Publicité
Table des matières
§1. Introduction
§2 - Premiers pas avec xHTML
§3 – Conception avec CSS
§4 – Plus d'informations
1. Introduction: qu'est-ce que xHTML?
Bienvenue dans le monde de XHTML - Langage de balisage hypertexte extensible - un langage de balisage (similaire à la programmation) qui permet à quiconque de construire des pages Web avec de nombreuses fonctions différentes. À bien des égards, c'est la langue principale d'Internet.
Alors, pourquoi nous en soucions-nous?
Eh bien, n’avez-vous jamais voulu avoir votre propre site Web? Ou faire votre propre jeu? Le rôle de ce guide est de vous donner un avant-goût de ce monde puissant. Si vous avez une expérience de programmation précédente, vous trouverez cela plus facile, bien sûr, que si vous venez de commencer votre aventure de programmation. Quoi qu'il en soit, j'espère expliquer cela afin que même un novice puisse comprendre.
Nous nous soucions de xHTML car c'est un bon point de départ pour apprendre les blocs de construction de base du Web. Les sites de réseautage social comme Facebook, MySpace et Twitter utilisent un autre langage de programmation (côté serveur) appelé PHP, mais c'est une bonne idée de comprendre les bases avant de plonger tête première dans la programmation monde. Ce guide concerne les bases.
Si vous voulez en savoir plus sur le fonctionnement d'Internet ou peut-être sur le fonctionnement des réseaux informatiques avec tout cela des trucs techniques ou même comment construire des ordinateurs, alors essayez ces excellents guides de vos amis sur Se servir de:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Comment construire votre propre PCC'est très gratifiant de construire votre propre PC; ainsi que intimidant. Mais le processus lui-même est en fait assez simple. Nous vous expliquerons tout ce que vous devez savoir. Lire la suite
//www.makeuseof.com/tag/everything-need-know-home-networking/ Tout ce que vous devez savoir sur le réseautage à domicileLa mise en place d'un réseau domestique n'est pas aussi difficile que vous le pensez. Lire la suite
//www.makeuseof.com/tag/guide-file-sharing-networks/ Le guide MakeUseOf des réseaux de partage de fichiersVous êtes-vous déjà demandé quels sont les plus grands réseaux de partage de fichiers? Quelles sont les différences entre BitTorrent, Gnutella, eDonkey, Usenet etc.? Lire la suite
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: Ultimate GuideSi vous avez peur de mettre à niveau Vista ou XP parce que vous pensez que c'est complètement différent de ce à quoi vous êtes habitué, vous devriez lire ce nouveau guide. Lire la suite
//www.makeuseof.com/tag/download-how-the-internet-works/ Comment fonctionne InternetNous pouvons désormais accéder à Internet depuis nos ordinateurs personnels, notre bureau, nos ordinateurs portables et nos téléphones. Mais beaucoup de gens ne savent toujours pas exactement ce qu'est Internet et comment il fonctionne vraiment. Lire la suite
2. Premiers pas avec xHTML
Dans ce chapitre, vous apprendrez à créer et à personnaliser des sites Web de différentes manières, y compris comment:
• Ajoutez des images aux pages Web.
• Créez et utilisez des hyperliens pour parcourir les pages Web.
• Établissez des listes d'informations en utilisant des points et autres.
• Créer des tableaux avec des lignes et des colonnes de données aléatoires et pouvoir contrôler le formatage desdits tableaux.
• Créez et utilisez des formulaires avec lesquels vous pouvez réellement interagir.
• Rendre les pages Web accessibles aux moteurs de recherche.
Tout cela se fera avec la programmation xHTML. Vous ne le croyez pas? Continuer à lire. Vous seriez surpris de voir tout ce que vous pouvez apprendre d'un guide aussi court.
Avant de nous lancer dans la partie «codage» de ce guide, vous aurez besoin d'un logiciel à utiliser pour éditer, tester et essentiellement développer vos programmes. Accédez à www.dreamspark.com et obtenez GRATUITEMENT l’un des programmes suivants, en supposant que vous êtes étudiant:
• Microsoft Visual Studio 2010
• Expression Studio 4
Si vous n'êtes pas étudiant, vous pouvez également utiliser Bloc-notes ++, que vous pouvez obtenir facilement www.notepad-plus-plus.org
Une fois que vous obtenez l'un des programmes et que vous l'installez, vous pouvez commencer votre expérience xHTML.
Vous utilisez peut-être un Mac ou Linux au lieu de Windows; vous devrez trouver un éditeur de texte qui fonctionne pour vous dans ce cas. Essayez d'en trouver un qui vous indique le nombre de lignes et le code de couleurs pour vous.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - Un éditeur de texte ultra-léger [Linux] Lire la suite
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - Un grand éditeur de code léger pour LinuxÉtonnamment, Linux n'offre pas autant de bons IDE (environnements de développement intégrés). Je crois que c'est parce qu'à l'époque, la plupart des programmeurs Linux avaient sorti le bon vieux bloc-notes (ou gedit dans ce cas), et avaient commencé ... Lire la suite
Si vous préférez ne pas télécharger d'outils dédiés, vous pouvez toujours utiliser un éditeur de texte comme Bloc-notes ou Wordpad. Cependant, les programmes ci-dessus sont de bien meilleurs outils pour tester et concevoir, ainsi que pour vous aider à votre codage car il vous invite si vous faites une erreur ou si vous essayez de vous rappeler le mot correct pour utilisation. C'est mieux c'est simple, non? J'utilise personnellement Notepad ++ et Microsoft Visual Studio, bien que j'aie entendu beaucoup de bonnes choses sur Expression Studio 4. Vous devrez décider ce que vous préférez, mais tous fonctionnent très bien.
REMARQUE: Pour tester un site Web créé à partir du Bloc-notes ou du Wordpad:
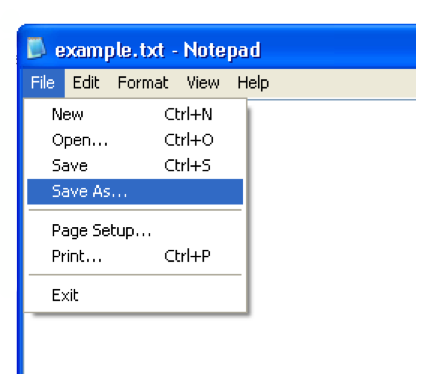
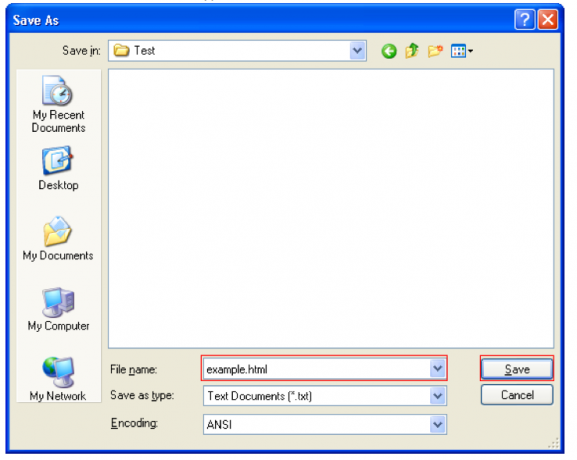
Avec le fichier ouvert, cliquez sur Fichier >> Enregistrer sous
À la fin du nom de fichier, saisissez.html et cliquez sauver
Ouvrez le fichier nouvellement enregistré (il s'ouvrira dans votre navigateur Internet par défaut)
2.1 Apprendre à connaître «le monde»
D'accord, voici le début du voyage. Commençons par mettre simplement quelque chose à l'écran sur cette page Web. Vous devez d'abord savoir quoi sont. Le code XHTML utilise des balises de début et de fin pour trier ce qui se passe avec chaque élément de la page.
Voici un exemple de balise de début:
Voici un exemple de balise de fin:
Regarde la différence? L'un a le nom de l'élément entre crochets pointus et l'autre est le même mais a une barre oblique avant le nom de l'élément.
IMPORTANT: Vous devez fermer une balise après l'avoir ouverte à un moment donné du code. Les balises doivent également être imbriquées, c'est-à-dire que vous ne pouvez pas effectuer les opérations suivantes:; ça devrait être. Vous voyez comment les balises s'emboîtent? Considérez-les comme des boîtes: vous ne pouvez pas mettre quelque chose de solide dans une boîte et demie.
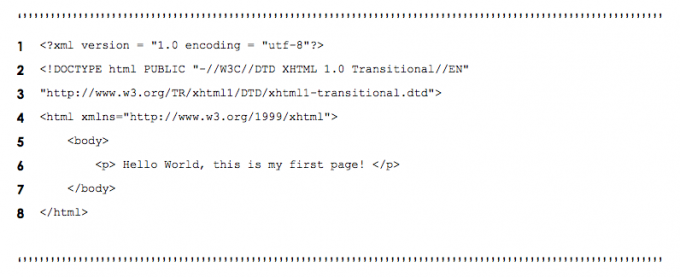
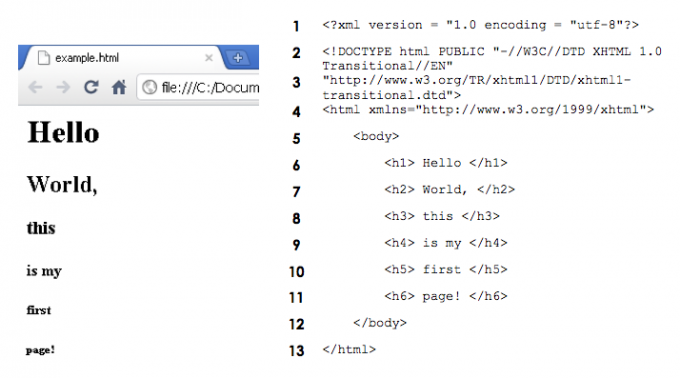
La meilleure façon d'apprendre à programmer est de le faire, donc assez de théorie. Juste pour un point de référence, je vais étiqueter chaque ligne de code avec un numéro afin de pouvoir expliquer ligne par ligne ce qui se passe.
À la ligne 1, j'ai indiqué le code html et à la ligne 5, je l'ai terminé. À l'intérieur de la balise est la
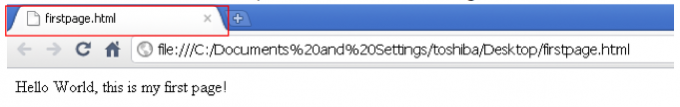
). Si vous l'ouvrez dans un navigateur Web, vous verrez apparaître ce qui suit sur l'écran:
Si vous souhaitez modifier le titre de la page du point de vue du navigateur (par exemple, firstpage.html), vous pouvez facilement ajouter la ligne de code suivante:
Cela rendra votre page Web plus professionnelle.
2.2 À partir de la et travailler sur le
Dans la plupart des cas, à l'intérieur du tag il y a un
et un .le est généralement utilisé pour les scripts en CSS (Section 3) et JavaScript (expliqué dans un manuel à venir), tandis que le est généralement le contenu de la page.
Certains contenus peuvent être modifiés à l'aide des scripts du
, mais le est généralement le contenu qui est immuable sur la page. Un exemple serait un court spiel sur le site Web que vous visitez.Vous pouvez modifier la mise en forme du contenu à l'aide de CSS (section 3) dans le
. Cependant, vous pouvez également apporter des modifications à la mise en forme dans le .Un ensemble de balises couramment utilisé et utilisé dans le corps sont les polices d'en-tête. Ces polices d'en-tête varient en taille et en force / audace. Voyez par vous-même ci-dessous:

2.3 Votre image vaut-elle mille mots? - Images
Jusqu'à présent, nous n'avons parlé que du texte et de ce qu'il peut faire sur un site Web, mais il y en a encore plus. Vous voulez rendre votre site Web encore plus attrayant que de simples polices de caractères? Essayez d'obtenir de bonnes images pour que votre site donne vraiment quelque chose à regarder. Attention cependant aux lois sur le droit d'auteur; mieux pour prendre vos propres photos si vous avez l'intention de mettre votre site Web sur Internet.
Vous devrez peut-être utiliser Photoshop ou certaines compétences en imagerie numérique pour créer une superbe image ou peut-être améliorer votre propre image et la rendre encore plus impressionnante. Essayez ces guides pour obtenir d'excellents conseils et informations:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Apprenez à retoucher des photos dans Photoshop: maîtrisez les bases en 1 heurePhotoshop est un programme intimidant, mais en seulement une heure, vous pouvez apprendre toutes les bases. Prenez une photo que vous souhaitez modifier et commençons! Lire la suite
• //www.makeuseof.com/tag/guide-to-digital-photography/ Guide du débutant de la photographie numériqueLa photographie numérique est un grand passe-temps, mais elle peut aussi être intimidante. Ce guide du débutant vous dira tout ce que vous devez savoir pour commencer! Lire la suite
Les formats d'image les plus populaires sont les suivants:
• GIF = Graphics Interchange Format
• JPEG = Joint Photographic Experts Group
• PNG = Portable Network Graphics
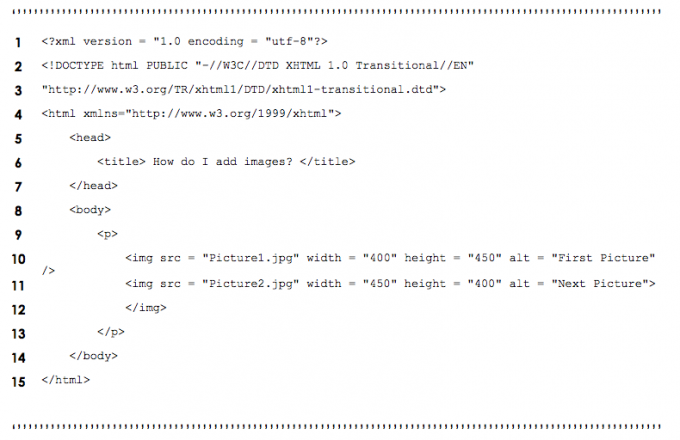
Jetez un œil au code ci-dessous et j'expliquerai ensuite ce que cela signifie; c'est-à-dire, comment ajouter des images à votre page Web.

Comme cela a été enseigné dans les sections précédentes, nous commençons toujours par le et co tags. Ensuite le
Après l'ouverture du paragraphe à la ligne 9, c'est là que les images sont insérées sur le site Web. Pour ajouter une image / image, vous devez utiliser commencer avec. Ensuite, vous devez suggérer où se trouve le fichier. Habituellement, vous essayez d'avoir ce fichier dans le même dossier que les fichiers du site Web, sinon vous devrez entrer le chemin du dossier dans lequel il existe. Dans le cas ci-dessus, j'ai utilisé
 . Cela signifie que la source (src) de l'image réside dans le même dossier et le nom de ce fichier d'image est Picture.jpg. Facile non?
. Cela signifie que la source (src) de l'image réside dans le même dossier et le nom de ce fichier d'image est Picture.jpg. Facile non?
Vous n'avez pas besoin d'ajouter autre chose que  pour créer une image avec un alt mais vous pouvez y ajouter des propriétés pour y apporter des modifications.
pour créer une image avec un alt mais vous pouvez y ajouter des propriétés pour y apporter des modifications.
Aussi connu sous le nom texte alternatif, cette valeur de propriété s'affiche lorsque vous passez la souris sur l'image.
Vous remarquerez peut-être qu'à la ligne 10, j'ai commencé la balise avec et l'a terminé avec />. C'est une autre façon d'ouvrir et de fermer des balises. C'est la manière habituelle de créer des images car vous pouvez choisir les différentes propriétés de l'image telles que la largeur et la hauteur comme indiqué dans l'exemple ci-dessus.
Aux lignes 11 et 12, une autre image est insérée, mais celle-ci utilise l'autre méthode pour ouvrir et fermer les balises. La ligne 10 crée l'image d'une manière beaucoup plus nette; utilisez cela plutôt que la méthode des lignes 11 et 12.
2.4 Hyperliens où peuvent-ils aller?
2.4.1 Se déplacer dans «le monde»
Vous voulez montrer à vos amis des sites sympas sur votre site Web, mais vous ne savez pas comment? Vous êtes au bon endroit, lisez la suite…
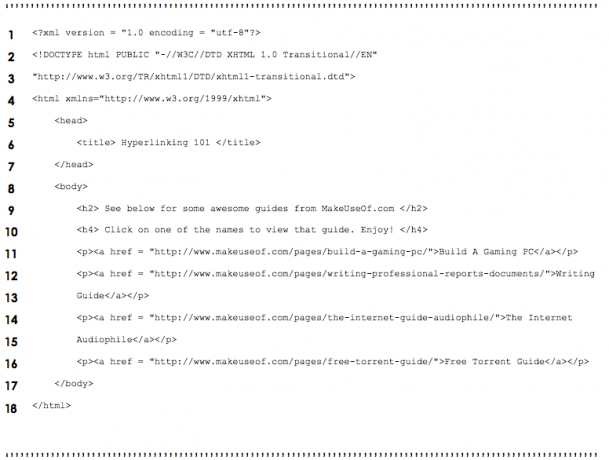
Jetez un œil au code ci-dessous et voyez si vous pouvez deviner ce que je fais avant de l'expliquer.
C'est vrai, je crée des hyperliens vers des sites intéressants et utiles. Fondamentalement, pour créer un lien hypertexte vers une certaine page Web qui a une adresse Web, vous utilisez simplement la syntaxe ci-dessous:
[ce que vous voulez mettre en hyperlien]
Cela ne vous semble pas très difficile? Vous pouvez très facilement y mettre du texte comme l'exemple de code ci-dessus. Cependant, il n'y a aucune raison pour que vous ne puissiez pas utiliser autre chose comme une image. Juste pour un peu d'informations supplémentaires: une URL est un localisateur de ressources uniforme, essentiellement l'adresse Web.
2.4.2 Les images vous rappellent où vous étiez et vous y emmènent à nouveau
Voici un exemple d'utilisation d'une image en tant que lien hypertexte:
Je suis sûr que si vous lisez les parties précédentes de cette section que vous publiez, il s'agit simplement de mélanger la création d'images et d'hyperliens. La syntaxe est définie pour avoir l'hyperlien à l'extérieur et l'image à l'intérieur, ce qui place un lien hypertexte de l'image insérée.
2.4.3 Vous avez du courrier - Hyperlien vers une adresse e-mail
Ceci est simplement une répétition de la dernière partie, mais si vous n'y avez pas prêté attention, jetez un œil au code ci-dessous:
Au lieu d'utiliser une URL (par exemple. http://www.something.com) ici, j'utilise une adresse e-mail qui implique de mettre la syntaxe suivante après le signe égal:
"Mailto: [votreadresseemail]"
La ligne 10 est l'exemple de base de ce concept. Alors, qui allez-vous envoyer par e-mail? Chasseurs de fantômes!
2.4.4 Se déplacer dans le monde - Hyperliens internes
Vous pouvez maintenant voir comment vous vous déplaceriez sur votre propre site Web. Cela se fait simplement en utilisant votre nom de fichier comme URL. Par conséquent, vous pouvez avoir une configuration de sites Web comme le montre le diagramme ci-dessous. La syntaxe que vous utiliseriez ressemblerait à ceci:

2.5 Êtes-vous spécial? Ces personnages sont…
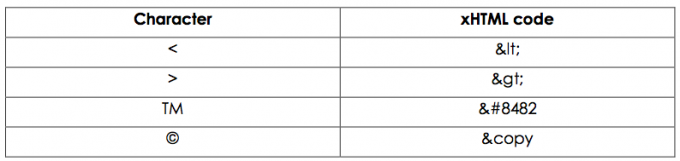
Lorsque vous saisissez des informations qui vont apparaître sur le site Web comme du contenu, vous devrez peut-être mettre quelque chose comme un symbole tel que le symbole du droit d'auteur: © ou peut-être un inférieur ou supérieur à symbole. Mais comme les symboles normaux sont utilisés par la syntaxe de codage, il devait y avoir un autre moyen de dépasser ce petit obstacle, et la solution consistait à utiliser une esperluette (&) puis un code court pour indiquer à l'ordinateur le symbole à mettre. Voici un tableau avec quelques exemples de caractères spéciaux issus du codage:
Par exemple, vous pourriez dire:
Il y a
Il y a <6 lignes dans le tableau ci-dessus, mais> 2 lignes
2.6 Listes, listes et autres listes
Bon maintenant, nous allons devoir organiser quelques choses, comme une liste de courses. Il existe deux types de listes. Ils sont les:
• Liste ordonnée (chiffres, alphabets, chiffres romains)
• Liste non ordonnée (puces)
Pour une liste ordonnée, vous utiliseriez les balises suivantes =
Pour une liste non ordonnée, vous utiliseriez les balises suivantes =
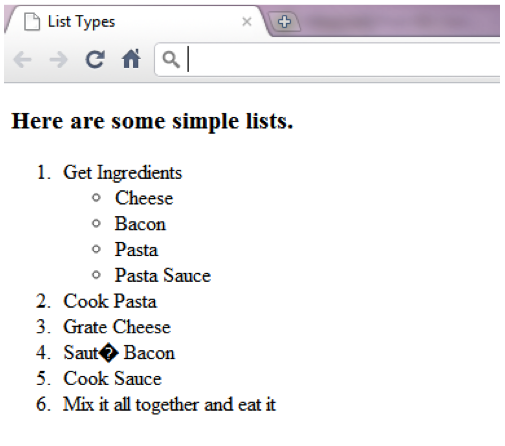
Par exemple:
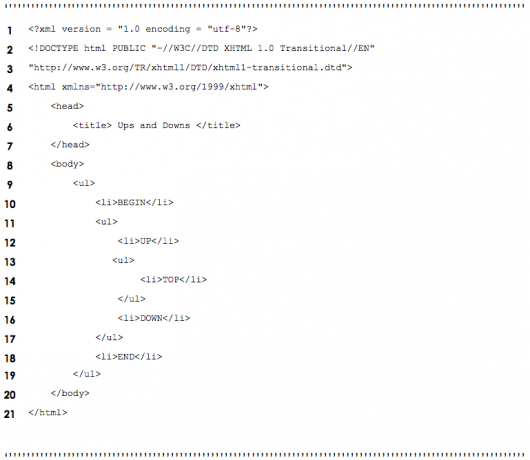
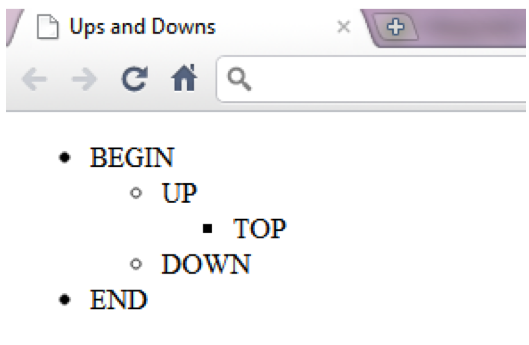
Dans l'exemple ci-dessus, j'ai inclus des types de listes non ordonnées et ordonnées. Mais avez-vous remarqué ce que j'ai fait d'autre? J'ai également inclus une technique appelée Listes imbriquées. Ces listes imbriquées peuvent être utilisées pour représenter des relations hiérarchiques, comme la liste des ingrédients dans le Obtenez l'étape Ingrédients de la recette ci-dessus.
Vous pouvez voir que j'ai commencé la liste entière en tant que liste ordonnée à la ligne 10 et l'ai terminée à la ligne 23. Entre les deux, vous verriez et balises que j'ai utilisées. Ces dénotent Éléments de liste. Les éléments de la liste sont les mots qui apparaissent comme dans la ligne 21:
Si vous voulez passer au niveau hiérarchique suivant de points ou de nombres, puis imbriquez-vous en eux-mêmes comme ceci:

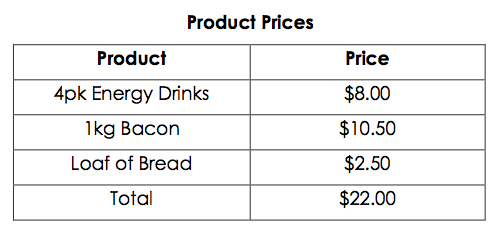
2.7 Tableaux… non pas mathématiques
Est-ce aussi difficile que vos tables de multiplication? Bien sûr que non, si vous le faites correctement. Si vous débutez avec ce concept et je suppose que vous l'êtes, il est généralement préférable de dessiner le tableau que vous souhaitez faire sur un morceau de papier comme je l'ai ci-dessous:
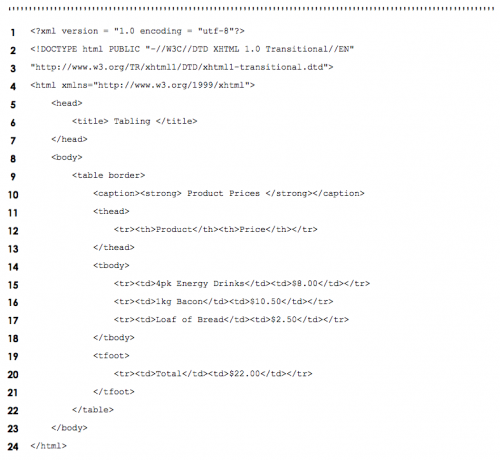
Regardez-le maintenant dans le code ci-dessous:
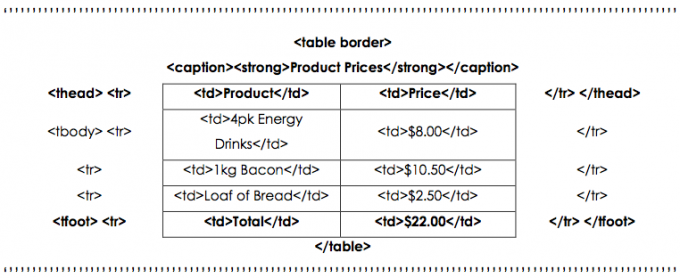
Maintenant, mélangez-les ensemble et l'affichage ci-dessous devrait vous aider à comprendre la structure du tableau:
UNE
et
mettre en gras respectivement la première et la dernière ligne pour attirer davantage l'attention sur ces parties du tableau. La plupart des gens regarderaient le total dans le pied de page du premier tableau, n'est-ce pas?2.8 Formulaires numériques (hors stylos)
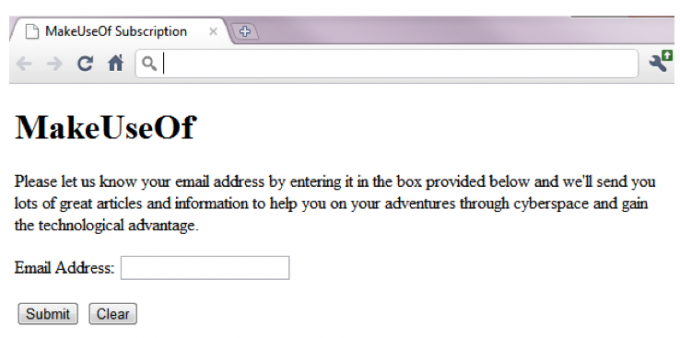
Lorsque vous surfez sur le net, vous devrez interagir avec les pages Web que vous rencontrez. Par exemple, sur www.makeuseof.com, vous devrez saisir votre adresse e-mail comme indiqué ci-dessous pour abonnez-vous à la newsletter et aux mises à jour quotidiennes de MakeUseOf. Après avoir entré votre adresse e-mail, vous appuierait Joindre et cela enverrait les informations (votre e-mail) dans la zone de texte à côté du bouton vers une base de données ou peut-être une autre adresse e-mail. Formes sont utilisés pour ce faire, ce que vous apprendrez dans ce chapitre.
Vous trouverez ci-dessous un formulaire utilisé pour saisir uniquement votre nom et cliquer sur Soumettre ou Clair:
Voici le code des coulisses, que j'expliquerai plus en détail sous peu:
Tout d'abord, la chose la plus importante dans le script ci-dessus est la ligne 10. C'est le début du formulaire. La méthode est généralement soit Publier ou avoir. Assez explicite, mais Publier envoie les informations quelque part pour faire un enregistrement, comme une adresse e-mail ou une base de données. Par exemple: publier une question sur MakeUseOf Answers. Avoir, d'autre part, envoie les informations que vous avez fournies et renvoie des informations de retour, telles qu'un moteur de recherche, l'envoi des mots clés de recherche et le retour avec les résultats.
Le bloc de codage ci-dessus est un exemple de formulaire de publication dans lequel vous entrez votre adresse e-mail et il est envoyé à la propriété cachée avec une adresse e-mail après avoir cliqué sur le bouton Soumettre. le
Les lignes 22 à 25 placent les boutons Soumettre et Réinitialiser / Effacer sur la page sous la zone de texte. le Réinitialiser Le bouton supprime simplement tout texte entré dans la ou les zones de texte de ce formulaire. le Soumettre Le bouton suit les instructions des parties cachées du formulaire qui sont créées aux lignes 14 à 18. Le type caché suppose généralement que quelque chose d'automatique ou une partie d'autre chose est utilisée dans le formulaire actuel. Dans ce cas, c'est ce dernier qui donne la Publierinformations sur une destination, dans ce cas [email protected], avec le sujet défini, dans ce cas "S'abonner à un e-mail", puis vous redirige vers une autre page, dans ce cas la page principale ou «Index.html».
2.9 méta quoi? Pourquoi?
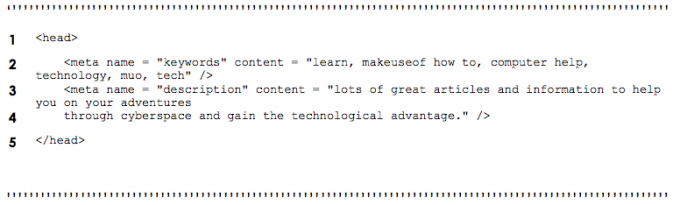
Vous êtes-vous déjà demandé comment les moteurs de recherche trouvent des sites Web? Eh bien, voici ce qu'ils utilisent: méta-éléments. Les moteurs de recherche cataloguent généralement les sites en suivant les liens vers les pages des sites qu'ils trouvent. Ces méta-éléments contiennent des informations sur la page. Jetez un œil à l'extrait suivant d'un code pour un exemple:
Comme vous pouvez le voir ci-dessus, les méta-informations vont dans le
3. Concevoir avec CSS
La plupart du temps, les gens qui consultent des guides comme ceux-ci aiment simplement jouer à des jeux vidéo. CSS n'est cependant pas Counter Strike Source, ni un jeu de tir à la première personne (FPS). CSS est une technologie qui fonctionne avec xHTML et signifie Cascendant Style Sfeuilles. xHTML est assez ennuyeux en soi, mais si vous ajoutez une portion équitable de CSS, le formatage et la présentation de votre création sont beaucoup plus intéressants. Les auteurs peuvent apporter des modifications aux éléments d'une page Web tels que les polices, l'espacement, les couleurs; cela se fait séparément de la structure du document (tête, corps, etc.); cela sera expliqué dans les chapitres suivants). xHTML a été conçu pour spécifier le contenu et la structure d'un document. Ce n'est pas comme si xHTML ne pouvait pas modifier la mise en forme du contenu. Cependant, cette configuration est beaucoup plus avantageuse car elle peut être contrôlée à partir d'un seul endroit si nécessaire. Par exemple, si le format d'un site Web est entièrement déterminé par une feuille de style jointe, un concepteur Web peut simplement mettre en place une autre feuille de style pour modifier considérablement la présentation du site Web.
3.1 Styles de danse en ligne
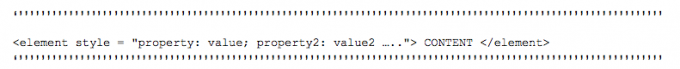
Comme mentionné ci-dessus, cette section concerne le formatage et les styles. Puisqu'il existe de nombreuses façons de changer le style de votre contenu et de votre page, j'ai pensé qu'il serait bon de commencer par la technique la plus simple qui soit Styles intégrés. Pour ce faire, placez le code dans la section des propriétés d'un onglet qui englobe le contenu. Comme ça:
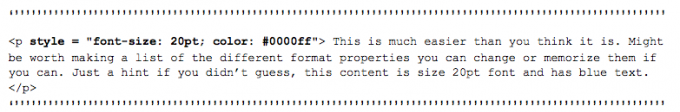
Cela vous semble trop difficile? Laisse moi te donner un exemple:

Remarque: la couleur est orthographiée Couleur lors de l'utilisation de ce code car il a été créé quelque part pas aussi cool que l'Australie ou le Canada; J'espère que ça ne vous dérange pas trop.
Les informations en gras dans l'exemple ci-dessus sont la mise en forme en cours de traitement sur le contenu inclus dans le
étiquette. Pour une liste de codes hexadécimaux pour différentes couleurs, recherchez simplement sur Google ou utilisez ce site: http://html-color- codes.com/
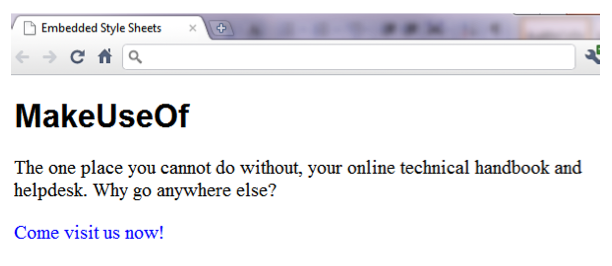
3.2 Feuilles de style intégrées (les feuilles de triche sont gagnantes)
L'utilisation des styles en ligne de la section précédente peut être pénible si vous avez un très grand site. Mais si vous voulez utiliser les mêmes styles encore et encore, alors pourquoi ne pas utiliser un Feuille de style intégrée? Cette alternative vous permet de créer vos propres styles dans le
balise du code, puis vous y faites référence dans le code lorsque vous insérez du contenu sur votre page. Trop compliqué? Voici un exemple:

Vous voyez comment le texte change de couleur, de taille ou de format selon la feuille de style en haut? Ce n'est pas très difficile à comprendre, non?
Dans la ligne 7 où nous introduisons le début de la
La ligne 16 utilise le .xtra classe qui a été faite plus tôt. La façon dont cela fonctionne est qu'il ajoute sur la xtra classe quel que soit le style sur lequel elle est ouverte, ce qui remplace toutes les propriétés xtra utilise la classe. Par exemple: si un style a une police de taille 20pt et est de couleur verte, et qu'une classe est placée dessus avec un taille de police différente, la nouvelle taille de police remplacera l'ancienne, mais l'ancienne couleur verte continuera comme si.
3.3 Styles en guerre (styles contradictoires)
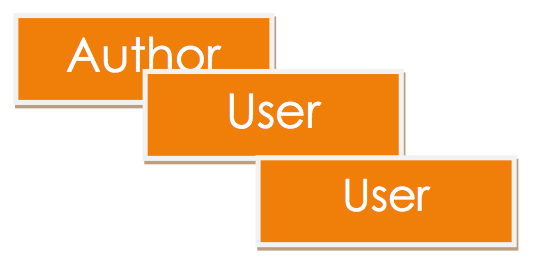
Il existe trois niveaux de styles:
• Utilisateur (consultation du site Web)
• Auteur (du site)
• Agent utilisateur (navigateur)
Les styles fusionnent ensemble de manière à créer la meilleure configuration possible à partir de la position de l'utilisateur. Le graphique suivant montre la hiérarchie des trois niveaux:
3.4 Feuilles de style d'au-delà (externe)
Ne pensez-vous pas qu'il serait ennuyeux de devoir toujours écrire la même feuille de style dans chaque nouveau fichier de codage? Il existe une solution: Feuilles de style externes. Vous pouvez créer un autre fichier dans le but de l'utiliser pour le formatage; c'est un ".css" fichier. Pour l'utiliser dans un autre fichier, tapez simplement l'extrait suivant:
Remplacer nom de fichier avec le nom de votre fichier CSS et c'est parti, ils sont liés. Assurez-vous que votre fichier CSS se trouve dans le même dossier que vos fichiers liés.
Exemple de fichier CSS:
Avant de continuer, j'ai négligé de mentionner ce qu'ils font. Ci-dessus, vous verrez dans la dernière ligne que j'ai mis "ul ul {font-size: .8em; } "Et cela signifie que la taille de police sera changée en 0,8 ou 80% relatif de la taille normale que l'utilisateur souhaite qu'il utilise sa propre feuille de style chargée dans son navigateur. La plupart des gens n'utilisent pas de feuille de style définie par l'utilisateur, alors ne nous en soucions pas.
3.5 Éléments de positionnement (où aller ensuite?)
Lorsque vous placez une image sur une page Web, vous ne voulez pas qu’elle aille partout. Ne voudriez-vous pas avoir votre mot à dire? Eh bien, c'est comme ça que vous faites, eh bien c'est en fait un exemple et je vais l'expliquer brièvement:
Aux lignes 9 à 13, vous remarquerez qu'il s'agit d'une classe dont l'ID est fgpic et a quelques propriétés utilisées en elle. le position la propriété est définie sur absolu ce qui signifie que peu importe la façon dont l'utilisateur la modifie, l'image restera là où votre (l'auteur) la place avec son code. le Haut et la gauche Les propriétés désignent un point auquel l'élément (par exemple, image / texte) sera placé. le z-index est un outil très puissant car il définit le niveau d'empilement comme indiqué dans la capture d'écran ci-dessous:
Voyez comment l'image d'arrière-plan est à l'arrière avec une valeur d'index z de 1 et le texte est à l'avant avec une valeur d'index z de 3, tandis que l'image de premier plan est au milieu avec une valeur d'index z de 2. Cela donne un aspect assez bon en fait si vous jouez bien vos cartes
3.6 Faites attention à votre environnement (arrière-plan)
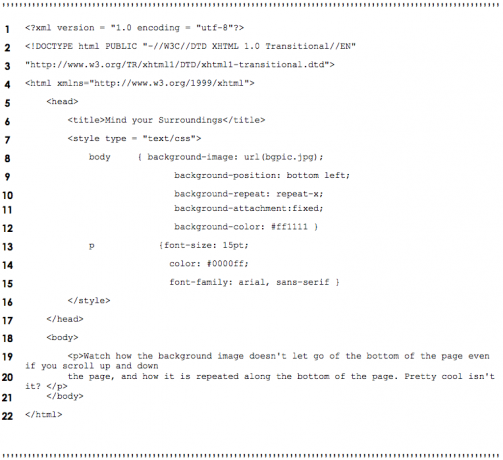
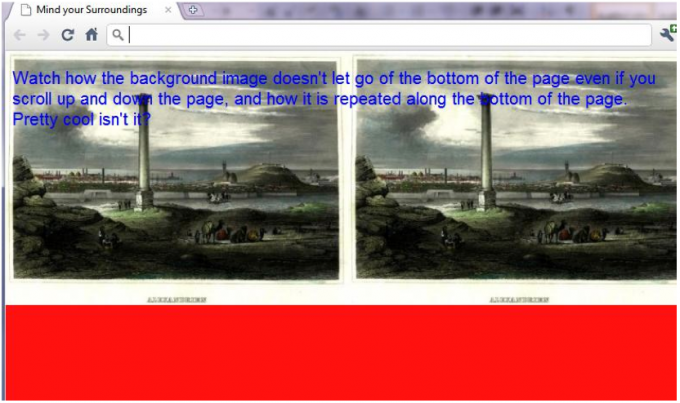
Les sites Web ont l'air bien avec des antécédents non? Ne serait-ce pas vraiment ennuyeux si tous les sites Web avaient un fond blanc ou noir? Pourquoi ne pas y mettre une photo et changer un peu la couleur? Il y a quelques propriétés que vous pouvez utiliser pour faire ressortir un peu l'arrière-plan de votre page et lui donner un éclat. Jetez un œil au code suivant et voyez si vous pouvez déterminer ce que font les propriétés en surbrillance:
Avez-vous déterminé ce qu'il fait? Fondamentalement, l'image d'arrière-plan est ce que nous allons utiliser en arrière-plan, le chemin de l'image va entre crochets / parenthèses comme ceci> url (ICI). Vous pourriez penser que cela a une valeur d'index z 0 car elle est toujours tout en bas de la page. La position d'arrière-plan de l'image a été définie en bas à gauche, assez explicite à droite? Ensuite, l'image d'arrière-plan a été répétée sur l'axe des x de la page (repeat-x) et non seulement cela, mais elle est fixée au bas de la fenêtre (background-attachment). Enfin, la couleur a été choisie au hasard pour être principalement rouge. Jetez un œil ci-dessous pour le résultat:
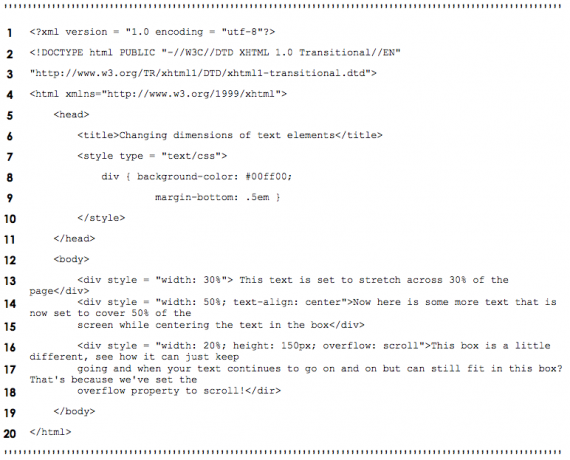
3.7 Quelle taille pensez-vous? (dimensions des éléments / limites du texte)
Si vous pensez que c'est tout ce que CSS a à offrir, vous vous trompez cruellement. Les règles CSS peuvent spécifier les dimensions réelles de chaque élément de page. Prenons l'exemple d'une zone de texte. Voulez-vous taper du texte qui ne va pas tout le long de l'écran, ou peut-être faire une zone de texte qui peut défiler sans déplacer la page? C'est là que vous devriez être alors. Voir la capture d'écran ci-dessous pour ce que je viens de décrire:
Voyons maintenant le code dans les coulisses:
Juste une note mineure: la ligne 6 ajoute une bordure marginale au bas de chacune des zones de texte. Assez cool, non? Mais plus sur les frontières dans la section suivante.
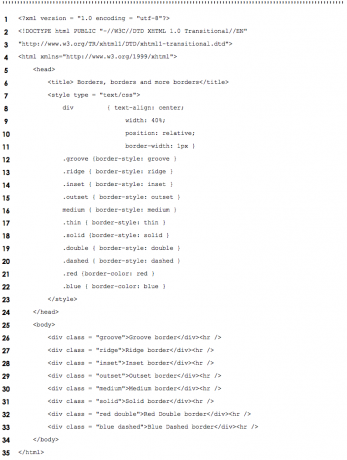
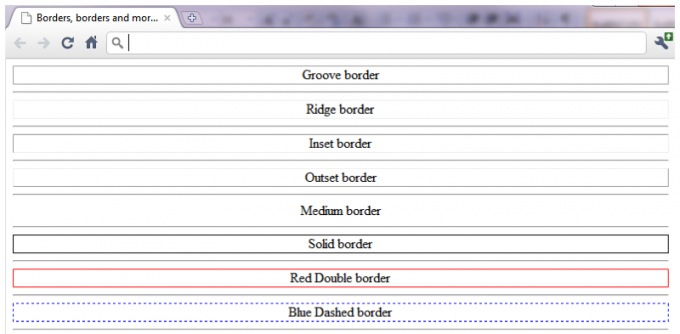
3.8 Ce qui se passe arrive (frontières)
Je ne pense pas que cela nécessite une explication, mais je vais quand même en donner une. Fondamentalement, vous pouvez mettre des bordures autour de tout, alors voyons comment le faire. Voici donc le code:
Voici ce que fait le code, essentiellement un assortiment de bordures entourant le (s) nom (s) du type de bordure utilisé. Gardez à l'esprit que l'opposé de la rainure est la crête et l'opposé de l'encart est initial.
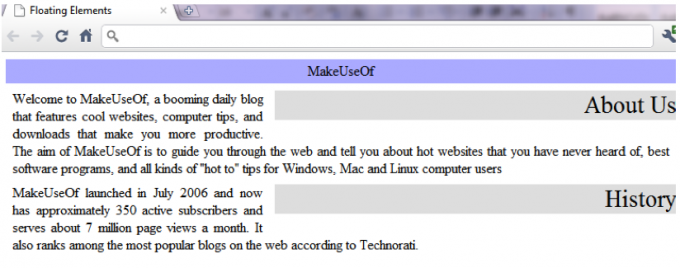
3.9 Éléments flottants et fluides
Il est généralement assez ennuyeux de voir le titre, puis le texte, puis le titre et le texte. Bien que ce ne soit pas un peu plus joli? Il existe une méthode qui peut être utilisée appelée flottant, et maintenant je vais vous montrer comment faire exactement cela. Flottant vous permet de déplacer un élément d'un côté de l'écran tandis que d'autres contenus dans le document circulent ensuite autour de l'élément flottant. L'élément flottant peut être une image ou un en-tête ou même un autre bloc de texte. Voyons maintenant à quoi cela ressemble:
Assez bon pour un certain nombre de situations, voici maintenant le code qui construit ce design:
N'est-ce pas étonnant ce que vous pouvez faire si vous venez de trouver la bonne méthode?
3.10 Ne pas dérouler le menu - exemple
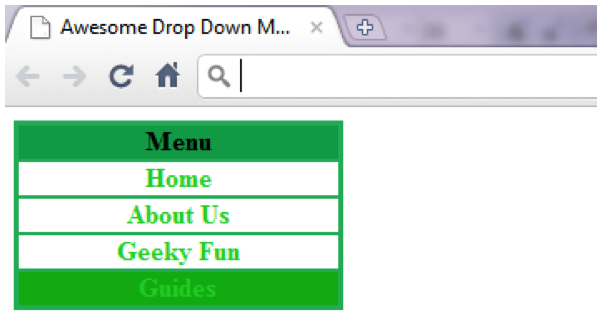
Si vous songez à créer un site Web, vous aurez très probablement besoin d'un menu, non? Eh bien, c'est peut-être le bon endroit où aller si vous voulez quelque chose qui ne se contente pas de rester là. Les éléments dynamiques améliorent l'apparence des pages Web et donnent une meilleure impression à l'ensemble du site.
Un de mes types de menus préférés doit être un menu déroulant Voyons maintenant comment en créer un en utilisant CSS. Découvrez le code ci-dessous:
Je sais que cela semble un peu intimidant au début, mais si vous êtes patient et continuez à lire, vous comprendrez bien assez tôt.
La ligne 15 dit: quand j'ai un <div> tag avec class = "menu"Et la souris est flotterau-dessus afficher la bloquers à l'intérieur.
Les lignes 16-21 disent: quand j'ai un <div> tag avec class = "menu"Et un <une> tag puis définissez ces formats. Gardez à l'esprit que ces lignes choisissent le format des boutons de menu masqués. Les lignes 9 à 14 définissent les formats du bouton de menu à faire défiler pour afficher le reste du menu.
La ligne 22 dit: quand j'ai un <div> tag avec class = "menu"Et un <une> tag et moi flotter sur l'un de ces éléments, puis définissez la Couleur de l'arrière plan à un vert différent.
Jetez un œil ci-dessous pour le produit final:
3.11 Feuilles de style utilisateur (vous êtes le centre de l'univers)
Les utilisateurs peuvent définir leur propre feuilles de style utilisateur pour que les pages ressemblent à ce qu'elles veulent. Juste pour faire la distinction entre Feuilles de style utilisateur et Feuilles de style d'auteur. Les styles utilisateur sont des feuilles de style externes que les utilisateurs peuvent créer eux-mêmes, qui sont simplement effectuées sous forme de fichiers CSS sans la plupart du codage. Ici, je vais vous en montrer un:
N'était-ce pas extrêmement simple?
Si vous voulez savoir comment configurer cela dans votre propre navigateur, vous devez simplement aller sur Outils >> Options Internet >> Général >> Accessibilité >> Définissez ensuite votre propre fichier La feuille de style d'auteur est définie à l'intérieur du code entre .
4. Plus d'information
4.1 Pourquoi utiliser xHTML et co. sur la conception et d'autres applications?
Avant de considérer cela comme un fait ou quelque chose de similaire, vous devez savoir que c'est simplement un point de vue en fonction de votre position et de votre esprit technique. J'aime utiliser des langages de programmation pour terminer mes projets, car cela signifie que vous pouvez comprendre ce qui se cache derrière les conceptions, tandis que l'utilisation d'applications de conception comme Adobe Dreamweaver et Microsoft FrontPage vous permettent de créer votre site Web en utilisant uniquement les outils disponibles dans les menus. Par conséquent, les applications de conception sont limitées à l'option de menu qui vous est proposée. En conclusion, il est tout à fait évident que l’utilisation de langages de programmation créerait le site Web ou le produit quelque chose de beaucoup plus attrayant car sa fonctionnalité n'est limitée que par la compétence du programmeur avec la langue désignée (par exemple. JavaScript, CSS, xHTML). Je sais que vous pensez probablement que je suis partial, mais vous devrez simplement essayer les deux et décider comment beaucoup d'efforts que vous souhaitez mettre dans votre travail, puis choisissez vos outils appropriés pour arriver à votre destination. Vous pouvez même choisir d'utiliser les deux car Dreamweaver et FrontPage ont une «vue de codage» et une «vue de conception».
Il existe d'autres façons de créer des sites Web, comme Joomla et WordPress.
4.2 Joomla
Joomla est un excellent système de gestion de contenu (CMS) avec beaucoup de flexibilité et avec un utilisateur facile à utiliser interface dont beaucoup de gens sont intimidés lorsqu'ils se rendent compte du nombre d'options et de configurations disponible. Joomla est une plateforme basée sur PHP et MySQL. Ce logiciel est open-source que vous pouvez obtenir auprès de http://www.joomla.org/download.html
Si vous voulez un guide détaillé sur Joomla, essayez ce guide de MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Le guide du débutant pour JoomlaCe guide vous expliquera tout, pourquoi choisir Joomla et comment l'installer sur votre serveur Web, comment concevoir et personnaliser votre site à votre guise. Lire la suite
4.3 WordPress
WordPress est un système de gestion de contenu (CMS) qui permet aux utilisateurs de créer et de maintenir un site Web via un interface, y compris une structure de navigation générée automatiquement, sans avoir besoin de connaître HTML ou d'apprendre tout autre outil. WordPress est un logiciel open source créé par des milliers de programmeurs à travers le monde et mis dans le domaine public, vous n'avez donc pas à payer pour l'utiliser. WordPress est une application Web, écrite en PHP et MySQL, conçue pour fonctionner sur des serveurs Linux: PHP est un langage de programmation pour le Web applications, MySQL est une base de données relationnelle (telle que MS Access) et Linux est un système d'exploitation pour les serveurs Web - tous ces éléments sont également ouverts la source. WordPress est, de loin, le CMS le plus populaire avec plus de 200 millions de sites dans le monde à la fin de 2009.
Lecture supplémentaire
- Top 11 des balises HTML que chaque blogueur et propriétaire de site Web doit connaître Top 11 des balises HTML que chaque blogueur et propriétaire de site Web doit connaîtreLe World Wide Web connaît de nombreuses langues et est codé en plusieurs langues différentes. Cependant, la seule langue que l'on retrouve partout et qui existe depuis l'invention des pages Web est la ... Lire la suite
- 5 choses amusantes à faire en ligne avec HTML5 5 choses amusantes à faire en ligne avec HTML5HTML5 continue de se renforcer, de plus en plus de sites Web adoptant la nouvelle norme qui apporte du contenu multimédia sur le Web sans avoir besoin de plugins tels qu'Adobe Flash. Est-ce foudroyé ... Lire la suite
- Code pour le Web avec ces outils directement dans votre navigateur Build It: 11 extensions Chrome brillantes pour les développeurs WebChrome est idéal pour les développeurs Web en raison de son pool d'extensions. Si vous prévoyez de concevoir ou de coder un site Web, voici quelques outils essentiels que vous devez installer immédiatement. Lire la suite
Guide publié: juin 2011
