour se déplacer dans le magasin, ils doivent donc se concentrer sur l'intention de l'utilisateur - comment l'utilisateur s'attend-il à ce que le magasin soit divisé? Pensez aux sections logiques d'un grand magasin - vous ne trouveriez pas de section rouge, mais vous trouveriez des «tenues de soirée» ou des «robes d'été». N'oubliez pas que vous pouvez également définir des sous-catégories - les meilleures pratiques indiquent que vous devez limiter le nombre de catégories de niveau supérieur à 10 ou moins. Contrairement à un vrai grand magasin, vous pouvez attribuer un produit à plusieurs catégories.
Les attributs peut être considéré comme un filtre: le prix, la taille ou la couleur aident à affiner vos choix, mais ils ne sont certainement pas le principal moyen utilisé par les utilisateurs pour rechercher des articles dans votre boutique. Vous n'entrez pas dans un grand magasin et dites "montrez-moi tout ce que vous avez dans XL". Les attributs peuvent également être sélectionnés simultanément - de sorte que le client peut rechercher quelque chose de rouge, de taille M et pour moins de 30 £. Si vous aviez des catégories pour chacune d'elles, elles ne pourraient en rechercher qu'une à la fois.
Mots clés sont facultatifs - un phénomène de l'ère numérique. Ils peuvent également être utilisés pour comparer des produits. Si vous avez un mot-clé ou une étiquette pour décrire un ensemble de produits qui n'ont aucun sens logique dans leur propre catégorie ou en tant qu'attribut, une balise peut être appropriée. Ne vous inquiétez pas si vous ne savez pas pourquoi vous utiliseriez le marquage - la plupart des magasins en ligne ne le font pas non plus, mais il est là si vous le souhaitez.
5. SEO pour le commerce électronique
Optimisation pour les moteurs de recherche (SEO) - c'est-à-dire le processus visant à garantir que votre site apparaîtra suffisamment haut dans les résultats présentés aux requêtes de recherche des utilisateurs - est particulièrement difficile à commerce électronique. Non pas parce que les règles sont différentes pour les boutiques en ligne par rapport aux blogs ou autres sites, mais précisément parce qu'elles sont exactement les mêmes. Les dernières années, les mises à jour de Google ont été particulièrement dures sur les sites de commerce électronique. Google a décidé que le contenu détaillé est un indicateur solide de la qualité d'un site Web - ce qui est bien pour les blogs, comprenant du texte et images, mais beaucoup plus difficile pour les boutiques en ligne, qui sont essentiellement des catalogues avec un paragraphe de texte descriptif si vous êtes chanceux.
Le problème est que pour la plupart des sites de commerce électronique, très peu diffère réellement entre les pages de produits (les images, titre et prix), tandis que le contenu prédominant d'une page (le modèle qui l'entoure, le menu, etc.) - reste le même. Du point de vue de Google, vous disposez d'un grand nombre de pages de contenu similaire de faible qualité, ce qui signifie qu'elles ne seront considérées comme faisant autorité pour aucun mot clé.
Ceci, bien sûr, est un énorme problème pour les boutiques en ligne - et ces algorithmes rigoureux de «contrôle de qualité» que Google a renforcée au cours des dernières années sont à eux seuls responsables d'une énorme baisse des ventes pour de nombreux achats en ligne des sites. Heureusement, nous pouvons comprendre la solution en regardant vers les grands joueurs.
5.1 Référencement technique
Dans cette section, j'examinerai spécifiquement les tactiques de référencement pour le commerce électronique, mais il existe certains aspects techniques de Référencement naturel qui s'applique à tout site que nous n'avons tout simplement pas de place à couvrir - cela doublerait probablement la taille de ce site guider. Lorsque vous avez le temps, regardez-les 5 sites pour apprendre le référencement de base Démystifier le référencement: 5 guides d'optimisation pour les moteurs de recherche qui vous aident à commencerLa maîtrise des moteurs de recherche nécessite des connaissances, de l'expérience et de nombreux essais et erreurs. Vous pouvez commencer à apprendre les principes fondamentaux et éviter facilement les erreurs de référencement courantes à l'aide de nombreux guides de référencement disponibles sur le Web. Lire la suite . Une fois que vous comprenez les bases, je suggère d'utiliser Référencement WordPress (gratuit) avec SEO Yoast pour WooCommerce ($ 29) plugins pour les implémenter. N'oubliez pas cette étape - le référencement est un aspect incroyablement important de faire des affaires sur Internet aujourd'hui - "si vous le construisez, ils viendront" ne s'applique tout simplement pas si votre référencement n'est pas fait correctement.
5.2 Comment Amazon parvient-il à inverser la tendance?
La zone supérieure d'une page de produit Amazon ressemble à tout autre site de commerce électronique autour - une ou deux photos de produit, des informations de base et les boutons de prix / ajout au panier. Mais les similitudes s'arrêtent là. Faites défiler vers le bas et nous trouvons une multitude d'informations supplémentaires et de widgets.
5.2.1 Descriptions détaillées
Oubliez les descriptions superficielles simples d'un paragraphe - notez le plus possible. Dimensions, poids, pays de fabrication, matériaux - tout cela ajoute un contenu supplémentaire précieux à votre page.

Si vous vendez à partir d'une base de données de grossistes où les titres et descriptions de produits vous sont fournis, la réécriture de descriptions uniques est particulièrement importante. Ces descriptions fournies sont probablement utilisées textuellement sur des centaines d'autres magasins, donc Google considérera bon nombre d'entre elles comme du contenu en double. Il est essentiel de vous différencier de ces sites.
Évidemment, si les produits que vous vendez sont uniques en leur genre, vous n'avez pas à vous soucier autant de ce point, mais c'est toujours une bonne idée de fournir autant d'informations que possible. N'oubliez pas que lorsque Google «lit» votre page, il ne prend pas vraiment en compte les images. Un contenu textuel pertinent (sans apparaître comme du spam) est donc essentiel.
5.2.2 Avis des utilisateurs
L'une des façons les plus simples d'ajouter de la valeur à une page est de publier des avis d'utilisateurs sur le produit. Cela va prendre un certain temps pour les recueillir auprès des clients, alors pensez à offrir une incitation de type "5% de réduction sur votre prochaine commande si vous laissez un avis". Configurez un e-mail programmé pour rappeler aux clients de laisser un avis une semaine après leur achat. le Plugin de suivi automatique des e-mails (129 $) peut vous aider à y parvenir, mais vous pouvez également envoyer des e-mails manuellement.

Certains sites iront plus loin et accepteront les «plans d'action» des clients. Bien que ceux-ci puissent être excellents pour l'expérience utilisateur, ils n'ajoutent pas beaucoup en termes de valeur SEO. Une approche unique que Black Milk Clothing a adoptée consistait à s'interfacer avec l'API Instagram et à récupérer des photos marquées avec le produit nom - cela fonctionne parce que le produit lui-même est particulièrement viral, le type de robe que vous voulez vraiment montrer à votre copains.

FAQ sur les produits - où les utilisateurs peuvent soumettre une question et attendre une réponse de votre part, peuvent également ajouter une valeur rapide et un contenu pertinent à une page. Ce FAQ sur les produits pour le plugin WooCommerce est libre.
5.2.3 Widgets
Prenez un moment pour examiner certains de vos sites commerciaux préférés et identifier les éléments clés sur la page que vous trouver utile du point de vue d'un acheteur - il y a des chances qu'il existe un plugin pour WooCommerce qui peut vous aider à ajouter cela aussi. Ne surchargez pas la page cependant - chaque "widget" supplémentaire ralentira le site, et bonne pratique de l'interface utilisateur indique que plus une page est ciblée, plus un utilisateur est susceptible de se convertir en client payant.

5.3 Connaissances d'experts et blogs
Si vous vendez des produits qui vous passionnent, vous avez probablement une bonne quantité d’expertise sur le sujet. Écrivez sur les dernières tendances de la mode si vous vendez des vêtements; expliquez comment créer une bordure d'été colorée si vous vendez des graines. Les «conseils pratiques» et les articles fondés sur une liste, tels que «10 excellentes façons de…» ont tendance à très bien fonctionner. Non seulement vous rédigerez du contenu démontrant à Google que vous connaissez votre contenu, mais vous créerez également du contenu que les utilisateurs aiment partager sur Facebook ou Twitter. Pour commencer, commencez simplement à créer de nouveaux Des postes, et ils apparaîtront automatiquement par ordre chronologique dans la zone de blog de votre site.
Même si vous choisissez de ne pas inclure de blog sur votre propre boutique en ligne, les blogs invités peuvent être un excellent outil promotionnel - c'est là que d'autres sites publieront l'article avec un lien vers votre boutique. Assurez-vous simplement que votre contenu est réellement précieux pour le lecteur et qu'il n'est pas simplement utilisé pour générer du trafic. Pour une approche systématique du blogging invité, vous pouvez essayer MyBlogGuest, mais, d'après mon expérience, contacter directement des sites et proposer vos services peut être plus efficace.
Bref, il ne suffit plus de proposer simplement un produit à la vente. Votre site devra se différencier à la fois par des fonctionnalités innovantes et un contenu de qualité. Établissez-vous en tant qu'expert du secteur si vous le pouvez - donnez de la crédibilité aux articles que vous publiez et montrez que vous connaissez le produit. Assurez-vous que votre liste de produits est plus attrayante, plus utile et avec plus d'informations que tout autre concurrent.
6. Accélération du site et considérations sur les performances
La vitesse compte. En termes simples, un site lent frustrera les clients potentiels, les faisant partir avant qu'une vente ne soit conclue - il est donc important que vous fassiez tout votre possible pour optimiser votre site. Les conseils suivants s'appliquent spécifiquement au panneau de configuration de Media Temple's Grid Service, mais certaines ou toutes ces techniques seront disponibles sous une forme ou une autre sur d'autres hôtes.
6.1 Activer FastCGI
Du Zone Paramètres PHP de votre panneau de contrôle de compte, activez FastCGI. Sans devenir trop technique, cela accélère le code PHP, qui est le langage qui crée des pages Web dynamiques dans WordPress. Il est essentiel pour exécuter la prochaine amélioration - mod_pagespeed.

6.2 Activer mod_pagespeed
mod_pagespeed est un plugin de serveur Web écrit par Google, conçu pour automatiser certaines des tâches d'optimisation comme la réduction de CSS et Javascript (cela signifie supprimer les espaces et compresser plusieurs fichiers en un seul fichier). Si vous êtes vraiment curieux de connaître la mécanique et les détails, regardez cette explication vidéo d'une heure.
Pour configurer cela, vous trouverez les paramètres PageSpeed sur la dernière ligne de votre panneau de configuration.

Dans l'écran suivant, activez-le pour tous vos domaines et enregistrez. Terminé!
6.3 Activer le compte CloudFlare gratuit
Du Centre de compte -> Domaines menu déroulant, sélectionnez Ajouter un nouveau domaine ou service. Faites défiler vers le bas jusqu'à ce que vous trouviez CloudFlare, puis cliquez sur le Activer bouton. En supposant que vous ne disposiez pas déjà d'un compte CloudFlare, parcourez le formulaire d'inscription simple.
Vous serez ensuite redirigé vers une page d'activation répertoriant les domaines individuels. Allez-y et activez maintenant, ou vous pouvez revenir à cet écran à tout moment à partir de la nouvelle section "Services complémentaires" qui aura été créée sur votre Centre de compte -> Aperçu languette.

Notez que le compte CloudFlare gratuit ne prend pas en charge les connexions SSL - c'est un problème si votre site accepte directement les paiements par carte de crédit avec votre propre passerelle de paiement. Si votre boutique s'appuie uniquement sur des passerelles de paiement externes comme PayPal, ce n'est pas un problème et vous n'avez pas besoin de SSL. Un compte CloudFlare premium commence à 20 $ / mois.
6.4 Utiliser un CDN pour servir des ressources statiques
Les serveurs Web sont parfaits pour générer des pages dynamiques à partir d'une base de données - mais pas si bien pour le transfert soutenu de fichiers, comme des images ou Javascript. Un CDN, ou Content Delivery Network, se compose d'un type spécial de serveur Web qui ne fait rien des choses typiques du serveur Web - il est hautement optimisé pour livrer des fichiers, et c'est tout. Les CDN maintiennent également des serveurs partout dans le monde. Ainsi, bien que la page initiale puisse être générée en Amérique, les fichiers de ressources supplémentaires sont chargés à partir d'un endroit plus local.
La bande passante sur un CDN est moins chère que la bande passante fournie par votre hôte, donc si vous atteignez le quota mensuel de bande passante, vous devriez certainement envisager d'installer un CDN.
Cependant, un CDN est un service premium qui est disponible en tant que module complémentaire sur Media Temple. À partir de 20 $ / mois (contrat mensuel), le ProCDN de Media Temple fournit 200 Go de bande passante et plus de 10 points de présence (POP) de mise en cache de contenu dans les centres de données de niveau supérieur.
Avez-vous vraiment besoin d'un CDN? Ce n'est pas essentiel si les autres optimisations fonctionnent. Attendez donc de constater que vous dépassez la bande passante mensuelle ou si vos pages sont particulièrement chargées en graphiques. Si vous décidez d'utiliser un CDN, vous aurez également besoin d'un plugin dans WordPress qui réécrit les URL afin qu'ils pointent vers votre CDN au lieu de votre site local. Pour cela, vous aurez besoin de….
6.5 Cache total W3
Total Cache de w3 Edge est une solution de mise en cache complète pour les utilisateurs avancés. Lorsqu'il est correctement configuré, il peut créer des fichiers minifiés de la même manière que mod_pagespeed, mais ce processus n'est vraiment pas pour les débutants. Total Cache se compose de divers modules qui peuvent chacun être activés, donc la configuration de ce plugin est très hors de portée de ce guide. Vous pouvez lire ma brève introduction à configurer w3 Total Cache ici Comment configurer les différents paramètres du plugin W3 Total Cache pour votre blog WordpressIl y a quelque temps, j'ai parlé des avantages de l'installation du plugin W3TC sur votre blog Wordpress afin d'accélérer la mise en cache, mais certains lecteurs étaient naturellement un peu méfiants à propos de ... Lire la suite . Media Temple a également un guide complet de configuration de la fonction CDN, si vous décidez d'utiliser leur solution ProCDN.
6.6 À propos de «l'utilisation du GPU»
Le GPU - ou Grid Performance Unit - est le moyen utilisé par Media Temple pour définir la part des serveurs que votre site utilise actuellement, garantissant ainsi des performances équitables pour tous. Il concerne principalement les cycles du processeur, mais prend également en compte des éléments tels que les opérations de lecture et d'écriture sur disque. À tout moment, vous pouvez vérifier votre utilisation actuelle du GPU par heure et le dépassement prévu à partir de la section appropriée dans le panneau de configuration de votre compte.
Si votre site connaît une soudaine explosion de trafic - par exemple, si un lien est publié sur la première page de Reddit - le Grid Service affectera intelligemment plus de ressources afin de faire face à cette pointe. Contrairement à la plupart des hôtes partagés, cela signifie que le site restera en ligne. Votre utilisation du GPU peut augmenter pendant cette période, mais tant que le pic de trafic n'est pas maintenu pendant un mois entier, votre utilisation mensuelle totale du GPU ne dépassera probablement pas le quota.
De manière générale, vous n'aurez pas à vous en préoccuper - le quota mensuel de 2000 GPU (équivalent à 2,78 GPU par jour) a été calculé de telle sorte que 98% des sites hébergés sur Grid ne le dépasseront jamais.
7. Lancement et promotions
Ne soyez pas trop hâtif pour parler au monde de votre site - mon expérience m'a dit qu'il y aura toujours de petits bugs en attente pour les clients, donc un lancement discret est préférable. Pour tester votre site, essayez à partir de différents navigateurs et assurez-vous que vous n'êtes pas connecté à WordPress - les pages que vous consultez en tant qu'administrateur sont parfois différentes de celles qu'un visiteur régulier verrait.
Lorsque vous êtes sûr que le site est prêt pour tout le monde, essayez les tactiques suivantes pour obtenir le plus de fréquentation possible.
7.1 Compétitions
Utilisez un widget gratuit de PunchTab.com pour encourager diverses actions. Les clients pourront obtenir des inscriptions au concours pour soumettre leur adresse e-mail, tweeter ou aimer la page, présenter des amis, devenir fan de Facebook ou répondre à une question.

7.2 Réseaux sociaux
Quelle que soit votre position morale sur Facebook ou votre opinion personnelle sur Twitter, la vérité est que les réseaux sociaux jouent un rôle important dans le marketing en ligne d'aujourd'hui. Nous avons un guide complet séparé que vous pouvez télécharger ou lire en ligne maintenant - Votre guide du marketing des médias sociaux Votre guide du marketing des médias sociauxÀ l'heure actuelle, il y a une attaque de personnes et d'entreprises se tournant vers les médias sociaux. La concurrence est féroce et aucune entreprise ne peut perdre du temps ou de l'argent à le faire mal. Lire la suite . Utilisez le widget de compétition PunchTab mentionné ci-dessus pour rassembler de nouveaux abonnés Twitter et fans Facebook.

7.3 Liste de diffusion
Tirez parti de votre liste de clients existante pour inviter des personnes sur le site et utilisez les mois précédant le lancement pour recueillir des adresses. Utilisez le Plugin Ultimate Coming Soon Pro (29 $) et un MailChimp liste de gestion de compte (divers plans, commence gratuitement) pour présenter une page d'inscription à la newsletter aux visiteurs, tout en étant en mesure de prévisualiser et de travailler sur le site une fois connecté en tant qu'administrateur. Si vous vous sentez généreux, offrez un coupon aux abonnés pour une remise sur leur première commande (et une autre après leur première commande pour les encourager à revenir).

7.4 Google Adwords
Google Adwords est un sujet énorme et bien en dehors de la portée de ce livre, mais Google facilite les «enchères» sur des recherches de mots clés spécifiques pour attirer des clients potentiels. Bien que ce ne soit pas essentiel au début, vous voudrez probablement essayer un Campagne publicitaire Adwords à un moment donné.
Bonne chance!
Vous devriez maintenant être prêt à démarrer votre propre entreprise en ligne - de l'achat du domaine au lancement du site, et tout le reste. Les éléments qui suivent sont ce qui va vraiment vous mettre à l'épreuve - la gestion des stocks, le traitement des fournisseurs difficiles et des clients encore plus difficiles, la fraude au paiement, les livraisons perdues, etc. J'ai bien peur qu'il n'y ait pas de plugins pour vous aider avec ça!
La vérité est que vous aurez beaucoup de compétition, donc je ne saurais trop insister sur l’importance de vous différencier en quelque sorte: grâce à vos connaissances d'experts, votre site incroyablement beau regorge d'informations utiles et d'un excellent service client. Il n'est pas nécessaire de dépenser vos économies sur des agences de conception coûteuses et des services SEO frauduleux, quelques centaines de dollars suffisent pour tester les eaux de votre produit et potentiellement devenir le vôtre patron. En choisissant WooCommerce et WordPress, vous vous êtes assuré que si vous rencontrez un problème ou avez une question, la réponse est toujours juste une recherche rapide sur Google. Maintenant, qu'attendez-vous vraiment?
James est titulaire d'un BSc en intelligence artificielle et est certifié CompTIA A + et Network +. Il est le développeur principal de MakeUseOf et passe son temps libre à jouer au paintball VR et aux jeux de société. Il construit des PC depuis qu'il est enfant.


