Publicité
 Il existe des millions de blogs littéraires. Si vous en possédez un et que vous ne voulez pas que le vôtre soit juste un autre visage dans la foule, vous devez faire un effort supplémentaire pour le faire ressortir. Bien que le contenu puisse être le roi, l'apparence est définitivement la reine.
Il existe des millions de blogs littéraires. Si vous en possédez un et que vous ne voulez pas que le vôtre soit juste un autre visage dans la foule, vous devez faire un effort supplémentaire pour le faire ressortir. Bien que le contenu puisse être le roi, l'apparence est définitivement la reine.
L'une des façons d'embellir la façon dont vous présentez les informations sur votre blog consiste à créer des diaporamas. Et si vous voulez créer un diaporama rapide et facile, mais beau et fonctionnel pour votre blog, vous devriez vérifier Jeu de diapositives
C'est juste un plugin
SlideDeck est disponible en tant que jQuery pour tous les sites Web et en tant que plugin pour l'auto-hébergement WordPress blogs. Les deux sont disponibles en versions Lite gratuite et Pro payante. Dans cet article, nous allons discuter du plugin WP gratuit.
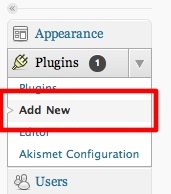
Nous allons commencer par la routine de recherche et d'installation. J'adore la façon dont la dernière version de WordPress a éliminé tous les tracas de l'installation de nouveaux plugins et intégré l'ensemble du processus dans la zone d'administration. Cliquez sur "
Ajouter un nouveau”Menu de la barre latérale sous Plugins.
Effectuez une recherche sur "Jeu de diapositives"Et cliquez sur"Installer maintenant”Lien du résultat.

Une fois le processus d'installation terminé, cliquez sur le bouton "Activer le plugin" lien.

Et maintenant, vous êtes prêt pour la partie amusante.
Laissez-les glisser, bébé
Pour créer un diaporama, faites défiler vers le bas jusqu'à la partie inférieure du menu de la barre latérale et développez le "Jeu de diapositives" section. Cliquez ensuite sur "Ajouter un nouveau“.

Le "Ajouter un nouveau SlideDeckLa page "s'ouvrira. La première chose que vous devez faire est de donner un nom au nouveau SlideDeck.
Ensuite, vous pouvez commencer à créer des diapositives - une diapositive à la fois. Le processus est similaire à la rédaction d'un article de blog: ajoutez un titre, écrivez l'article et insérez des images et d'autres objets multimédias. Lorsque vous avez terminé avec une diapositive, passez à la suivante.

Lors de mon expérience avec le plugin, j'ai constaté que l'insertion d'images ne fonctionnait pas aussi bien qu'elle le devrait. Je pourrais télécharger les images, mais elles ne s'afficheraient pas dans le message. Donc, mon astuce consiste à utiliser le code image de l'un des articles de blog habituels en mode HTML et à changer l'URL de l'image avec l'image que je veux.
Sur le côté droit, vous trouverez les options SlideDeck. Il y a peu de réglages ici, mais le plus important serait de choisir une peau. De tous les skins disponibles, mon préféré est celui par défaut.

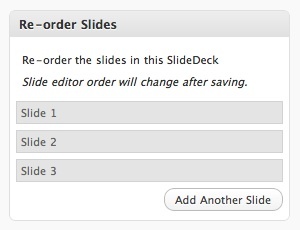
Vous pouvez facilement réorganiser les diapositives en les faisant glisser et en les déposant. Vous pouvez également ajouter plus de diapositives si vous le souhaitez.

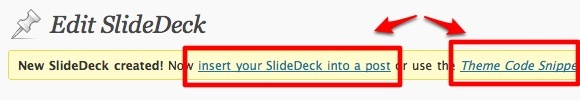
Les diapositives peuvent être facilement insérées dans des publications ou des pages, mais si vous souhaitez l'insérer dans le cadre de votre thème, copiez l'extrait de code et insérez-le à l'aide de l'éditeur de thème.

Après avoir cliqué sur le "sauvegarder», Une barre de notification apparaît. Si vous souhaitez insérer directement le code dans votre message, utilisez le lien de raccourci sur la barre.

Insertion de la diapositive
Pour insérer la diapositive dans une publication ou une page, créez une nouvelle publication (ou page) et écrivez le contenu. Ensuite, pointez le curseur sur l’endroit où vous souhaitez que la diapositive apparaisse et cliquez sur le bouton "Insérer un SlideDeckBouton "du bouton"Jeu de diapositives"Menu dans la barre latérale droite.

Vous pouvez également utiliser le "Jeu de diapositives»Dans la barre d'outils. Mais veuillez noter que ce bouton n'apparaît que lorsque vous modifiez dans le "VisuelMode ".

Il vous sera demandé de choisir la diapositive que vous souhaitez insérer et les dimensions de la diapositive.
Une fois la modification terminée, cliquez sur le bouton "Publier" bouton.

Et voici à quoi ressemble la diapositive avec le skin standard. Les visiteurs peuvent cliquer sur les chiffres et le contenu «faire glisser" ouvert. Il est également possible de naviguer à l'aide des flèches gauche et droite du clavier.

Une façon intelligente de glisser
Il existe un autre type de diapositives que vous pouvez créer. Cette diapositive sera dynamique en termes de contenu et sera toujours mise à jour selon les catégories que vous choisissez.

Après avoir nommé le nouveau SlideDeck et choisi le nombre de diapositives dans les sites, choisissez le type de publication que vous souhaitez afficher. Les options disponibles sont: «Messages récents“, “Après sélectionnée" et "Articles populaires.”

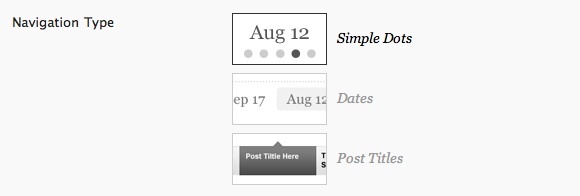
La dernière étape serait de choisir le «Type de navigation“.

Après avoir enregistré le SlideDeck, vous pouvez l’appliquer à votre thème en utilisant le "Extrait de code de thème“.

Pour voir à quoi ressemblerait le SlideDeck, utilisez le bouton "Aperçu" bouton.

De loin, SlideDeck est l'un des plugins WordPress les plus cool que j'ai jamais rencontrés. Vous pouvez l'utiliser pour presque n'importe quel but, allant d'un simple diaporama photo, d'un didacticiel, à un diaporama multidimensionnel pour la présentation du produit.
Et comme il est difficile de vraiment "avoir"Le concept, sauf si vous l'avez essayé de première main, je vous suggère de faire exactement cela. Ensuite, partagez vos réflexions sur les applications SlideDeck en utilisant la section des commentaires ci-dessous.
Écrivain indonésien, musicien autoproclamé et architecte à temps partiel; qui veut faire d'un monde un meilleur endroit un article à la fois via son blog SuperSubConscious.

