Publicité
 Ne sous-estimez pas la puissance des appareils mobiles. Même si l'accès à Internet mobile était autrefois boiteux, des statistiques récentes indiquent qu'il y a plus de 47 millions de personnes qui accèdent à Internet depuis leur téléphone portable tous les jours aux États-Unis seulement. Et ce nombre augmente à pas de géant.
Ne sous-estimez pas la puissance des appareils mobiles. Même si l'accès à Internet mobile était autrefois boiteux, des statistiques récentes indiquent qu'il y a plus de 47 millions de personnes qui accèdent à Internet depuis leur téléphone portable tous les jours aux États-Unis seulement. Et ce nombre augmente à pas de géant.
Ces données pourraient ne rien signifier pour la plupart d'entre nous, surtout si nous sommes du côté passif de l'information. Mais si vous êtes un blogueur ou un éditeur Web, vous devez déjà vous rendre compte que l'urgence de rendre votre site convivial pour les mobiles augmente également avec ce nombre.
Le travail supplémentaire de re-conception de l'interface et de réajustement des lignes de codes pour répondre aux besoins de visualisation mobile pourrait faire frémir la plupart des propriétaires de sites Web. Heureusement, si vous utilisez l'auto-hébergé WordPress pour votre blog, les problèmes peuvent être résolus facilement - et avec style - en WPtouch.
Rechercher et installer
WPtouch est un plugin WordPress qui convertira l'interface de votre blog pour l'adapter à l'interface d'écran (tactile) du téléphone mobile de vos visiteurs. Il a été initialement développé pour l'interface iPhone uniquement et nous avons couvert l'ancienne version de ce plugin en 2008. Mais il a tellement grandi depuis lors, et maintenant il est déjà compatible avec de nombreux autres types de téléphones, que je pense qu'il mérite un autre regard.
Commençons par le tout début: l'installation. L'installation de plugins WordPress n'est plus aussi gênante qu'avant. Tout ce que vous devez faire est de rechercher les plugins que vous souhaitez dans le menu des plugins WordPress. Plus besoin de jouer avec FTP.

Une fois les résultats affichés, cliquez sur "Installer maintenant», Attendez la fin du processus et activez le plugin.

WPtouch est livré avec un tas de paramètres ajustables, mais voyons à quoi il ressemble sur un écran mobile avant le réglage.
Touchez le blog
L'exemple suivant a été réalisé sur l'iPhone. Je n'ai pas accès à d'autres appareils pour tester, donc si vous pouvez l'essayer sur d'autres types de téléphones mobiles, veuillez partager vos expériences dans les commentaires ci-dessous.
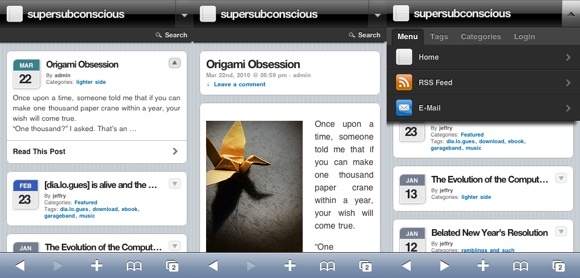
La première page se compose de boîtes d'articles disponibles avec des dates, des titres et quelques informations sur ces articles. Vous pouvez appuyer sur la petite flèche dans le coin supérieur droit de l'une des boîtes pour révéler un court passage d'ouverture de l'article et l'option pour en savoir plus.

Chaque article est formaté avec une police de taille lisible, des images réduites et des bordures à l'échelle de l'écran. En haut à droite de l'écran, il y a un menu déroulant avec le flux RSS, le bouton e-mail, les tags, les catégories et la connexion.
Les visiteurs peuvent désactiver le thème mobile en allant au bas de la page et en faisant glisser l'interrupteur sur off. Une fenêtre contextuelle de confirmation apparaîtra, vous assurant que la demande n'est pas accidentelle. Pour remettre la vue en mode mobile, allez au bas de l'écran de vue standard et faites glisser l'interrupteur sur ON.

Cliquez sur le bouton de connexion pour afficher les champs de nom d'utilisateur et de mot de passe. Vous pouvez vous connecter et accéder à tous les menus qui n'apparaissent normalement qu'à partir de la zone d'administration de WordPress.

Ajuster les paramètres
Les options sont situées sous le "Paramètres - WPtouch”Menu. Le premier est «réglages généraux"Qui traite de tout, de"Régionalisation" à "Message de pied de page“.

Le "Options avancées»Traite également de nombreuses choses, mais la plus notable est la possibilité d'ajouter des agents utilisateurs pour les téléphones non pris en charge.

WPtouch a la possibilité d'envoyer des notifications push à vos iDevices et Mac ou PC compatible Growl avec l'aide de Prowl, mais vous devez générer une API Prowl avant que la fonctionnalité puisse être activé. Nous en discuterons plus sur Prowl dans un prochain article.

“Style et couleur”Options traite des styles de police et des couleurs des éléments WPtouch. Vous pouvez également choisir l'un des styles d'arrière-plan disponibles à partir d'ici.

Le "Pool d'icônes"Recueille des icônes qui peuvent être utilisées ultérieurement pour personnaliser l'apparence de la version mobile de votre blog. Il existe déjà de nombreuses icônes disponibles dans la liste, mais vous pouvez ajouter vos propres icônes au pool.

Et si vous êtes un éditeur Adsense, vous pouvez ajouter votre identifiant Google AdSense afin que les publicités puissent être affichées via l'interface mobile.

Donc, peu importe que vos blogs WordPress soient de niveau amateur ou professionnel, WPtouch peut vous aider à transférer facilement l'interface pour être plus adaptée aux mobiles pour répondre à ces mobiles visiteurs.
Avez-vous essayé WPtouch pour vos blogs? Quel a été le résultat sur vos appareils mobiles? Partagez vos expériences dans les commentaires ci-dessous.
Écrivain indonésien, musicien autoproclamé et architecte à temps partiel; qui veut faire d'un monde un meilleur endroit un article à la fois via son blog SuperSubConscious.


