Publicité
Polaris est un nouvelle technologie du MIT qui résoudra l'un des plus gros ennuis de la vie moderne: les pages Web lentes. Nous y avons tous été. Vous voulez juste un petit peu d'informations. Vous êtes alors coincé à attendre près d'une minute pendant que tout se charge. Polaris résoudra cela.
Mais comment se compare-t-il aux autres tentatives d'accélération du Web? Assez bon.
Depuis que les smartphones sont devenus des objets du quotidien, les développeurs se sont empressés de trouver des moyens de réduire la complexité des pages Web et l'utilisation des données, c'est ainsi que nous nous sommes retrouvés avec navigateurs mobiles conçus pour la vitesse 4 des navigateurs optimisés pour tablettes les plus rapides dont vous n'avez jamais entendu parler [Android]Les navigateurs de tablettes Android ne sont généralement pas géniaux. La plupart des quatre grands navigateurs souffrent de boutons de mauvaise taille et de performances médiocres. Les alternatives optimisées pour les tablettes mentionnées dans cet article, que vous ne connaissez peut-être pas ... Lire la suite
. Et bien qu'il existe des sites optimisés pour les mobiles, ils ne sont pas encore assez rapides.C'est le problème que Polaris cherche à résoudre. Polaris n'est pas la première technologie que nous avons vue essayer de résoudre ce problème - Google a AMP et Facebook a des articles instantanés - mais Polaris aborde le problème sous un angle différent.
Comment fonctionne le Polaris du MIT
Polaris est en fait deux composants distincts: l'un sur le serveur Web et l'autre sur votre navigateur Web. Le composant côté serveur est un planificateur personnalisé appelé Scout tandis que le composant côté client est appelé Polaris, une bibliothèque Javascript personnalisée qui optimise la façon dont votre navigateur charge le contenu de la page.

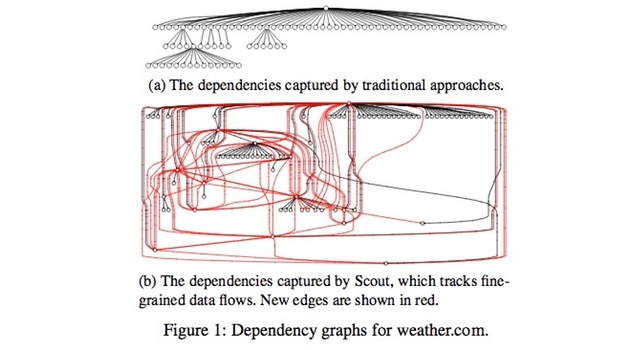
Scout est un planificateur qui analyse le code existant, en regardant le DOM (Modèle d'objet de document Rendre le Web interactif: une introduction à jQueryjQuery est une bibliothèque de script côté client que presque tous les sites Web modernes utilisent - elle rend les sites Web interactifs. Ce n'est pas la seule bibliothèque Javascript, mais c'est la plus développée, la plus supportée et la plus utilisée ... Lire la suite ) qui serait créé lorsqu'un navigateur charge une page. Il utilise une version allégée de Firefox pour assurer un modèle précis, et tout cela se passe en coulisses.
En faisant cela, Scout suit où les dépendances sont créées qui retarderaient le chargement normal, créant un DOM personnalisé avec les dépendances correctes mappées. Lors des tests, ce processus a trouvé des modèles améliorés pour 81% de toutes les pages Web.
Ces données sont utilisées pour créer une page de stub que le serveur doit remettre à la place du document HTML d'origine.

La nouvelle page de talon contient la bibliothèque Javascript Polaris, le programme personnalisé créé par Scout et votre document HTML d'origine. Il utilise ce calendrier pour charger dynamiquement le contenu nécessaire pour votre page Web, garantissant que votre navigateur charge le contenu comme il le souhaite.
Comme Polaris est entièrement fabriqué en Javascript, il peut fonctionner même dans des navigateurs non modifiés. Le HTML sur les pages Web est également inchangé, mais cette amélioration des performances a un faible coût: quelques octets supplémentaires pour chaque page chargée.
L'AMP de Google est le nouveau HTML
Polaris n'est pas le seul moyen pour les développeurs d'essayer d'augmenter les vitesses Web. Google récemment a fait ses débuts leur propre technologie appelée AMP Google s'apprête à accélérer la navigation mobile jusqu'à 85%Google déploie une nouvelle norme qui améliorera les vitesses de navigation mobile. Voici comment cela vous affecte et pourquoi vous devriez vous en soucier. Lire la suite (Pages mobiles accélérées). En quoi diffère-t-il de Polaris? D'une part, AMP utilise un nouveau type de HTML alors que Polaris fonctionne avec du HTML traditionnel.
AMP limite également les types de scripts pouvant être exécutés sur une page, ne permettant qu'un sous-ensemble de scripts approuvés par les spécifications d'AMP. La personnalisation se fait via une forme étendue de CSS (Feuilles de style en cascade Les 5 meilleurs sites pour apprendre le CSS en ligne Lire la suite ), bien que l'AMP limite certaines animations qui ont un impact sur les performances.
Avec AMP, les pages ne peuvent pas non plus avoir de formulaires, ce qui limite les types de sites qui peuvent utiliser AMP. Ainsi, même si AMP peut créer des pages incroyablement rapides, elles doivent être simples, voire primitives, et vous perdez beaucoup de l'apparence et de la convivialité du Web moderne. Si un site a beaucoup d'intégration sociale, de diaporamas et d'autres éléments de script, AMP ne fonctionnera pas bien.
De plus, les scripts AMP sont basés sur des composants Web, qui ne sont pas compatible avec tous les navigateurs. Dans Chrome ou Opera, tout fonctionnera bien. Pour Safari, Firefox et Edge, vous ne pouvez jamais être trop sûr. Ce sera peut-être moins un problème à l'avenir, mais pour l'instant, c'est un gros problème.
Le principal atout d'AMP est ses liens étroits avec Google. Lorsque les utilisateurs trouvent des pages via la recherche Google, les pages AMP sont mises en cache sur les serveurs de Google. Les éditeurs cèdent beaucoup de contrôle, mais Google a plus de serveurs dans plus d'endroits et peut mieux fournir du contenu. Ce processus de mise en cache obtiendra des utilisateurs gains de performances similaires à Opera Mini Optimisez votre navigation mobile avec le navigateur Opera Mini Lire la suite .

Polaris offre certains avantages importants aux éditeurs par rapport à AMP. Le code HTML existant peut être utilisé, il n'est donc pas nécessaire de réécrire les pages dans la version HTML d'AMP. Polaris peut fonctionner sur n'importe quel navigateur, évitant ainsi les problèmes de compatibilité. Polaris améliore la vitesse des navigateurs de bureau, pas seulement des utilisateurs mobiles.
Mais AMP obtient un avantage en termes de consommation de données, car les pages sont considérablement réduites. La mise en cache de Google est un autre avantage, car Polaris ne fonctionne que sur des serveurs Web normaux. Faire en sorte que Google agisse en tant que réseau de diffusion de contenu Comment configurer CDN correctement et éviter les problèmes de référencement Lire la suite est toujours un énorme bonus pour les éditeurs.
Qu'en est-il des articles instantanés de Facebook?
Polaris et AMP ne sont pas les seules technologies pour accélérer le Web. Nous avons également Facebook faisant une tentative avec leur entreprise prometteuse appelée Articles instantanés Verizon achète AOL, Facebook lance des articles instantanés, etc. [Recueil de nouvelles techniques]Verizon achète AOL, Facebook commence à publier, Microsoft commence à traduire, TunnelBear s'étend à Chrome, Domino fournit via emoji et Conan O'Brien joue The Witcher 3. Lire la suite . Sur la base de son application Paper pour iOS, Facebook cherche à créer une expérience similaire optimisée pour les mobiles ailleurs.
Fondamentalement, les articles instantanés sont des articles complets que les éditeurs tiers publient directement sur Facebook. Ces articles instantanés sont promis de se charger au moins dix fois plus rapidement que les pages Web normales, et contrairement à AMP, les articles instantanés n'auront à sacrifier aucun JavaScript avancé ou interactivité.
En échange, les éditeurs participants obtiennent une part des revenus générés par leurs articles instantanés. C’est un gagnant-gagnant pour toutes les personnes impliquées, du moins en théorie.
Le gros inconvénient est que les éditeurs perdent beaucoup de contrôle sur leur contenu - encore plus qu'avec AMP de Google - et il est difficile de voir comment cela peut rivaliser avec Polaris en termes de liberté et compatibilité. Les articles instantanés peuvent améliorer les performances sur le Web mobile, mais son objectif principal est de capturer les utilisateurs de Facebook et les revenus publicitaires.
Cela aide les éditeurs à transformer les articles que leurs utilisateurs partagent en revenus, et Facebook garde ces utilisateurs Facebook plus longtemps. Les utilisateurs ne bénéficient que d'Instant Articles s'ils passent déjà tout leur temps à lire du contenu sur Facebook uniquement.
Polaris et l'avenir du Web
Par rapport à AMP et Instant Articles, Polaris offre les plus grands avantages aux éditeurs et aux utilisateurs, principalement parce qu'il est exempt de relations complexes. Non seulement il n'est pas nécessaire de s'appuyer sur Google ou Facebook, mais il accélère le Web pour mobile et navigateurs de bureau.
De plus, c'est aussi le seul qui ne nécessite pas de réécriture du code HTML existant.
Juste à partir de ces trois projets, nous pouvons voir que l'accélération du Web est dans l'esprit des grandes entreprises et des informaticiens. Polaris a beaucoup de promesses, tout comme AMP et Instant Articles. Dans les commentaires, faites-nous savoir laquelle de ces technologies vous plaît le plus.
Crédits image: Ordinateur rapide par lassedesignen via Shutterstock, Sozialhelden e. V. via Flickr, MIT CSAIL via MIT.EDU, Tigger11th via Shutterstock
Michael n'a pas utilisé de Mac lorsqu'ils étaient condamnés, mais il peut coder en Applescript. Il est diplômé en informatique et en anglais; il écrit sur Mac, iOS et les jeux vidéo depuis un moment maintenant; et il est un singe informatique de jour depuis plus d'une décennie, spécialisé dans les scripts et la virtualisation.


