Publicité
Il y a un certain nombre d'étapes que vous devez suivre lors de la conception d'un logiciel ou même d'un site Web. Après ce moment de perspicacité, le concepteur en service doit créer une conception réelle et «esquisser» l'aspect et la convivialité de l'application, définissant essentiellement l'interface utilisateur graphique. À cette fin, ils utilisent généralement des maquettes conceptuelles et des wireframes.
Les logiciels propriétaires, bien que très performants, sont souvent incroyablement chers et inutilement compliqués. Pour quelque chose d'aussi simple que de créer des wireframes, cela frise le ridicule.
Avec le web 2.0 (et plus récemment, avec HTML5), la bataille logicielle est portée au cloud. Et surtout, la plupart est entièrement gratuite! Dans cet article, nous allons vous montrer quelques alternatives en ligne pour créer des logiciels conceptuels et des conceptions de sites Web.
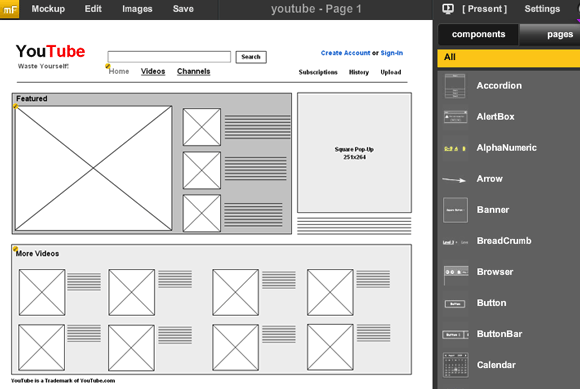
Il s'agit d'un éditeur d'image filaire incroyablement étendu. Les bases sont simples. Dans la barre d'outils de droite, vous recherchez des objets qui ressemblent à l'objet que vous recherchez et vous les faites glisser sur l'écran. Là, vous pouvez modifier et ajuster ces objets jusqu'à ce qu'ils correspondent à vos besoins.
MockFlow a une énorme quantité d'objets, et certains d'entre eux sont incroyablement spécifiques. Lorsque vous créez une nouvelle conception, vous pouvez commencer à partir de l'un des modèles de conception, avec des choix comprenant les interfaces iPhone, Android et iPad.

Ces images filaires peuvent être partagées et co-éditées avec d'autres utilisateurs - limitées à deux dans la version gratuite. Les autres limites imposées aux utilisateurs gratuits sont un maximum de 10 Mo de stockage et une maquette avec quatre pages et jusqu'à cinq révisions mémorisées.
Cependant, les utilisateurs gratuits enregistrés peuvent télécharger vos projets dans un certain nombre de formats de fichiers, y compris PNG et PDF, ou utiliser l'application de bureau de MockFlow avec synchronisation en ligne pour une édition plus fiable.
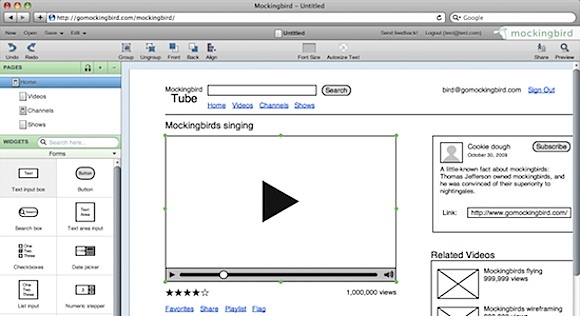
MockingBird est similaire à MockFlow à plusieurs niveaux. L'interface est composée du même principe de glisser-déposer, bien que mieux exécuté et plus facile à manipuler. Dans la plupart des cas, MockingBird peut vous aider à créer vos armatures en une fraction du temps qu'il vous en coûterait habituellement.
Beaucoup de ces «limites libres» sont également absentes. Il n'y a aucune limite apparente sur la quantité de stockage ou la quantité de pages que vous pouvez créer.

Là encore, MockingBird manque de certaines de ces fonctionnalités plus étendues. Bien que vous puissiez également exporter et partager vos maquettes avec d'autres personnes, il ne semble pas y avoir d'option pour la collaboration d'équipe en temps réel, le suivi des modifications ou une discussion intégrée. Fabriqué avec HTML5, MockingBird ne fonctionne pas non plus sur Internet Explorer.
En conclusion, MockingBird est illimité dans sa version gratuite et offre une expérience utilisateur légèrement plus simple. En échange, vous abandonnez la collaboration étendue et d'autres fonctionnalités avancées.
Avec l'aspect filaire couvert, il est temps de passer à l'étape suivante du processus de conception: maquette, rinçage et répétition. Nous parlons de mettre la chair proverbiale sur vos wireframes, probablement en utilisant Photoshop ou un autre éditeur d'image. Ce prochain outil se concentre sur la dernière partie de l'entreprise.

Le commentateur, bien qu'il ne soit pas particulièrement utile lors de la conception, vous aide avec les commentaires et les révisions. Au lieu de créer une grande partie du trafic de messagerie désorganisé, il prend vos conceptions dans le cloud. Vous pouvez inviter jusqu'à trois utilisateurs gratuits à commenter vos maquettes, avec des fils collants et la prise en charge des révisions - jusqu'à 100 images. Maquette, rincer et répéter. Je pense que vous obtenez l'exercice.
Connaissez-vous d'autres outils qui pourraient être utiles pour créer un logiciel ou une conception de site Web? Faites-nous savoir dans la section commentaires ci-dessous!