Publicité
Je fais pas mal de développement Web, et Google Chrome est mon navigateur principal de nos jours. Chrome est assez convivial pour les développeurs, et vous pouvez également configurer Firebug sur Chrome Comment installer Firebug sur IE, Safari, Chrome et Opera Lire la suite . Mais aujourd'hui, je voulais vous montrer une autre extension Chrome appelée Pendule. Pendule complète la fonctionnalité intégrée Inspect Element de Chrome avec quelques extras intéressants.
Le menu Pendule

Le bouton de la barre d'outils de Pendule fait apparaître un menu élégant, divisé en six zones principales. Tout d'abord, le Feuilles de style section. le Voir CSS cette option peut sembler redondante - après tout, Chrome nous permet déjà de visualiser CSS ...
De nombreux sites Web utilisent du CSS compressé, certains le compressant au point d'illisibilité. Si vous êtes le seul développeur Web sur votre site, vous pourrez peut-être décider par vous-même combien vous souhaitez compresser le CSS. Pour moi, il n'y a pas de chance. L'un des sites Web pour lesquels je travaille compresse le CSS à l'aide d'un outil PHP appelé
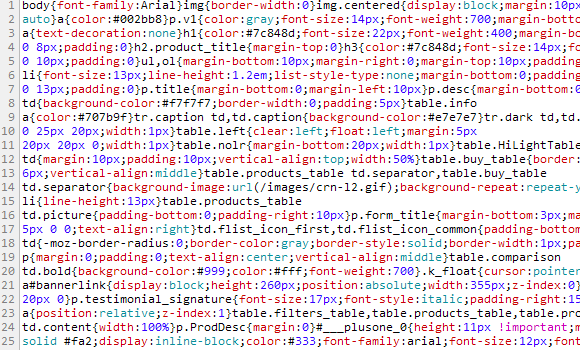
Réduire, donc inspecter le CSS avec les outils intégrés de Chrome montre quelque chose comme ceci:
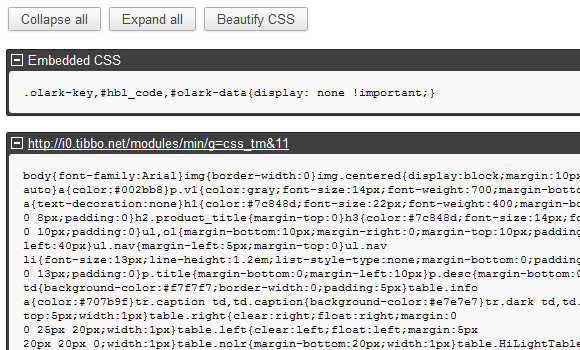
Pas exactement le format le plus lisible imaginable. Avec Pendule, je peux facilement embellir le CSS de mon côté. Je clique simplement sur le bouton Pendule et je clique Voir CSS. Je reçois alors quelque chose comme ça:

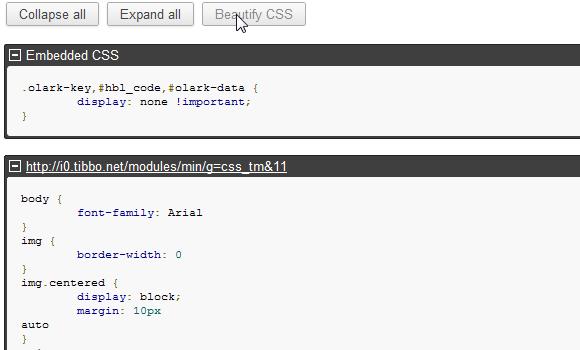
Toujours pas très lisible. Mais cliquez sur le Embellir CSS bouton et regardez la magie se produire:

Nous parlons maintenant! Bien que vous ne puissiez rien changer dans la vue CSS, il s'agit d'une grande amélioration en ce qui concerne les CSS compressés.
Gestion des images
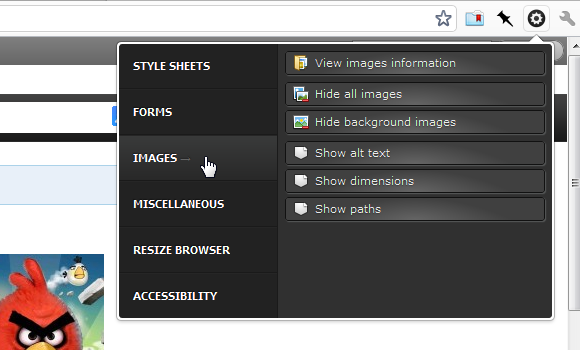
Pendule propose également des utilitaires intéressants liés à l'image:

“Afficher les informations sur les images"Vous amène à une toute nouvelle page Web contenant toutes les images de la page actuelle, chacune avec une foule d'informations connexes:

Ceci est pratique car il vous permet de faire défiler toutes les images une par une et de les auditer individuellement. Par exemple, certains sites Web diffusent du contenu provenant d'un serveur et des images associées provenant d'un autre serveur (pour accélérer les choses). Avec cette vue, vous pouvez voir exactement d'où vient chaque image et retrouver facilement celles qui ne sont pas diffusées à partir de la bonne source.
Vous pouvez également lire le texte Alt pour chaque image, ce qui peut être essentiel pour les offres de référencement. Cependant, si le texte Alt vous intéresse uniquement, Pendule vous permet de l'auditer facilement sur la page, en utilisant le "Afficher le texte alternatif”Option. Lorsqu'elle est activée, les images sur votre page ressemblent à ceci:

Celui-ci provient d'un joli post intitulé 3 Signs Apple Is déplace Microsoft pour devenir The Evil Empire, mais le point ici est le petit extrait "alt =" au-dessus de l'image. Cela ressemble à une info-bulle, mais vous n'avez pas à passer votre souris dessus pour le faire apparaître. Avec "Afficher le texte alternatif", Vous pouvez simplement faire défiler votre page Web et voir exactement quelles images ont des Alts manquants ou incorrects.
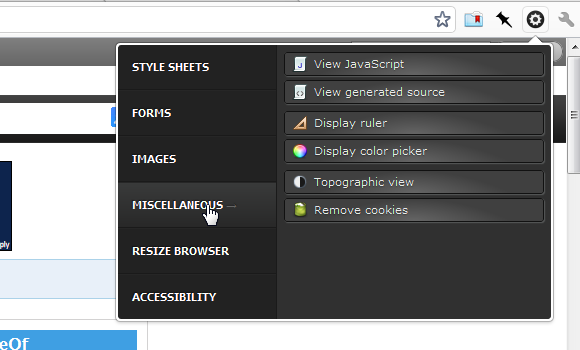
Utilitaires divers

Le menu Divers utilitaires de Pendule contient quelques bonus intéressants. le Afficher JavaScript produit une seule page Web divisée en sections, une section pour chaque script que la page actuelle contient. Tout comme le «Voir CSS"Option avec laquelle nous avons commencé, Afficher JavaScript vous permet d'embellir le code pour le rendre lisible. JavaScript est presque toujours compressé (encore plus que CSS), c'est donc une option très pratique si vous aimez lire du code pour comprendre comment les choses fonctionnent.
Le "Afficher la règleL'option "assombrit la page et la superpose avec un cadre redimensionnable et déplaçable avec une petite étiquette qui montre ses dimensions à tout moment. C'est très pratique pour vérifier si les éléments sont correctement alignés, par exemple.


