Publicité
Les Expériences Chrome Le site Web est une vitrine pour tout ce qui est nouveau et passionnant en ce qui concerne les technologies Web et les avancées du navigateur, en mettant l'accent sur JavaScript. HTML5 10 sites Web pour voir ce qu'est HTML5 Lire la suite , canvas, SVG et le moteur WebGL 3D figurent tous en bonne place dans de petites étincelles de créativité qui ouvrent la voie à un Internet plus joli et plus interactif.
L'une des meilleures choses à propos de Chrome Experiments est que le site encourage l'apprentissage 4 conférences TED à ne pas manquer sur la créativité, l'inspiration et la passionLa créativité. Inspiration. La passion. Ce sont tous des concepts dont nous sommes très conscients, mais peu d'entre nous peuvent en identifier précisément la source. D'où vient la créativité? Qu'est-ce qui provoque un... Lire la suite à côté de la découverte, donc une fois que vous avez joué avec un projet, il y a de fortes chances que vous puissiez en apprendre un peu plus sur la façon dont il est réalisé - et dans certains cas, essayez-le vous-même.
Il existe des centaines de jouets avec lesquels jouer sur le site Web Chrome Experiments et pour vous aider à démarrer, voici quelques-uns des meilleurs.
Configuration requise pour le navigateur
Comme il s'agit d'un site Web axé sur Chrome et géré par Google, toutes les expériences sont censées fonctionner dans leur navigateur Chrome. Cela signifie que vous devriez avoir peu de problèmes à exécuter l'un d'entre eux si vous téléchargez ou mettez à jour vers le dernière version stable de Chrome, bien que d'autres navigateurs modernes devraient également fonctionner.
N'essaye pas de faire tout ça sur IE6 Si vous utilisez toujours IE6, vous êtes un problème [Opinion]IE6 était le meilleur des meilleurs lorsqu'il est sorti fraîchement de l'usine de logiciels de Microsoft. Grâce à cela, il a pu atteindre la part de marché record de 95 % des navigateurs au plus fort de... Lire la suite , d'accord?

Ces nuages ne sont pas de la vraie 3D - en tant qu'auteur Jaume Sanchez souligne - mais imaginez si votre site Web ou même l'arrière-plan de votre bureau généraient de jolis nuages de type 3D en utilisant uniquement du CSS et un peu de JavaScript. Bien évidemment, nous ne sommes pas loin de cette scène comme le montre cette démo.
Le site de Jaume regorge d'autres expériences intéressantes impliquant HTML5, ainsi qu'une tonne de didacticiels pour vous aider à commencer à créer les vôtres. Si vous souhaitez savoir comment il a fait ces nuages, vous pouvez tout lire à ce sujet ici.

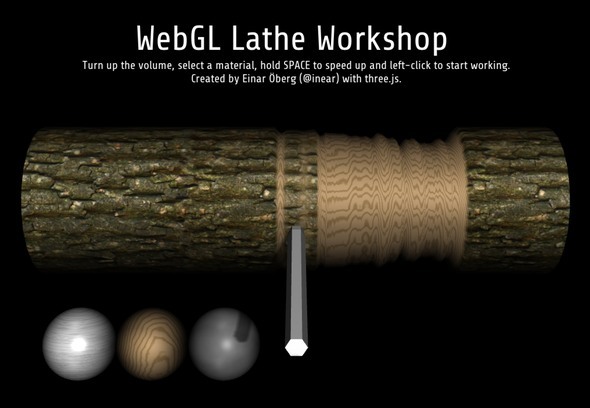
Plus amusant que fonctionnel, ce tour alimenté par WebGL de Einar Öberg utilise la barre d'espace et le pointeur de la souris pour recréer l'art de tourner le bois, le métal et la pierre à la main. Einar a construit la démo afin de montrer un simple shader procédural, mais il a également ajouté quelques sons pour l'authenticité.
Bien qu'il ne s'agisse pas d'un didacticiel complet, vous pouvez en apprendre un peu plus sur la façon dont cela a été fait sur le blog de l'auteur.

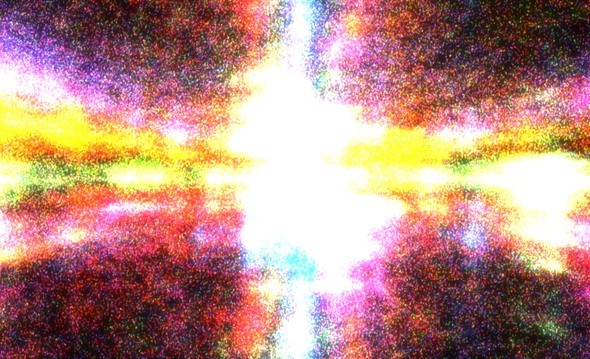
Une expérience impliquant des effets de particules et le moteur WebGL, Edouard Coulon a créé quelque chose de vraiment beau que vous pouvez manipuler avec votre souris et votre barre d'espace. Cliquez pour attirer les particules au centre de l'écran, puis appuyez sur la barre d'espace pour les regarder à nouveau jaillir vers l'extérieur !
Il n'y a malheureusement pas de tutoriel pour celui-ci, bien que je vous recommande d'essayer le mode un million de particules si votre ordinateur peut le gérer. Ajoutez un projecteur et une pièce sombre pour un plaisir sans fin !

Faite par AltéréQualia qui a également écrit le génial Rome Film interactif (qui a également été présenté sur Chrome Experiments), WebGL cars est un jouet 3D qui vous permet de contrôler une Bugatti Veyron et une Lamborghini Gallardo sous plusieurs angles de caméra.
Une chose particulièrement intéressante à ce sujet est la démonstration du flou de mouvement, de la profondeur de champ et des différentes conditions d'éclairage. D'accord, et l'enfant en moi adore jouer avec des petites voitures – que puis-je dire ?

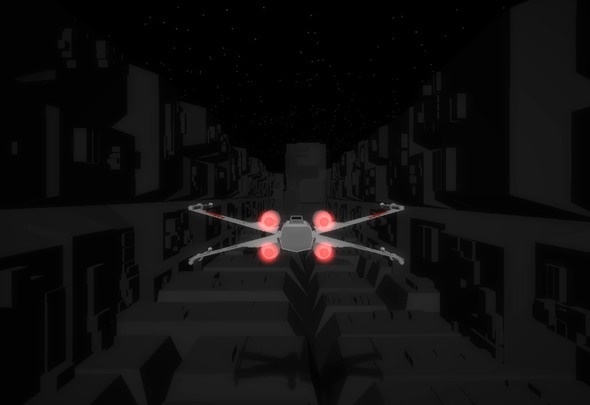
C'est l'un de ces jeux de réaction où le but est de déplacer la cible avec votre souris (ou dans ce cas aussi le clavier) dans le but d'éviter obstacles venant en sens inverse - sauf que c'est mieux que les autres parce que celui-ci implique un X-Wing et ce qui ressemble à la tranchée de Star Guerres.
L'auteur qui s'appelle OutsideOfSociety a beaucoup plus d'expériences WebGL en cours sur son site Internet.

Front-end de commerce électronique entièrement fonctionnel, My Robot Nation exploite la puissance de WebGL pour vous permettre de concevez, peignez et personnalisez votre propre robot jouet avant de vous le faire expédier pour un ensemble le prix.
D'accord, vous n'avez donc pas besoin d'acheter le robot pour en profiter - mais si vous passez autant de temps que moi à essayer de faire quelque chose qui ressemble vaguement à un Robobrain du Tomber Suscitez votre intérêt avec ces wikis sur 4 mondes post-apocalyptiques fictifsAvez-vous déjà sauté sur le wiki de votre émission ou série de livres préférée, puis êtes-vous tombé dans une distorsion temporelle saturée de contenu? Vous savez de quoi je parle - quelque chose comme ce trou noir classique de TVTropes... Lire la suite série alors vous souhaiterez avoir. N'oubliez pas de jeter un œil aux créations des autres aussi !

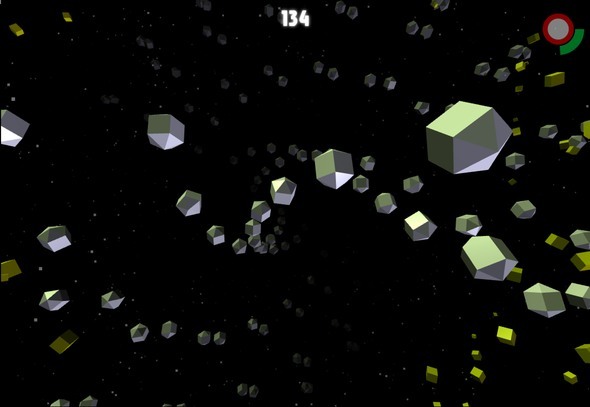
Un autre jeu de type « évitez les obstacles avec votre souris », sauf que celui-ci est la suite de l'original FastKat par Omiod, un jeu HTML5 assez populaire auquel vous avez peut-être déjà joué. La suite est plus rapide, plus dure et vraiment très addictive.
Ne commencez pas à y jouer lorsque vous avez du travail à faire…

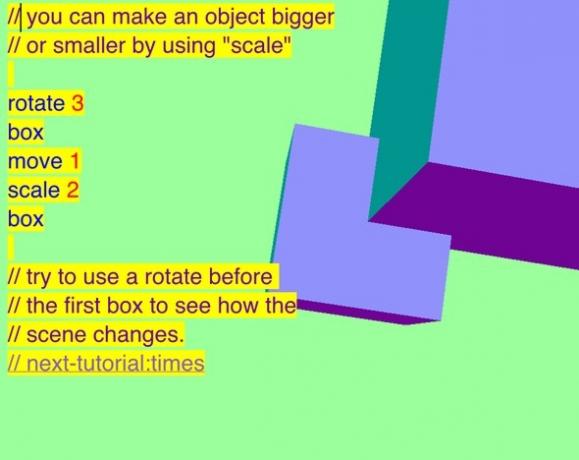
L'expérience finale présentée ici (sur des centaines, il était difficile de n'en choisir que 8) est assez spéciale car elle vous permet de manipuler des objets WebGL à l'aide de code à la volée. En plus d'un ensemble de démos pour regarder et jouer avec, il existe une série de didacticiels pour vous aider à apprendre quelques WebGL.
Je ne suis pas un codeur (je suis terrible pour me souvenir des mots et encore moins des fonctions) mais même je l'ai trouvé engageant et légèrement responsabilisant pour manipuler et bricoler avec WebGL avec un excellent tutoriel pour tenir mon main. Si vous êtes intéressé à essayer ce genre de chose mais que vous ne savez pas comment le faire, c'est un excellent point de départ.
Conclusion
Le site Web Chrome Experiments n'est qu'une plate-forme sur laquelle les artistes et les codeurs peuvent soumettre leurs créations, mais il sert un grand objectif - mettre en évidence les talents et aider à enseigner aux autres les possibilités des nouvelles technologies Web. Il existe même des Chrome Experiments qui fonctionnent sur votre mobile !
Tim est un écrivain indépendant qui vit à Melbourne, en Australie. Vous pouvez le suivre sur Twitter.


