Publicité
La création d'une page Web avec HTML et CSS est assez simple Comment créer un site Web: pour les débutantsAujourd'hui, je vais vous guider à travers le processus de création d'un site Web complet à partir de zéro. Ne vous inquiétez pas si cela vous semble difficile. Je vais vous guider à travers chaque étape du processus. Lire la suite . Mais il est facile de faire des erreurs, et il y a pas mal de choses auxquelles vous pourriez ne pas penser. La plupart du temps, ces petites erreurs ne feront pas beaucoup de différence.
Mais à long terme, ils peuvent vous rendre la vie plus difficile. Ces neuf erreurs sont faciles à faire, mais si vous les supprimez plus tôt que tard, votre page sera plus belle, plus facile à entretenir et fonctionnera comme vous le souhaitez.
1. Style en ligne
L'un des avantages de HTML et CSS est que vous pouvez formater n'importe quelle ligne de texte - n'importe quel mot, vraiment - quand vous le souhaitez. Mais cela ne signifie pas que vous devriez profiter de cette capacité.
Voici un exemple de style en ligne que vous pouvez utiliser pour agrandir un paragraphe par rapport aux paragraphes environnants et le mettre en surbrillance dans une couleur différente:
Votre texte ici.
Cela donne au paragraphe un Style CSS Apprenez le HTML et le CSS avec ces didacticiels étape par étapeVous voulez en savoir plus sur HTML, CSS et JavaScript? Si vous pensez que vous avez un talent pour apprendre à créer des sites Web à partir de zéro - voici quelques excellents tutoriels étape par étape qui méritent d'être essayés. Lire la suite qui se termine par la conclusion du paragraphe. Semble assez efficace, non?
Il y a un gros problème: si vous voulez changer beaucoup de choses dans votre site Web, vous devrez aller chercher chaque instance de style en ligne et le changer. Si vous avez 100 paragraphes différents dont la taille du texte est de 120% et qui sont bleus, vous devrez trouver tous les 100 et les changer en ce que vous avez décidé est un meilleur format.
Utilisez plutôt une feuille de style CSS. Voici le style que vous utiliseriez pour le paragraphe ci-dessus:
p. important {taille: 120%; Couleur bleue; }Maintenant, au lieu d'utiliser le style en ligne, vous pouvez simplement utiliser cette ligne:
Votre texte ici.
Et votre paragraphe sera grand et bleu. Et lorsque vous apportez une modification à la classe «importante» dans votre CSS, elles changent toutes.
2. Tableaux de disposition
Les gens utilisaient des tableaux pour formater la mise en page assez régulièrement. En utilisant un tableau, vous pouvez organiser les éléments de votre page en colonnes et lignes, ainsi qu'appliquer différents alignements et styles. Même les tableaux unicellulaires seraient utilisés pour aligner correctement le contenu. Mais cette utilisation des tables est généralement mal vue.
Tout comme les styles en ligne, l'utilisation de CSS au lieu de tableaux HTML pour la mise en page est plus facile à maintenir. Encore une fois, si vous souhaitez apporter des modifications sur des dizaines ou des centaines de pages, il est beaucoup plus facile de modifier votre feuille de style que de parcourir chaque page et de modifier les tableaux.
En plus d'une maintenance plus facile, la lecture des dispositions CSS a tendance à être un peu plus facile que la lecture des tableaux HTML. Surtout si vous finissez par imbriquer plusieurs niveaux de tables les uns dans les autres. Il n'est peut-être pas très facile de faire la navette entre votre document HTML et votre feuille de style pour voir exactement ce qui se passe, mais le contenu de votre page sera plus clair et plus facile à modifier.
Utiliser des tableaux ici et là pour diviser des pages en colonnes n'est pas un péché mortel. Parfois, c'est plus facile et plus rapide que de jouer avec CSS. Mais si vous créez des tableaux gigantesques à plusieurs niveaux, vous devriez envisager de reformater avec CSS.
3. HTML obsolète
Comme toute langue, HTML change régulièrement. Les balises officiellement reconnues changent et certaines deviennent obsolètes. Même si ces balises fonctionnent toujours, il vaut mieux les éviter.
Par exemple, si vous avez l'habitude d'utiliser le tag pour gras et tag pour l'italique, vous êtes en retard. et (pour «accentuation») sont désormais les balises standard.
La plupart des balises obsolètes ont été remplacées par CSS, vous devrez donc utiliser des styles (de préférence pas des styles en ligne) pour obtenir le même effet. Si vous ne savez pas comment remplacer une balise obsolète ou si une balise spécifique est toujours utilisée, consultez la documentation HTML officielle ou lancez simplement une recherche rapide.
4. JavaScript en ligne
Certaines pages Web utilisent JavaScript pour ajouter des fonctionnalités supplémentaires JavaScript et développement Web: utilisation du modèle d'objet de documentCet article vous présentera le squelette du document avec lequel JavaScript fonctionne. Ayant une connaissance pratique de ce modèle d'objet de document abstrait, vous pouvez écrire du JavaScript qui fonctionne sur n'importe quelle page Web. Lire la suite . Il peut rendre les pages Web interactives, valider le texte lors de sa saisie, ajouter des animations, fournir des réponses aux actions des utilisateurs, etc. En bref, cela peut rendre une page plus utile en fournissant un comportement supplémentaire.
Tout comme CSS, vous pouvez ajouter du JavaScript en ligne à votre HTML. Tout comme CSS, cela est généralement déconseillé. En plus d'être potentiellement plus difficile à maintenir, deux autres raisons justifient cette admonestation.
JavaScript en ligne peut utiliser une plus grande bande passante qu'un script lié à partir d'un fichier différent. Un processus appelé minification compresse HTML et CSS avant de l'envoyer à un utilisateur, nécessitant moins de bande passante sur des connexions haut débit ou mobiles. Le JavaScript en ligne, cependant, ne peut pas être réduit. Il ne sera pas non plus mis en cache, alors qu'un fichier JavaScript distinct pouvez être mis en cache.
Toutes ces choses rendent JavaScript en ligne plus gourmand en bande passante.
Il est également plus difficile à déboguer, car vous pouvez utiliser un validateur JavaScript pour un fichier JavaScript… mais cela ne fonctionnera pas sur le script en ligne. Et, encore une fois, il permet un HTML plus propre et plus facile à entretenir.
5. Plusieurs balises H1
Les balises de titre sont super. Ils rendent les pages plus faciles à parcourir, ils peuvent vous donner un coup de pouce SEO et ils peuvent être utilisés pour souligner certains points.
Mais il y a six niveaux de balises de titre pour une raison. Il ne devrait vraiment y avoir qu'une seule balise H1 sur votre page. Et c'est souvent le titre de la page (en particulier sur les blogs et les sites similaires). Vous pourriez penser que mettre un tas de mots clés dans les balises H1 rendra Google plus susceptible de les récupérer et de classer votre site plus haut dans les résultats.

Mais ce qu'il fait vraiment, c'est rendre votre page plus confuse et plus difficile à lire. Ce qui annulera tous les avantages SEO que vous pourriez voir de toute façon.
Utilisez H2, H3 et le reste des balises de titre pour mieux décrire votre page. Le niveau de l'en-tête devrait donner à votre lecteur une idée de l'importance de la section suivante. Si vous les avez induits en erreur, ils le sauront et ils ne seront pas contents.
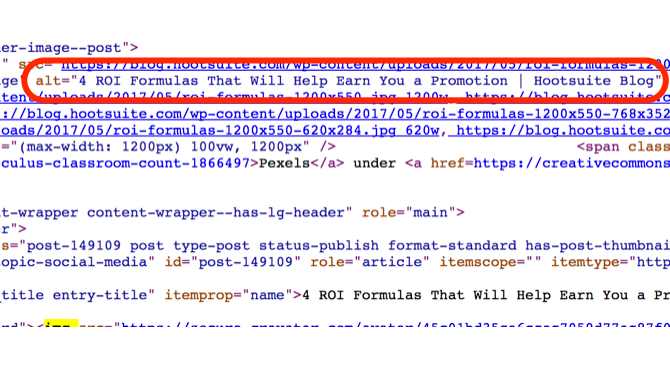
6. Skip Image Alts
Chaque image peut recevoir un attribut «alt» qui affiche une ligne de texte spécifique si l'image ne peut pas être affichée. Cela peut ne pas sembler être un gros problème, en particulier avec les navigateurs modernes (à la fois de bureau et mobiles) qui peuvent afficher à peu près n'importe quoi.
Mais ne pas ajouter d'attributs alt est une grosse erreur, surtout à l'ère de la navigation mobile constante. Les connexions mobiles ne sont pas toujours excellentes, et si un navigateur ne peut pas charger une image, votre lecteur n'a aucune idée de ce qu'il devrait y voir. Un attribut alt peut résoudre ce problème.

Et si quelqu'un utilise un Lecteur d'écran VoiceOver rend les appareils Apple plus accessibles que jamaisLe président de l'American Foundation of the Blind estime que "Apple a fait plus pour l'accessibilité que toute autre entreprise à ce jour", et VoiceOver a joué un rôle important à cet égard. Lire la suite ou une autre fonctionnalité d'accessibilité, cet attribut alt pourrait être tout ce qu'ils retirent de l'image.
Bien sûr, il existe également des avantages potentiels pour le référencement. Les moteurs de recherche peuvent indexer des attributs alt courts et descriptifs. Mais le plus grand avantage ici est d'aider vos lecteurs.
7. Pas de fermeture des balises
Il y a quelques balises HTML que vous pouvez éviter sans fermer, comme
et
Avant tout, malgré les progrès de la technologie des navigateurs, il est certain que le navigateur n'affichera pas correctement votre contenu si vous n'avez pas fermé vos balises. Et l'application de styles pourrait produire des résultats imprévisibles, comme L'utilisateur de Stack Exchange robertc montre.
Ce qui revient à dire que les navigateurs attendent des balises de fermeture. Ils n'en ont pas absolument besoin… mais ils bénéficieront certainement d'avoir le bon code HTML lorsqu'ils essaieront d'afficher votre page.
Heureusement, la fermeture de vos balises ne prend pas beaucoup de temps, surtout si vous utilisez un bon éditeur HTML.
8. N'incluant pas un DOCTYPE
Au début des documents HTML, vous verrez généralement une déclaration DOCTYPE, comme celle-ci:
C'est quelque chose dont on ne parle pas souvent, mais c'est un élément important de votre page. La déclaration DOCTYPE indique à un navigateur le type de code HTML que vous utilisez. Cela lui permet de restituer correctement le code HTML.
Si vous ignorez la déclaration DOCTYPE, la page s'affichera en «mode excentrique». Il s'agit de la défense du navigateur moderne contre les pages Web désuètes. Et cela change la façon dont votre page s'affiche. Un bref aperçu Mode excentrique de Firefox montre que la sensibilité à la casse change, les propriétés de police n’héritent pas dans les tableaux, les tailles de police sont calculées différemment et les images sans attribut alt s’affichent parfois de manière incorrecte.
La plupart de ces choses sont relativement mineures. Mais si vous voulez que votre page s'affiche correctement, vous devez vous assurer qu'un navigateur a son mode standard complet activé.
Et pour ce faire, vous avez besoin d'un DOCTYPE. (Si vous ne savez pas quoi utiliser, utilisez simplement .)
9. Négliger le balisage de schéma
Le balisage de schéma aide les moteurs de recherche à avoir une meilleure idée de ce qui se trouve sur votre page. Plus précisément, ce balisage indique aux moteurs de recherche ce que vous écrivez dans chaque section.
Par exemple, dans un article, vous pouvez utiliser le balisage de schéma pour indiquer à un moteur de recherche le titre, l'auteur, la date, l'éditeur et d'autres informations utiles sur un article.
Il existe des schémas pour les films, livres, organisations, personnes, restaurants, produits, lieux, actions, différents types des données, de la musique, de la sculpture, des réservations, des services, des distributeurs automatiques de billets, des brasseries et à peu près tout ce à quoi vous pouvez penser. C’est assez étonnant.
Vous pouvez certainement vous en sortir sans utiliser le balisage de schéma. Votre page s'affichera correctement sans elle. Vos lecteurs ne sauront même pas que c'est là. Mais il y a beaucoup à gagner en incluant ce balisage. Les moteurs de recherche pourront fournir des informations beaucoup plus détaillées et utiles sur votre page, y compris des extraits enrichis.
Et avec l'outil de balisage de schéma de Google, le processus est en fait assez simple.
Habituez-vous aux meilleures pratiques HTML
Faire de ces bonnes pratiques une habitude peut prendre un certain temps. Et parfois, il peut sembler que vous prenez beaucoup de temps supplémentaire pour quelque chose qui ne vous rapporte pas grand-chose. Mais assurez-vous que votre HTML et CSS Apprenez le HTML et le CSS avec ces didacticiels étape par étapeVous voulez en savoir plus sur HTML, CSS et JavaScript? Si vous pensez que vous avez un talent pour apprendre à créer des sites Web à partir de zéro - voici quelques excellents tutoriels étape par étape qui méritent d'être essayés. Lire la suite sont bien disposés, faciles à travailler et maintenables vous feront gagner beaucoup de temps à long terme.
Quelles autres bonnes habitudes avez-vous trouvées utiles lors de la création de pages Web? Êtes-vous en désaccord avec l'une des pratiques ci-dessus? Partagez votre opinion dans les commentaires ci-dessous!
Dann est un consultant en stratégie de contenu et en marketing qui aide les entreprises à générer de la demande et des prospects. Il blogue également sur la stratégie et le marketing de contenu sur dannalbright.com.


