Publicité
À l'heure actuelle, non seulement React est au sommet de sa popularité, mais sa popularité s'accélère. Pour autant que Le développement Web JavaScript est concerné Programmation vs. Développement Web: quelle est la différence ?Vous pourriez penser que les programmeurs d'applications et les développeurs Web font le même travail, mais c'est loin d'être la vérité. Voici les principales différences entre les programmeurs et les développeurs Web. Lire la suite , React est l'un des frameworks les plus faciles à apprendre et l'un des plus efficaces pour un développement rapide et robuste.
Alors si vous avez décidé de l'apprendre, félicitez-vous: vous avez fait un choix intelligent.
Le seul problème est que les cours React les plus intéressants ont un prix élevé. Par exemple, le très apprécié Réagir pour les débutants est de 89 $ (version de démarrage) et de 127 $ (version principale). Les cours gratuits sont rarement aussi complets et utiles, mais nous en avons trouvé plusieurs qui sont
excellent et vous permettra de démarrer du bon pied Qu'est-ce qu'un bon didacticiel de programmation ?Tous les tutoriels de programmation ne sont pas égaux. Certains vous profitent et d'autres finissent par vous faire perdre votre temps. Voici ce qu'il faut rechercher dans un didacticiel de programmation de qualité. Lire la suite .1. Cours de base de React Training

Tyler McGinnis est un développeur et instructeur React bien connu qui enseigne et écrit sur React depuis des années maintenant. Il a actuellement quatre cours disponibles sur React Training [Non Longer Available], dont le premier est entièrement gratuit et sert de point d'entrée pour les autres.
Les fondamentaux de React est divisé en 32 leçons vidéo qui totalisent trois heures complètes d'enseignement. Vous apprendrez tout ce dont vous avez besoin pour mettre en place une application React de base (c'est-à-dire l'écosystème React, NPM, Babel et Webpack), les concepts de base et le cycle de vie qui pilotent les applications React, comment écrire correctement les composants et comment transmettre des données environ.
C'est dense. C'est informatif. C'est l'introduction parfaite, et le fait que McGinnis l'offre gratuitement est assez impressionnant. Cela devrait être votre premier arrêt lors de l'apprentissage de React.
Site Internet — Cours React Fundamentals [N'est plus disponible]
2. Piratage avec React

Piratage avec React est un ebook entièrement gratuit, d'un bout à l'autre, si vous lisez la version Web uniquement. Vous pouvez en obtenir une version téléchargeable PDF, EPUB ou MOBI pour 10 $ si vous préférez l'emporter avec vous et apprendre hors ligne. Quoi qu'il en soit, c'est une ressource géniale pour les débutants qui n'aiment pas les vidéos.
Cela commence au tout début, expliquant les concepts de base comme JSX et les composants et accessoires, et tient votre main tout en passant à des sujets intermédiaires tels que les états, le routage, les tests, le linting et Suite. Il est écrit dans ES6 du début à la fin et vous apprendrez les meilleures pratiques en cours de route, notamment Babel, Webpack et ESLint.
Cela fera-t-il de vous un expert React? Non, mais il volonté vous mettre suffisamment à l'aise pour vous sentir en confiance et continuer à apprendre. À tout le moins, vous en saurez plus que suffisamment sur React pour décider de dépenser de l'argent pour un cours premium avancé ailleurs.
Site Internet — Piratage avec React
3. Le tutoriel officiel de React

On pourrait penser que le tutoriel officiel devrait être le premier endroit à regarder pour apprendre React, mais je personnellement l'a trouvé un peu trop rapide pour les débutants complets - il a supposé beaucoup plus de connaissances que la plupart les débutants ont. C'est parfait si vous avez déjà utilisé un autre framework Web JavaScript.
Cela étant dit, le tutoriel officiel de React est fantastique une fois que vous avez appris les concepts de base de React et que vous avez du mal à les mettre en pratique. Il vous guide tout au long de la création d'une application Web tic-tac-toe en n'utilisant rien de plus que des composants, des accessoires et un état. Il comble le fossé entre la théorie abstraite et l'application pratique.
Je recommande également de consulter le documentation officielle de React, ce qui explique chaque élément de React avec une quantité surprenante de détails. En particulier, le Penser en Réagir page est comme un mini-tutoriel sur la compréhension des idiomes qui animent React. N'ayez pas peur de vous référer à la documentation React encore et encore pendant que vous apprenez et créez vos propres applications.
Site Internet — Le tutoriel officiel de React et Penser en Réagir
4. Cours React Fundamentals d'Egghead

Intellectuel propose des dizaines de cours (des centaines de leçons) sur divers sujets de développement web: JavaScript, Angular, React, RxJS, Node, TypeScript, etc. React est le troisième plus grand sujet du site, et bien que la plupart des cours soient destinés aux utilisateurs premium, il y en a cinq disponibles gratuitement :
- Commencez à utiliser React pour créer des applications Web
- Ajouter un routage aux applications React à l'aide de React Router v4
- Premiers pas avec Redux
- Création d'applications React avec Idiomatic Redux
- Gérer l'état complexe dans les applications React avec MobX
Les deux premiers sont les plus importants, mais vous voudrez probablement tous les prendre à un moment donné (de préférence dans l'ordre indiqué). Les cours supposent que vous connaissez déjà JavaScript, alors consultez les cours JavaScript d'Egghead si vous n'êtes pas encore à l'aise avec la langue 7 astuces utiles pour maîtriser un nouveau langage de programmationIl n'y a rien de mal à être submergé lorsque vous apprenez à coder. Vous oublierez probablement des choses aussi vite que vous les apprenez. Ces conseils peuvent vous aider à mieux retenir toutes ces nouvelles informations. Lire la suite .
Notez que les cours premium sont également très bons et qu'ils valent la peine d'être vérifiés si vous pouvez vous permettre l'abonnement Pro: 40 $ par mois ou 200 $ par an.
Site Internet — Cours React Fundamentals d'Egghead
5. Apprendre React et Redux With Cabin

Bien que Redux ne fasse pas partie du framework React de base, ils sont si souvent utilisés ensemble que vous devriez vraiment l'apprendre. Et même si vous vous éloignez finalement de Redux, vous pouvez emporter les concepts avec vous et les appliquer à tout ce que vous finirez par utiliser à sa place.
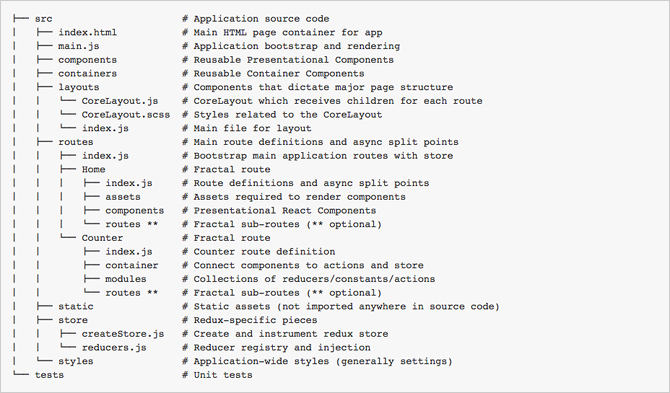
Cabine est une série de tutoriels en 10 parties qui vous apprendra à créer une application de réseau social simplifiée à partir de zéro: installer Node/React/Webpack, comprendre comment fonctionne React, en incorporant Redux, en gérant les fonctionnalités des réseaux sociaux comme les flux et les notifications, en traitant les images et les filtres comme Instagram, et Suite.
La dernière partie est un aperçu des « meilleures pratiques » qui vous apprend non seulement la façon la plus efficace d'utiliser et d'organiser React/Redux, mais aussi des erreurs courantes à éviter, comment concevoir une application évolutive et comment utiliser des outils tiers pour faciliter votre développement flux de travail.
Site Internet — Apprendre React et Redux With Cabin
6. Cours React de LearnCode Academy
Au cours des dernières années, Académie LearnCode s'est distingué comme l'un des meilleures chaînes de programmation sur YouTube Les 17 meilleurs tutoriels de programmation YouTubeDans cet article, nous aimerions vous indiquer certaines des meilleures séries de programmation YouTube que nous ayons trouvées. Tous ces éléments sont suffisants pour vous mouiller les pieds en tant que programmeur débutant. Lire la suite . Il s'est spécialisé dans le développement Web et couvre toutes sortes de sujets allant de HTML, CSS et JavaScript à des frameworks spécifiques comme Angular et React. Et tout est gratuit.
Le cours est divisé en trois sections: huit vidéos sur les concepts de base de React, six vidéos sur l'utilisation de Flux pour l'architecture de données et sept vidéos sur l'utilisation de Redux pour gérer l'état. Tout cela est fait en utilisant des pratiques à jour, y compris ES6 et Webpack.
Notez qu'il ne s'agit pas d'un cours complet et que Flux et Redux sont tous deux des concepts avancés qui ne font pas partie du noyau. React framework, nous vous recommandons donc d'utiliser ce cours comme un moyen de revisiter et de cimenter les concepts appris dans les cours ci-dessus.
Site Internet — Cours React de LearnCode Academy
7. La convention Réagissez

Certains programmeurs préfèrent coder par convention, c'est-à-dire en adhérant à un certain ensemble de décisions de conception (« conventions ») de projet à projet pour minimiser la complexité et accélérer le processus de développement, en particulier au début de la nouvelle projets. Cet ebook en ligne vise à présenter un type de convention que les développeurs de React peuvent suivre.
Avant de vous plonger dans cela, cependant, vous devez déjà bien connaître ES6, être à l'aise avec le framework React et comprendre les bases de Redux. Cet ebook n'est pas pour les débutants en soi. Au contraire, il est utile pour les intermédiaires qui se sentent dépassés et ne savent pas comment transformer leurs connaissances React/Redux en applications Web à partir de zéro.
Le tutoriel commence par un projet de kit de démarrage et vous montre comment le modifier. En suivant cette convention dans les projets futurs, vous n'aurez pas besoin de perdre du temps à tout recréer.
Site Internet — La convention Réagissez
Vous avez donc appris à réagir: et maintenant ?
Avec ces tutoriels à votre actif, vous devriez être plus que suffisamment informé pour commencer à créer vos propres applications Web avec React. À ce stade, il ne reste plus qu'à pratiquer, pratiquer, pratiquer. Et ce qui est particulièrement cool, c'est que vous pouvez plus tard utiliser React Native pour créer des applications mobiles Pour créer une application Android, vous devez apprendre ces 7 langages de programmationQuel langage de programmation convient pour créer des applications Android? Cela dépend de votre historique de programmation et des langages avec lesquels vous vous sentez le plus à l'aise. Heureusement, vous avez des options. Lire la suite - mais ne vous embrouillez pas. Restez avec des applications Web jusqu'à ce que vous soyez confiant.
La route va être difficile, nous vous recommandons donc de consulter notre article sur apprendre à programmer sans stress Comment apprendre la programmation sans tout le stressPeut-être avez-vous décidé de vous lancer dans la programmation, que ce soit pour une carrière ou simplement comme passe-temps. Super! Mais peut-être que vous commencez à vous sentir dépassé. Pas si bien. Voici de l'aide pour faciliter votre voyage. Lire la suite . Ce n'est pas parce que tu luttes vous n'êtes pas fait pour être programmeur 6 signes que vous n'êtes pas censé être un programmeurTout le monde n'est pas fait pour être programmeur. Si vous n'êtes pas tout à fait sûr d'être un programmeur, voici quelques signes qui peuvent vous orienter dans la bonne direction. Lire la suite !
Pour plus d'apprentissage, consultez les meilleurs cours qui valent la peine d'être payés sur Coursera Les 11 meilleurs sites pour des cours de programmation informatique en ligne gratuitsEn utilisant ces cours de programmation informatique en ligne gratuits, vous pouvez devenir un excellent programmeur sans diplôme en informatique. Lire la suite .
Espérons que ces tutoriels gratuits ont aidé! Si vous connaissez d'autres ressources React gratuites que nous avons manquées, veuillez nous le faire savoir dans un commentaire ci-dessous.
Crédit d'image: guteksk7 via Shutterstock.com
Joel Lee a un B.S. en informatique et plus de six ans d'expérience professionnelle en rédaction. Il est le rédacteur en chef de MakeUseOf.


