Publicité
Tous les sites Web ne peuvent pas être Google. Non; non pas en termes d'échelle mais en termes de vitesse à laquelle il se charge dans nos navigateurs. Le minimalisme est génial, mais il ne va pas avec la nécessité de mettre plus de contenu et de publicités animées sur la page Web. C'est parfois un compromis que chaque concepteur Web doit faire.
La création de pages Web plus rapides est l'un des commandements d'une excellente conception de sites Web. Une vitesse de chargement lente indique non seulement une mauvaise conception, mais constitue également un énorme blocage pour les visiteurs. Les pages Web à chargement lent peuvent également être des symptômes de bogues ou de tout autre goulot d'étranglement.
La première étape que vous pouvez prendre pour optimiser votre site Web est de le soumettre à un test de vitesse. Ces dix outils sont quelques-uns des nombreux qui peuvent aider à tester les vitesses de chargement et à donner des indices pour créer des pages Web plus rapides.
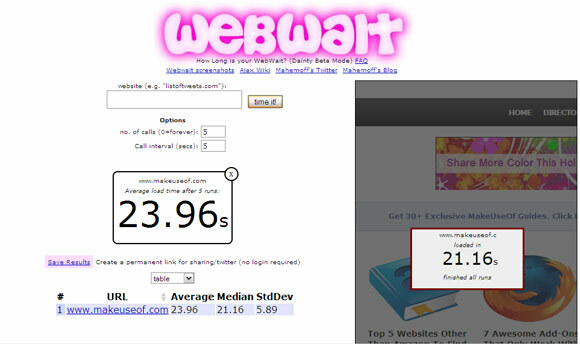
WebWait

La minuterie vous donne le temps de chargement moyen de votre site Web. Saisissez l'URL de votre site, définissez le nombre d'exécutions et obtenez les résultats en termes de Moyenne, médiane, et Écart-type après que les courses soient terminées. Vous pouvez définir le nombre d'exécutions de test. Lors de l'exécution du test de vitesse du site Web, l'application prend en compte toutes les images, feuilles de style et Javascript. Il fonctionne dans tous les navigateurs populaires.
Qui charge plus vite?

Mettez un site contre l'autre et voyez lequel sort en tête. Vous pouvez comparer le site Web le plus rapide et l'utiliser pour optimiser la vitesse de votre propre site Web. Le choix de deux modes vous permet de contrôler le chargement simultanément au cas où un site interfère avec l'autre. Cela pourrait aussi être un outil assez amusant, car le «test épique» entre Apple et Adobe montre qu'Apple a un petit avantage.

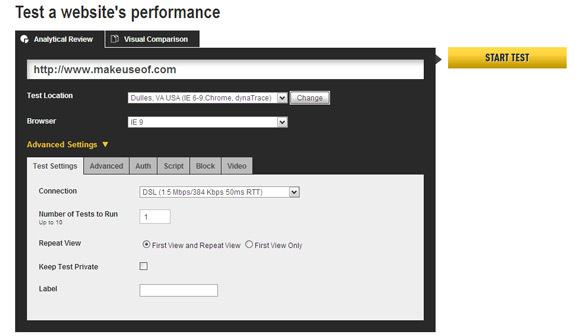
WebPagetest.org a été développé par AOL puis Open Sourced. Cette application Web vous donne une longue liste d'emplacements de serveurs sur lesquels tester les tests. Une autre liste déroulante vous permet de définir un navigateur spécifique (IE9 aussi). Réglages avancés servent à affiner le test en définissant des paramètres tels que le nombre d'exécutions de test, le type de connexion, y compris les scripts, etc. Vous pouvez également utiliser un outil visuel pour comparer plusieurs URL ensemble.
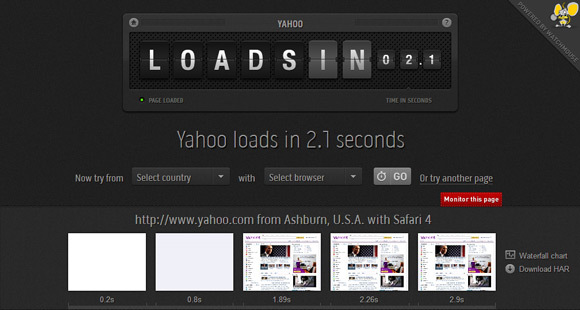
Load.in

Cet outil de vitesse de site Web est certainement l'un des plus cool en termes d'attrait visuel. Loads.in vous donne plus de 50 emplacements de serveurs à travers le monde pour essayer les vitesses de chargement. La première exécution récupère la vitesse de chargement pour un emplacement aléatoire. Les suivants peuvent être définis par pays et type de navigateur. À la fin du test, vous obtenez également des instantanés de la page Web à différents moments de la chronologie. Le temps de chargement affiche également les temps de chargement individuels de chaque élément du site dans un graphique en cascade. Les données peuvent également être téléchargées sous forme de fichier HAR.

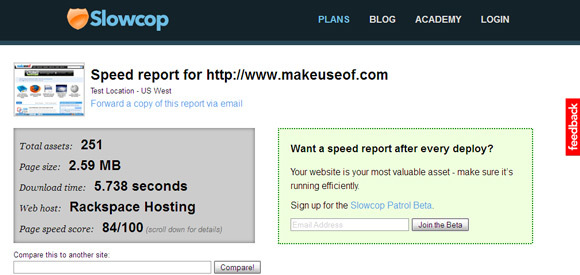
Ce testeur de vitesse de chargement de page vous donne un rapport de vitesse instantané qui note également votre site de 0 à 100. Le rapport affiche des données telles que le nombre total d'éléments, la taille de la page, le temps de téléchargement et le score. Avec cela comme dénominateur, vous pouvez instantanément le comparer avec un site concurrent et voir les performances.

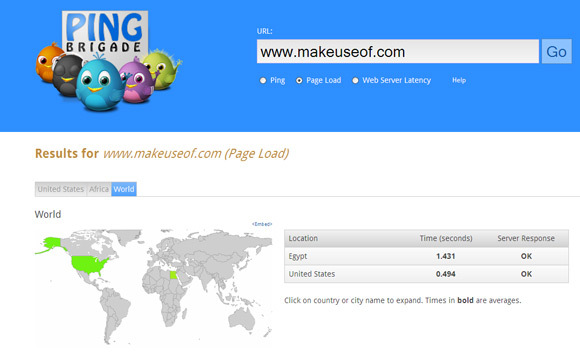
Testez votre site Web sur trois échelles: ping, chargement de page et latence du serveur Web. Le test est assez rapide et une carte en couleur vous donne des emplacements de serveur cliquables en Amérique et dans le monde pour tester avec différents serveurs.

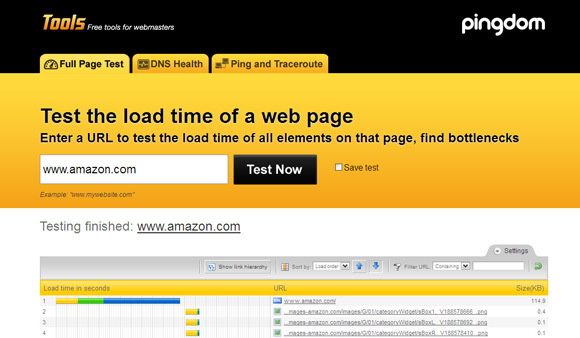
Testez les vitesses de chargement de votre page Le test pleine page vous donne un rapport visuel détaillé sur le temps de chargement de chaque élément (images, CSS, JavaScripts, RSS, Flash et cadres / iframes). Les objets inclus dans javascript sont ignorés. Vous pouvez trier les résultats avec les outils disponibles dans la barre de menus et diagnostiquer les éventuels goulots d'étranglement.

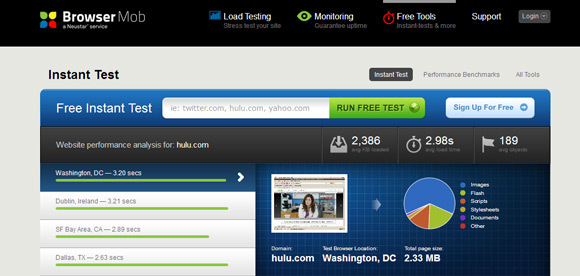
Le test gratuit de performance du site Web donne un affichage visuel soigné des temps de chargement en référence à quelques endroits dans le monde. Le nombre d'objets sur la page est également décomposé dans un joli camembert coloré. Utilisez le graphique en cascade pour analyser chaque élément individuel plus en détail.

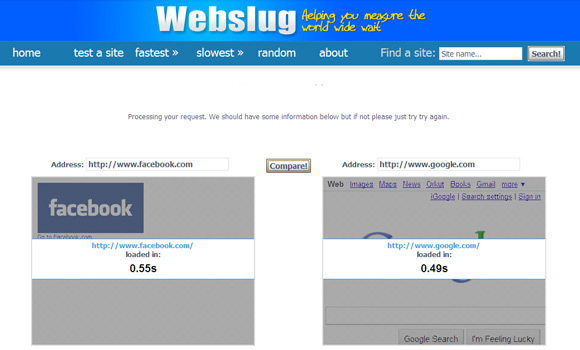
La minuterie du site WebSlug vous donne une estimation comparative de deux sites Web. Avec juste l'URL, vous pouvez comparer un site contre un autre. Le site simple a une portée assez limitée mais peut être utilisé comme un «outil de combat» entre deux sites Web.
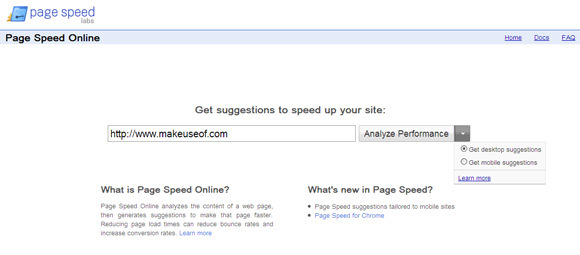
PageSpeed

Page Speed est un projet open source de Google qui est disponible en tant qu'application en ligne et également en tant qu'extension Chrome. Page Speed Online analyse le contenu d'une page Web, puis génère des suggestions pour accélérer cette page. Les suggestions sont classées en priorité faible, moyenne et élevée. En utilisant cet outil précieux, vous pouvez voir les suggestions sur chaque objet sur la page Web. Dans une amélioration, PageSpeed peaufine également les suggestions pour une navigation mobile plus rapide.
Les webmasters ont besoin d'une multitude de outils travailler sur l'optimisation de leurs sites Web. En plus des applications en ligne, il existe également de nombreuses extensions et outils hors ligne. Le post de Tina vous montre - Comment exécuter un test de vitesse sur votre site Web Comment exécuter un test de vitesse sur votre site Web Lire la suite avec FireBug et YSlow. Si vous cherchez une application portable, jetez un œil à Moniteur de vitesse. Quels outils recommanderiez-vous pour accélérer les sites Web et les blogs?
Crédit d'image: Shutterstock
Saikat Basu est rédacteur en chef adjoint pour Internet, Windows et la productivité. Après avoir éliminé la crasse d'un MBA et une carrière de marketing de dix ans, il est maintenant passionné d'aider les autres à améliorer leurs compétences en narration. Il cherche la virgule d'Oxford manquante et déteste les mauvaises captures d'écran. Mais les idées de photographie, de Photoshop et de productivité apaisent son âme.

