Publicité
 Avez-vous des sites Web que vous visitez souvent, tels que Twitter, Gmail, Facebook ou notre bien-aimé MakeUseOf? Avez-vous déjà souhaité pouvoir les ouvrir rapidement et indépendamment, séparés de nombreux autres onglets de votre navigateur ?
Avez-vous des sites Web que vous visitez souvent, tels que Twitter, Gmail, Facebook ou notre bien-aimé MakeUseOf? Avez-vous déjà souhaité pouvoir les ouvrir rapidement et indépendamment, séparés de nombreux autres onglets de votre navigateur ?
Eh bien, en fait, vous pouvez. Il existe plusieurs façons d'atteindre cet objectif: l'une d'entre elles consiste à créer un navigateur spécifique au site à l'aide de Fluid. Une autre voie plus aventureuse consiste à créer des HUD de ces sites Web à l'aide d'Automator et de l'action de l'automate contextuel de site Web.
HUD Quoi ?
Juste au cas où vous vous poseriez la question, HUD signifie Affichage tête haute:
Éléments de l'interface graphique de l'ordinateur qui permettront la transmission d'informations concernant la tâche en cours dans un exécuter l'application de bureau dans une fenêtre séparée conçue pour ne pas détourner l'attention de l'actuel tâche. (Wikipédia)
Pourquoi quelqu'un voudrait-il utiliser le HUD? La clé réside dans les mots « information », « séparer » et « ne pas distraire ». Les HUD sont généralement utilisés pour afficher des informations rapides sur des éléments spécifiques d'une tâche en cours d'exécution. Les exemples les plus simples sont les petites fenêtres sur les jeux FPS affichant le niveau de santé et de puissance, le type d'arme et les munitions restantes.
Sur Mac OS X, on peut voir de nombreux exemples de HUD sous forme de modes d'affichage pour l'Exposé et le Dashboard applications, palettes d'outils flottantes dans iPhoto, affichage des boutons et commandes en plein écran QuickTime, etc.
La nature du HUD le rend parfait pour afficher des (mini) fenêtres rapides et indépendantes de nos sites préférés.
Flux de travail de l'automate de construction
La première chose à faire est de télécharger le Pop-up du site Web action de l'automate et installez-le sur votre système. L'installation nécessite que vous ayez un accès administrateur.

Étant donné que Website Popup est une action d'automator, nous avons besoin d'Automator pour l'utiliser. Ouvrez l'application et choisissez le modèle que vous souhaitez utiliser. Pour notre projet d'aujourd'hui, je vous suggère d'utiliser soit « Application » ou « Service ». Les deux choix créeront des flux de travail indépendants et faciles d'accès, mais personnellement, je choisirais Service plutôt que Application, car vous pouvez définir le service pour qu'il soit toujours disponible dans le menu Service.

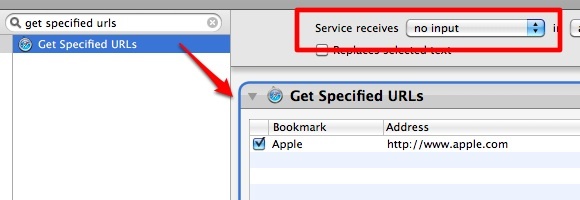
Configurez le service pour qu'il ne reçoive aucune entrée et ajoutez "Obtenir des URL spécifiées” de la bibliothèque (vous pouvez utiliser la fonction de recherche pour trouver rapidement toute action spécifiée). Remplacez ensuite l'adresse Web dans l'action par l'URL que vous souhaitez ouvrir.

Ensuite, ajoutez "Pop-up du site Web" action. Vous remarquerez qu'il existe plusieurs paramètres que vous pouvez ajuster dans cette action.

Le premier paramètre est la « Taille du site ». Vous avez la possibilité de définir la palette HUD sur "Grand“, “Moyen“, “iPhone“, “iPhone (Paysage)" et "Personnalisé” ainsi que les zones de saisie de taille où vous pouvez écrire le nombre en pixels.
Le deuxième paramètre est le « User Agent ». Vous pouvez choisir si vous souhaitez que le site détecte votre HUD en tant que « Safari » ou « iPhone ».
Les "Position” vous permettra de déterminer la position pour ouvrir le HUD. Vous pouvez définir la valeur sur "Centré" ou "Au pointeur“.
Je ne comprends pas vraiment la fonction du dernier réglage - le "Sortir“. Je n'ai trouvé aucune différence dans le résultat quelle que soit l'option que j'ai choisie. Alors j'ai laissé faire.
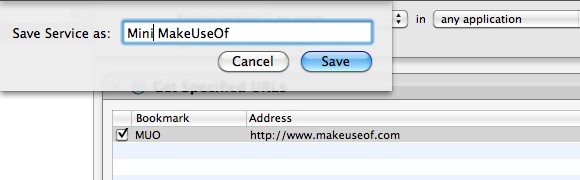
Une fois que tout est défini, enregistrez le flux de travail et donnez-lui un nom approprié.

Raccourcis, rinçage et répétition
Vous venez de finir de créer une palette HUD sur l'un de vos sites préférés. La touche finale que vous pouvez appliquer est de lui attribuer une combinaison de touches de raccourci afin que vous puissiez y accéder rapidement.
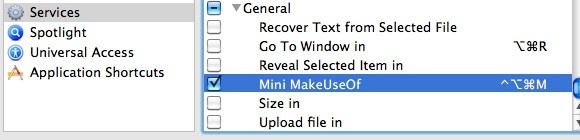
L'attribution du raccourci nécessite que vous alliez à "Préférences Système – Clavier – Raccourcis clavier – Services“.

Vous êtes maintenant prêt à ouvrir votre site préféré via l'affichage tête haute à tout moment et depuis n'importe quelle application à l'aide de la touche de raccourci attribuée.
Pour illustrer les possibilités, voici deux HUD de MakeUseOf que j'ai construit. Le premier utilise les options de l'iPhone comme agent de taille et d'utilisateur du site. J'ai une petite fenêtre et la version mobile de MakeUseOf.

Alors que le second utilise "Large" dans la taille du site et "Safari" comme agent utilisateur. En conséquence, j'ai eu une fenêtre plein écran et la version complète du site MakeUseOf.

Vous pouvez utiliser cette méthode avec tous les autres sites Web de votre choix. Il suffit de rincer et de répéter. Voici des exemples d'autres mini HUD que j'ai construits pour Facebook, GMail et Twitter.

Les applications Web sont les candidats parfaits pour être transformées en palettes HUD. Ci-dessus sont mes choix. Et toi? À quels sites ou applications Web souhaitez-vous accéder en utilisant cette méthode? Partagez votre liste en utilisant les commentaires ci-dessous.
Écrivain indonésien, musicien autoproclamé et architecte à temps partiel; qui veut faire un monde meilleur un post à la fois via son blog SuperSubConscious.

