Publicité
 Les images font partie intégrante du Web de nos jours. Et il s'avère que les images sont l'une des raisons les plus courantes des temps de chargement des pages lents. Avec de nombreux appareils mobiles accédant à Internet et les récents indices selon lesquels la vitesse de chargement de votre site affecterait son classement sur Google, vous voudriez certainement supprimer ce goulot d'étranglement.
Les images font partie intégrante du Web de nos jours. Et il s'avère que les images sont l'une des raisons les plus courantes des temps de chargement des pages lents. Avec de nombreux appareils mobiles accédant à Internet et les récents indices selon lesquels la vitesse de chargement de votre site affecterait son classement sur Google, vous voudriez certainement supprimer ce goulot d'étranglement.
L'une des façons d'optimiser les photos pour le Web consiste à utiliser des sprites CSS. Les sprites fonctionnent mieux pour les images utilisées dans la navigation ou d'autres éléments du site, qui resteront plus ou moins les mêmes. L'autre option consiste à optimiser la taille de l'image en modifiant la quantité d'informations contenues dans les images, en les compressant et en supprimant toutes les métadonnées inutiles.
Voici quelques-unes des options que vous pouvez utiliser pour optimiser les images pour le Web.
Utilisez votre éditeur d'images

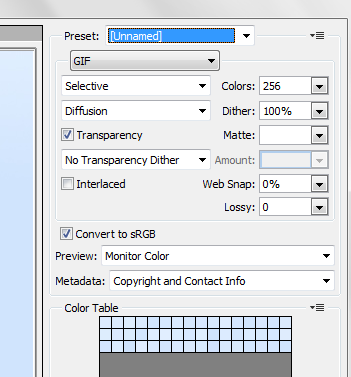
La plupart des éditeurs d'images ont une ou plusieurs façons d'optimiser les images pour le Web. Photoshop et GIMP vous permettent de choisir la qualité du fichier enregistré qui peut être utilisé pour contrôler la taille du fichier. De plus, Photoshop propose également un
enregistrer pour le web, qui non seulement optimise la taille, mais prend également en charge les profils de couleur afin que les couleurs de vos images soient identiques à l'écran comme vous le souhaitez.
Développé par Yahoo, Smush. Il analyse le format de fichier du fichier d'image spécifique que vous essayez d'optimiser, puis applique les optimisations spécifiques pour ce format d'image particulier. Grande chose à propos de Smush. C'est qu'il ne modifie pas la qualité de l'image. Vous téléchargez les images que vous souhaitez optimiser, Smush. Il les traite et rend les résultats dans un fichier zip téléchargeable.
Optimiseur d'image en ligne [n'est plus disponible]

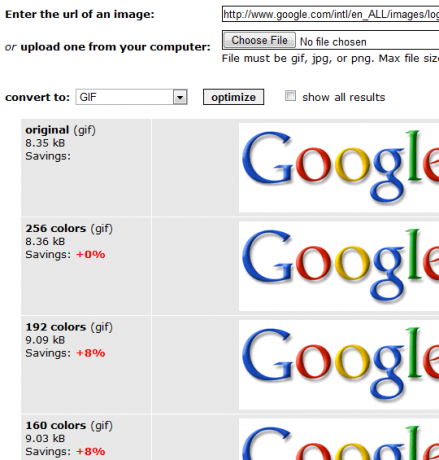
L'optimiseur d'images en ligne vous permet de télécharger une image gif, jpg ou png de 300 Ko ou moins et de les optimiser. Choisissez simplement une image sur votre ordinateur, téléchargez-la et Online Image Optimizer fera le reste pour vous. Il vous présente un certain nombre de versions différentes de l'image ainsi que la taille et l'aperçu facultatif. Selon l'objectif à partir duquel vous utilisez l'image, vous pouvez choisir parmi un ensemble d'options. Il y a une dégradation évidente de la qualité d'image dans les images de très faible taille. L'optimiseur d'images en ligne vous offre également la possibilité de convertir le format du fichier image en un GIF, JPG ou PNG.
Concasseur PNG

PNG Crusher est une application Mac. Comme son nom l'indique, il est spécialisé dans l'optimisation de fichiers PNG. L'application vous donne un conteneur de sortes qui vous permet de glisser-déposer des fichiers PNG dessus. Les fichiers sont ensuite compressés en utilisant OptiPNG comme backend. Le site note que certains fichiers PNG sont déjà assez optimisés et que le broyeur PNG ne peut pas faire grand-chose avec eux. Les fichiers PNG ne sont remplacés par les versions optimisées que si les fichiers compressés sont plus petits que les fichiers originaux.
GIFWorks

GIFWorks effectue un certain nombre d'opérations sur les fichiers GIF. Vous pouvez télécharger une image depuis votre ordinateur ou spécifier une URL Web, puis modifier le fichier GIF, ajouter des effets de transition entre les cadres ainsi qu'optimiser l'image GIF. GIFWorks vous offre trois options pour optimiser les images GIF pour le Web, vous pouvez réduire les couleurs, restreindre la palette aux seules couleurs Web sécurisées ou diviser les cadres pour choisir et choisir lesquels garder. De plus, GIFWorks vous permet également de créer du texte 3D à partir de zéro.
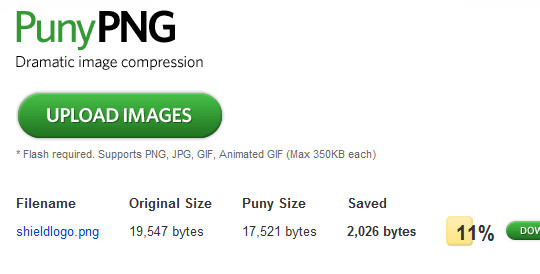
[PLUS DE TRAVAUX] PunyPNG

PunyPNG vous permet d'optimiser les images GIF, JPG et PNG pour le Web en les convertissant en fichiers PNG compressés. Il y a une perte de qualité minimale ou nulle pendant le processus de compression et les résultats sont excellents. Le site nécessite Flash et a une taille maximale de fichier de 350 Ko.
Quelles applications utilisez-vous pour optimiser les images pour le Web? Faites-nous tout savoir à leur sujet dans les commentaires.
Je suis Varun Kashyap d'Inde. Je suis passionné par les ordinateurs, la programmation, Internet et les technologies qui les animent. J'adore la programmation et je travaille souvent sur des projets en Java, PHP, AJAX etc.


